关于html的基本知识
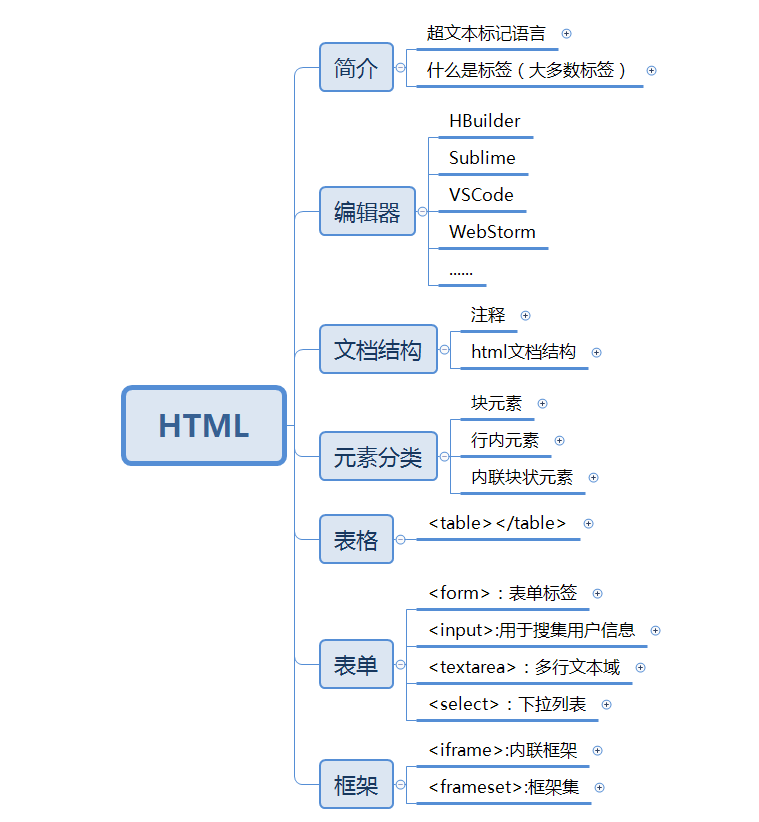
先上基本介绍图

HTML
简介
超文本标记语言
Hyper Text Markup Language
什么是标签(大多数标签)
尖括号包围、成对出现
开始标签,结束标签
元素
编辑器
HBuilder
Sublime
VSCode
WebStorm
......
文档结构

注释
<!-- 注释的内容 -->
html文档结构
<html> 真正表示了一个文档是html文档
<head> 摘要部分,用户不会直接看到,但是非常重要
<meta> 定义了HTML文档中的元数据
属性:属性为标签添加更多丰富的信息 (属性名:属性值)
单标签:不需要围住某些内容,不需要成对出现
<title> 可定义文档的标题
<body> 正文部分,用户真正会看到的部分,大多数内容写在此标签里
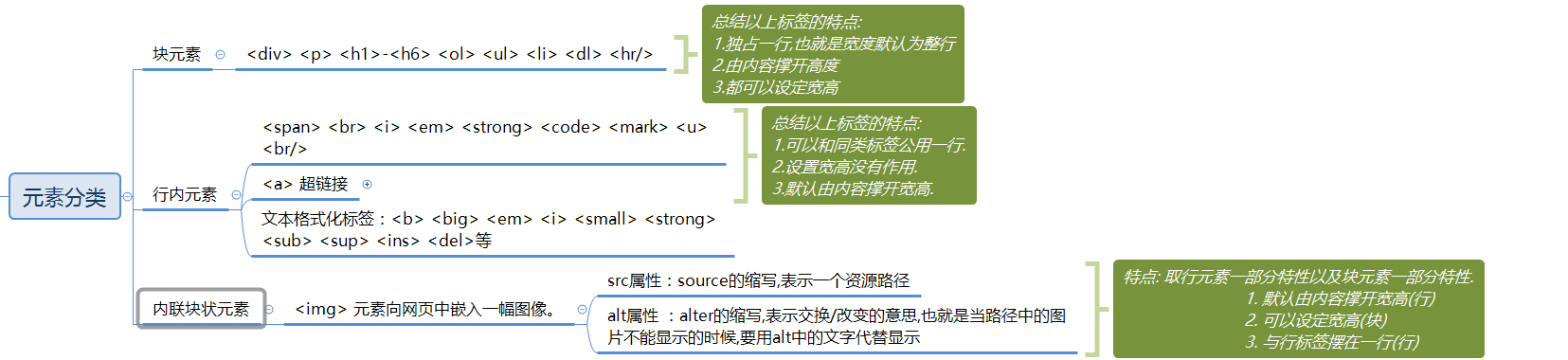
元素分类

块元素
<div> <p> <h1>-<h6> <ol> <ul> <li> <dl> <hr/>
总结以上标签的特点:
1.独占一行,也就是宽度默认为整行
2.由内容撑开高度
3.都可以设定宽高
行内元素
<span> <br> <i> <em> <strong> <code> <mark> <u> <br/>
<a> 超链接
href : 引用的超链接地址
target: 打开文档的方式
_blank新窗口打开
_self原窗口打开
_parent
_top
name: 锚点的使用
文本格式化标签:<b> <big> <em> <i> <small> <strong> <sub> <sup> <ins> <del>等
总结以上标签的特点:
1.可以和同类标签公用一行.
2.设置宽高没有作用.
3.默认由内容撑开宽高.
内联块状元素
<img> 元素向网页中嵌入一幅图像。
src属性:source的缩写,表示一个资源路径
alt属性 :alter的缩写,表示交换/改变的意思,也就是当路径中的图片不能显示的时候,要用alt中的文字代替显示
特点: 取行元素一部分特性以及块元素一部分特性.
1. 默认由内容撑开宽高(行)
2. 可以设定宽高(块)
3. 与行标签摆在一行(行)
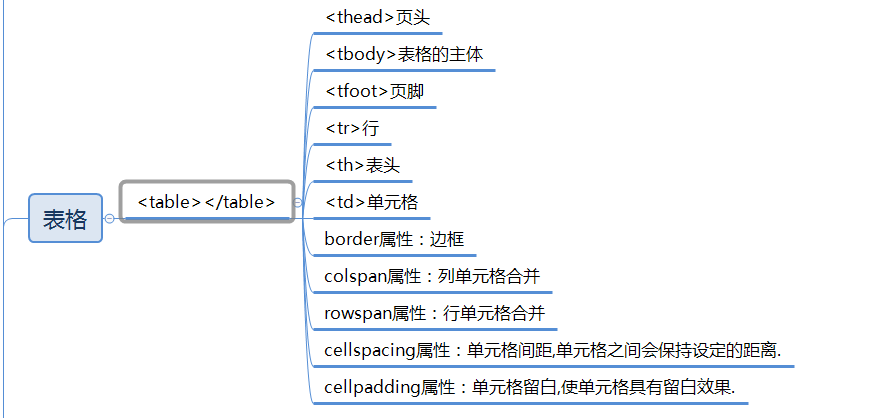
表格

<table></table>
<thead>页头
<tbody>表格的主体
<tfoot>页脚
<tr>行
<th>表头
<td>单元格
border属性:边框
colspan属性:列单元格合并
rowspan属性:行单元格合并
cellspacing属性:单元格间距,单元格之间会保持设定的距离.
cellpadding属性:单元格留白,使单元格具有留白效果.
表单

<form>:表单标签
action属性: 属性值是一个submit发送的网址.
target属性:网页的打开方式
_blank属性值: 在新窗口/选项卡中打开。
_slef属性值: 在同一框架中打开。(默认)
_top属性值: 在父框架中打开。
_parent属性值: 在整个窗口中打开。
method属性:传输数据的方法
get属性值:原样发送,安全性低
post属性值:转码加密后发送
<input>:用于搜集用户信息
name属性:属性值规定表单名称
type属性:属性规定 input 元素的类型。
radio属性值: 单选按钮
checkbox属性值: 多选按钮
text属性值: 表示用户输入的是文本格式.
password属性值: 表示用户输入的是密码
submit属性值: 提交按钮
reset属性值:重置按钮。
button属性值: 单纯只是一种按钮
value属性值:
type="button", "reset", "submit" - 定义按钮上的显示的文本
type="text", "password", "hidden" - 定义输入字段的初始值
type="checkbox", "radio", "image" - 定义与输入相关联的值
<textarea>:多行文本域
rows属性:规定文本区内的可见行数。
cols属性:规定文本区内的可见宽度。
<select>:下拉列表
<option>:下拉列表的内容
selected属性: 用来确定预选项.
value属性:定义与输入相关联的值
<optgroup>: 用来分选项组,可以将某一类放到一个组中.
lable属性: 用来规定当前项目组名
<option>:下拉列表的内容
selected属性: 用来确定预选项.
value属性:定义与输入相关联的值
disable属性: 用来禁止某选项组
框架

<iframe>:内联框架
src属性:规定在 iframe 中显示的文档的 URL。
width属性,height属性: 定义iframe 的宽度和高度。
name属性:规定 iframe 的名称。
scrolling属性:规定是否在 iframe 中显示滚动条。
<frameset>:框架集
cols属性: 定义框架集中列的数目和尺寸。
rows属性:定义框架集中行的数目和尺寸。
注意:frameset标签只能直接写在html,不能写在其他标签里。
最新文章
- sqlserver实现数据库读写分离介绍
- day10---multiprocess 多进程
- C# 导出一个控件的矢量图
- 关于反射Assembly.Load("程序集").CreateInstance("命名空间.类")
- Android应用去掉标题栏的方法
- Java 线程宝典
- 【深度学习】keras + tensorflow 实现猫和狗图像分类
- cookie解决跨域问题
- LOJ6002 - 「网络流 24 题」最小路径覆盖
- YOLO: 3 步实时目标检测安装运行教程 [你看那条狗,好像一条狗!]
- InfluxDB介绍
- lock了mutex的线程退出了却没有unlock时会怎么样?
- 读书笔记--《编写高质量代码:改善Python程序的91个建议》
- OO的奇妙冒险——OOP入门与字符串处理
- 基于kettle的简单HTTP接口监控
- Go语言之高级篇beego框架之Controller
- Linux基础命令---arp
- oracle的schema的含义
- RunAsPolicy Exit Code 1替代
- Tornado,bootstrap文档链接