实验一 GIT 代码版本管理
实验一 GIT 代码版本管理
实验目的:
1)了解分布式分布式版本控制系统的核心机理;
2)熟练掌握git的基本指令和分支管理指令;
实验内容:
1)安装git
2)初始配置git ,git init git status指令
3)掌握git log ,git add ,git diff 指令
4) 掌握git tag git branch,git commit 指令
5)掌握git revert 指令
实验记录:
1)实验内容结果的截图
1.安装git
具体详细过程可参照:https://blog.csdn.net/huangqqdy/article/details/83032408
2.初始配置git
在开始使用 Git 之前,先需要配置 Git,即设置用户名和邮箱,截图如下:

3.从头创建仓库
cd到e盘,然后运行mkdir -p se2020-git-course/new-git-project && cd $_这条命令,即创建se2020-git-course目录,并可在该目录下创建另一个叫作new-git-project
的子目录;然后使用git init命令,在当前初始化生成一个空的git仓库,截图如下:

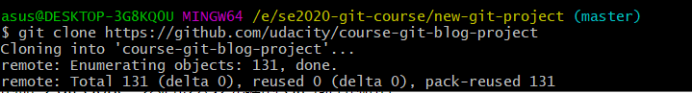
使用git clone命令来克隆现有仓库,这里克隆的git仓库路径(一般为URL)是https://github.com/udacity/course-git-blog-project,这里需要确保终端的当前工作目录没有位于 Git 仓库中即不在.git的目录下。(.git目录是一个库),截图如下:

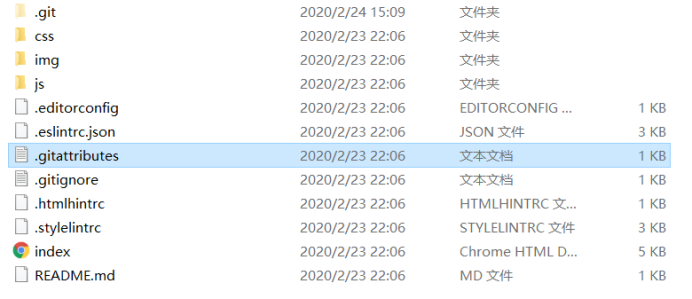
完成后,可查看course-git-blog-project文件夹,截图如下:

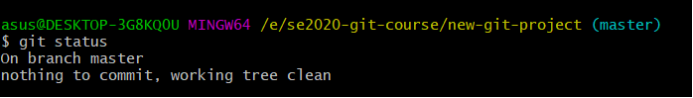
继续使用git status命令,截图如下:

这里输出结果的意思是:
On branch master – Git 位于 master 分支上,(也就是默认分支)。
Your branch is up-to-date with 'origin/master'. – 因为我们使用 git clone 从另一台计算机上复制了此仓库,因此这部分告诉我们项目是否与所复制的仓库保持同步状态。我们不会在其他计算机上处理该项目,因此这一行可以忽略。
nothing to commit, working directory clean – 表示没有任何待定的更改。
4.git log 的命令
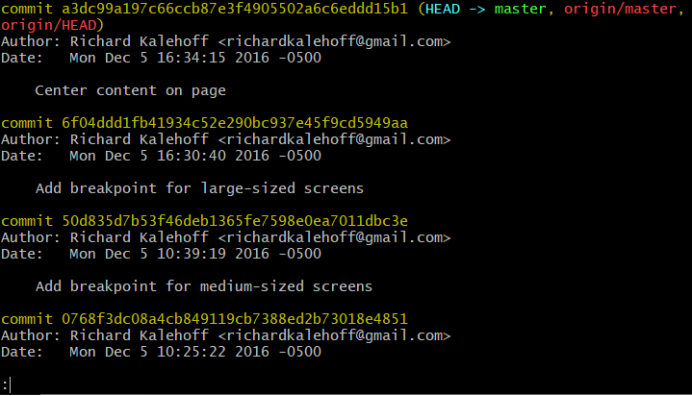
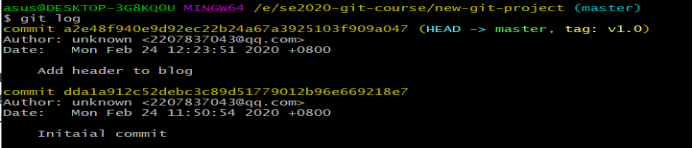
在终端运行git log命令,该命令会显示仓库中每个commit的SHA,作者,日期和消息。截图如下:

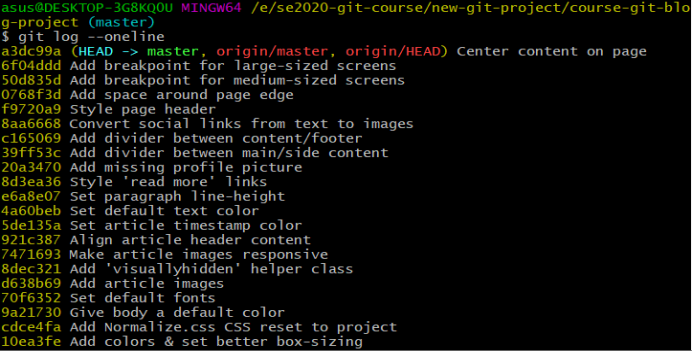
使用git log --oneline命令,可以更改仓库信息的显示方式:每行显示一个commit,只显示commit的SHA的前7个字符,显示commit的消息。截图如下:

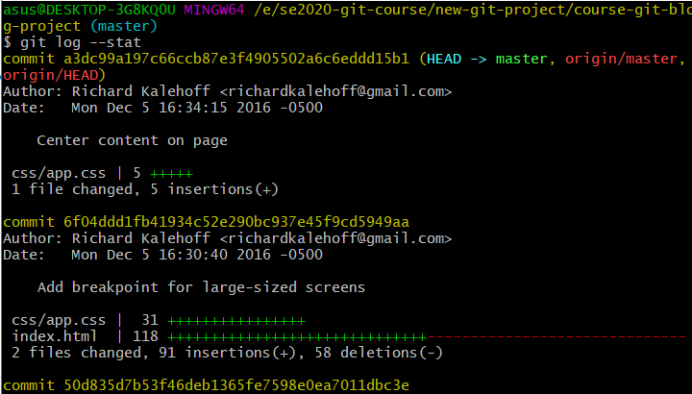
运行git log --stat,此命令用来显示commit中更改的文件以及添加或删除的行数。截图如下:

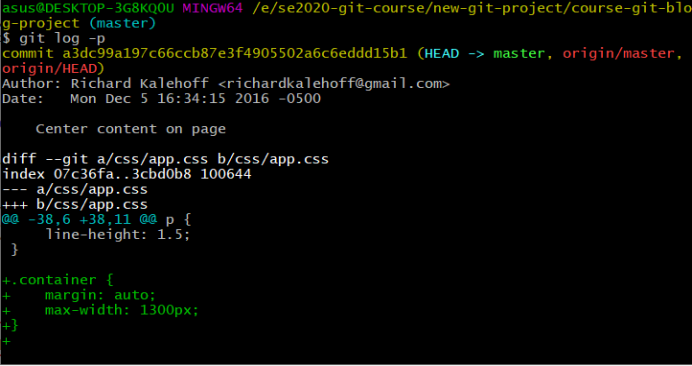
运行git log -p(-path),此命令用来更改git log显示的方式,会在默认输出中显示被修改的文件,添加、删除的行所在的位置以及做出的实际修改。截图如下:

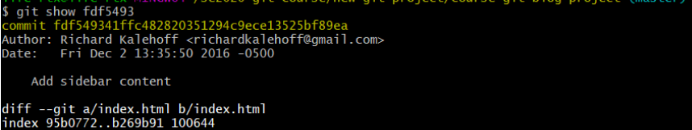
运行git show +SHA 命令将显示特定 commit 的详情它的输出显示和git log -p+SHA的完全一样。截图如下:

5.git add& git commit& git diff
首先,进入到new-git-project目录下,在其目录下创建一个index.html文件,并添加如下一些起始代码:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Blog Project</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="description" content="">
<link rel="stylesheet" href="css/app.css">
</head>
<body>
<script src="js/app.js"></script>
</body>
</html>
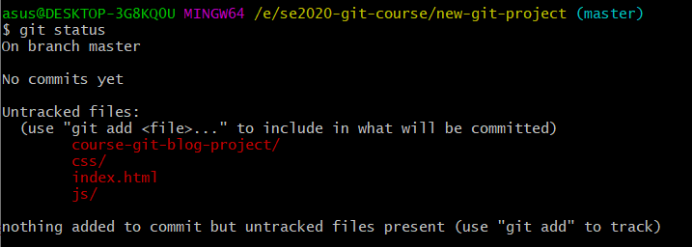
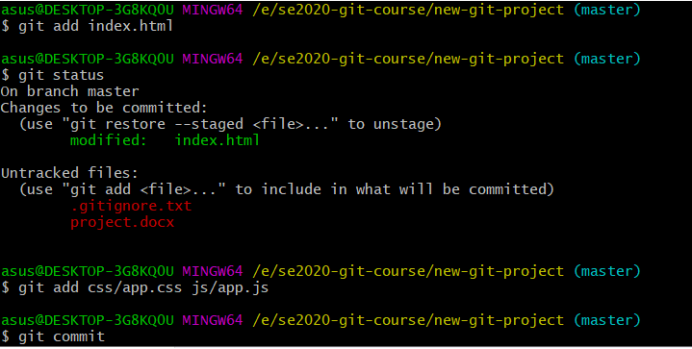
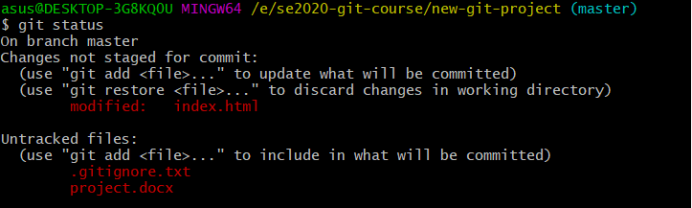
然后,继续在其目录下建立js和css文件夹,并在文件夹下分别建立app.js和app.css文件,可为空。运行git status命令,可看到我们创建了几个新的文件,但是这几个文件并没有被git跟踪。截图如下:

暂存文件
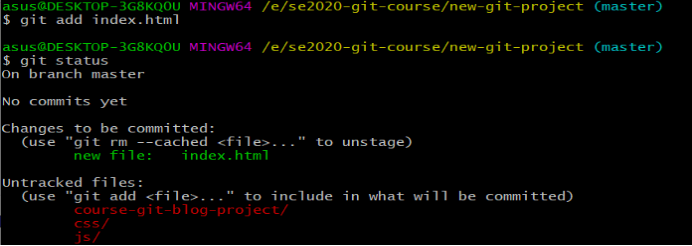
运行git add index.html命令,将index.html添加到暂存区,结果用git status来显示。(index.html此时位于Changes to be committed暂存区分类下)截图如下图所示:

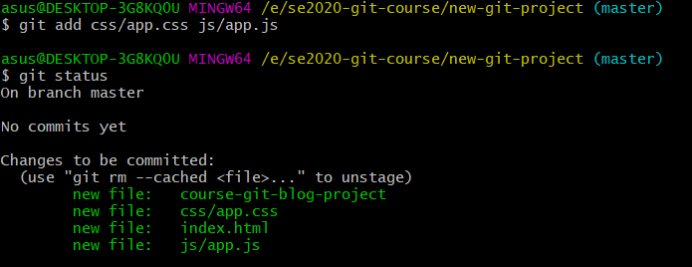
同理,运行git add css/app.css js/app.js命令,暂存另外两个文件。截图如下:

提交commit
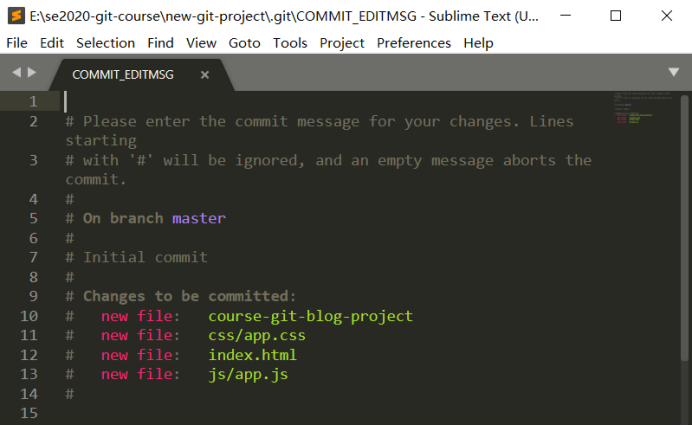
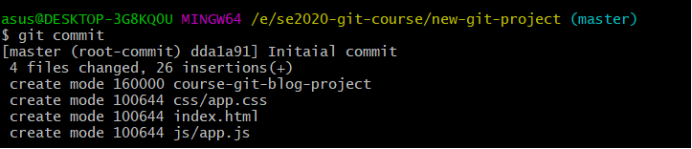
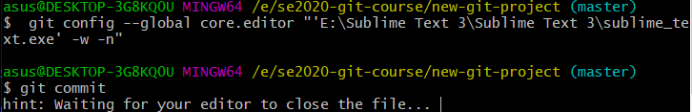
在提交commit之前,先进行代码编辑器的配置,先安装subline Text,再运行git config --global core.editor "'\E:\Sublime Text 3\Sublime Text 3\sublime_text.exe' -n -w"命令,再运行git commit命令。截图如下:


在第一行位置输入Initaial commit (可为其他),点击保存,并关闭代码编辑器的窗口。完成第一个commit。截图如下:

提交添加更改后的commit
向index.html中的body提交如下内容:
<header>
<h1>Expedition</h1>
</header>
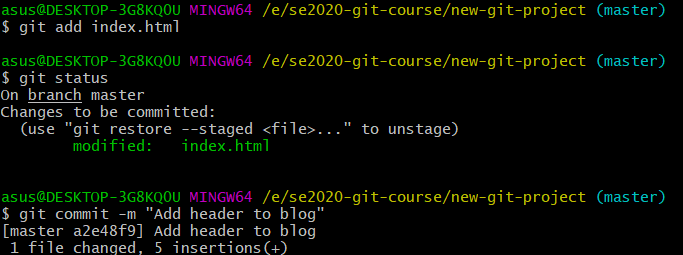
运行git status命令,查看此时状态,截图如下:

同理与第一个commit相同操作,先使用git add命令将文件移到暂存区,再使用 git status 命令验证文件是否位于暂存区,最后使用 git commit命令提交commit,并添加提交说明Add header to blog。完成第二个人添加更改的commit操作。截图如下:

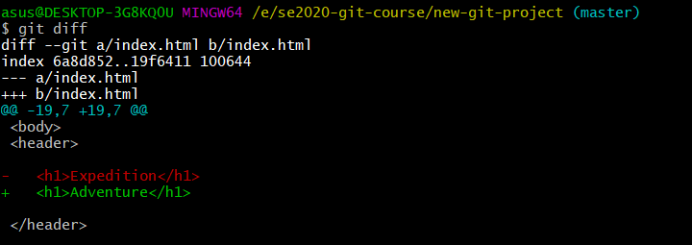
git diff
将index.html中的标题"Expedition"改为"Adventure",保存文件后,运行git diff命令(与git log -p结果一样),此命令会显示已经修改的文件,添加/删除的行所在的位置,执行的实际更改 。截图如下:

gitignore
见实验分析错误部分
6.标签、分支
git tag
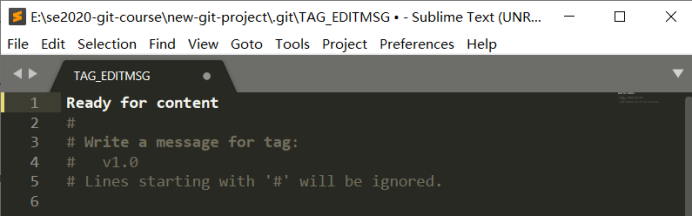
确保在new-git-project项目的目录下,运行git tag -a +标签名命令向最近的commit添加标签(v1.0是标签的名称,-a表示git创建的是一个带创建者,日期,消息等额外信息的标签),会打开代码编辑器,输入Ready for content作为tag。截图如下:

保存并退出编辑器,运行git tag命令,验证已经向项目中添加了标签,再运行git log,)(git log --decorate)得到此标签在仓库的位置信息。git tag -d +标签名,此命令表示删除指定标签。截图如下:


git tag -a +标签名 +已经commit的SHA,此命令表示向仓库的指定Commit添加标签,以 git tag -a v2.0 为例,截图如下:

创建分支
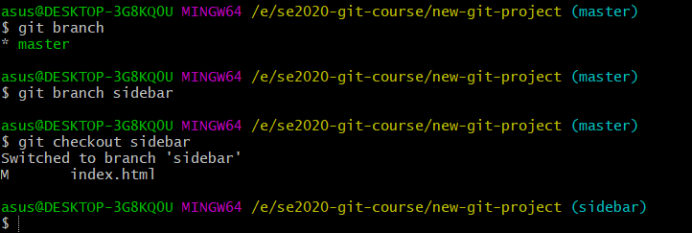
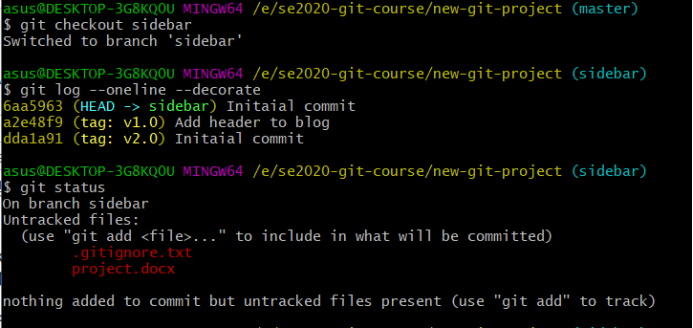
运行git branch命令,将列出仓库中所有分支,运行git branch +分支名称,将创建对应分支,运行git chenkout +指定分支名称,将切换至指定分支。截图如下:

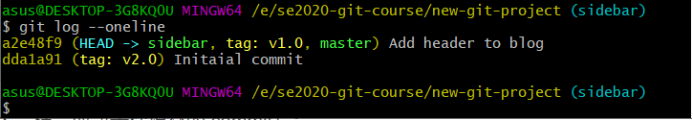
运行git log --oneline,查看此时状态,HEAD指向的是当前分支,此时提交的commit都会添加到此指向分支。截图如下:

活跃分支
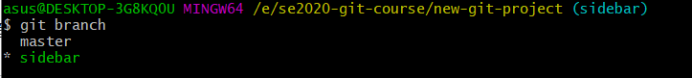
此时再次运行git branch命令,列出所有仓库中分支,其中活跃分支名称旁边带有星号。截图如下:

删除分支
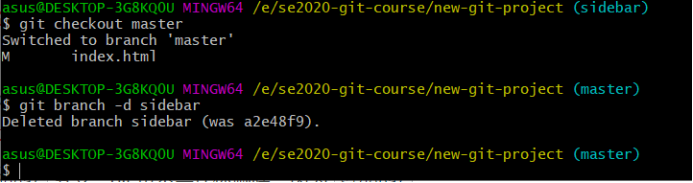
运行git checkout master命令,切换到master分支,运行git branch -d sidebar命令,即可删除sidebar分支(这是未向siderbar分支添加commit的情况,若是已添加,需要运行git branch -D sidebar进行强制删除)。截图如下:

高效分支
在new-git-project目录下有index.html,css/app.css(空文件),js/app.js(空文件),其中index.html内容如下:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Blog Project</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="description" content="">
<link rel="stylesheet" href="css/app.css">
</head>
<body>
<header>
<h1>Expedition</h1>
</header>
<div class="container">
<main>
<div class="container">
<main>
</main>
</div>
<footer>
Made with ♥ @ Udacity
</footer>
</main>
</div>
<footer>
Made with ♥ @ Udacity
</footer>
<script src="js/app.js"></script>
</body>
</html>
运行git add +三个文件名,将所有文件暂存到仓库,再运行git commit提交到仓库。截图如下:

更改-添加页面颜色
向css/app.css添加以下内容,以添加页面颜色。
body {
background-color: #00cae4;
}
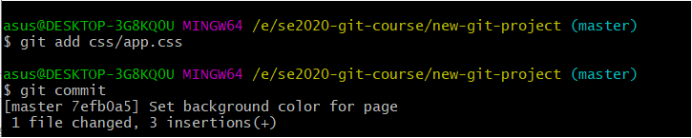
运行gid add css/app.css命令将文件添加到暂存区,再运行git commit提交到仓库。截图如下:

更改-添加侧栏
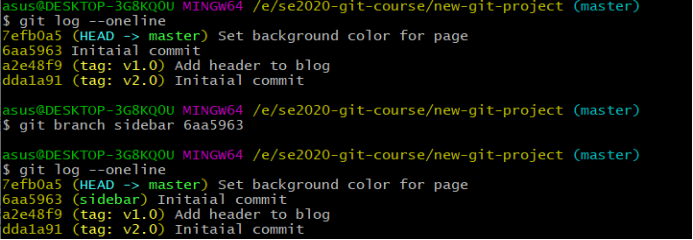
运行git log --oneline命令,再运行git branch siderbar +SHA(不确定是否喜欢新的背景色,可以选在设置页面颜色的commit之前的SHA)。截图如下:

运行git checkout siderbar命令,再运行git log --oneline,以验证上一步。截图如下:

向HTML文件中<main>中添加以下代码,运行gid add index.html命令将文件添加到暂存区,再运行git commit提交到仓库,运行git log --oneline命令,显示如下。截图如下:
<div class="container">
<main>
<div class="container">
<main>
</main>
</div>
<footer>
Made with ♥ @ Udacity
</footer>

更改-master上的标题
运行git checkout master命令切换分支,再将HTML的<h1>标题Expedtion改为Adventure,,运行gid add index.html命令将文件添加到暂存区,再运行git commit提交到仓库,运行git log --oneline命令,显示如下。截图如下:


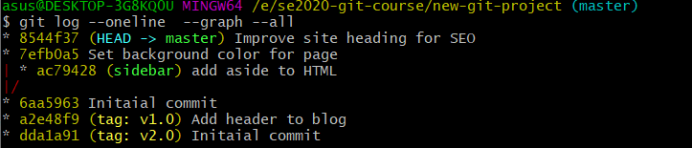
运行git log --oneline --graph --all命令,显示仓库中所有分支。截图如下:

7.合并
合并
在master分支上,运行git merge siderbar命令,进行分支的合并。截图如下:

合并冲突
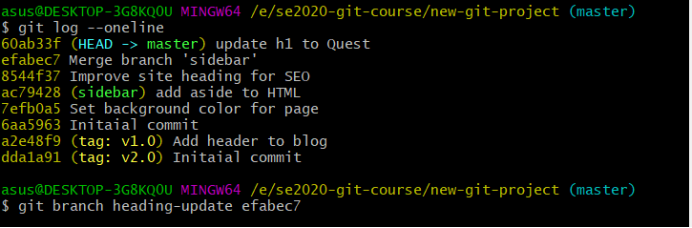
在master分支上将HTML <h1>标题"Adventure"改为"Quest",运行gid add index.html命令将文件添加到暂存区,再运行git commit提交到仓库,运行git log --oneline命令,显示如下。截图如下:

运行git log --oneline命令,再运行git branch heading-update +SHA(创建一个不是从master分支上分叉的分支,选择master的commit之前的SHA)。截图如下:

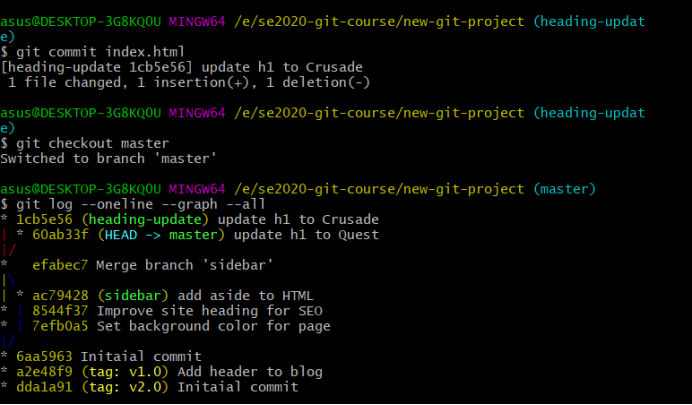
运行git checkout heading-update命令切换分支,HTML<h1>标题"Adventure"改为"Crusade",运行gid add index.html命令将文件添加到暂存区,再运行git commit提交到仓库,运行git log --oneline --graph --all命令,显示如下。截图如下:

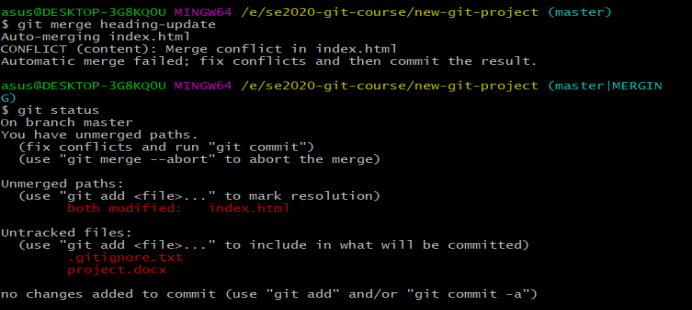
运行git merge heading-update命令,出现合并冲突,再运行git status命令,显示index.html存在合并冲突。截图如下:

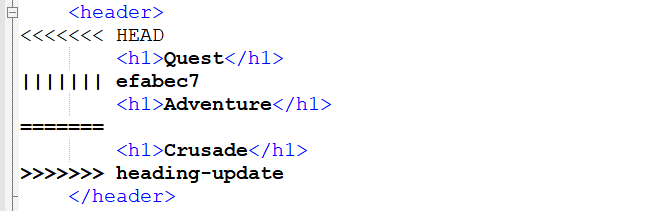
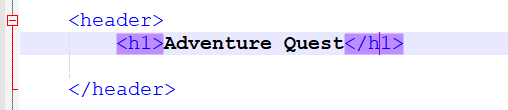
用代码编辑器打开index.html,将所有带有冲突指示符的行删除,选择保留哪些行,并可进行修改。截图如下:


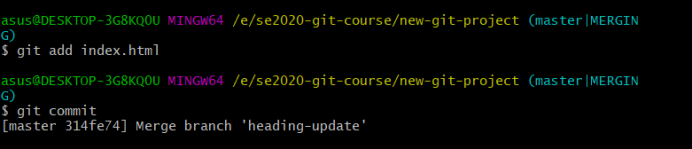
运行gid add index.html命令将文件添加到暂存区,再运行git commit提交到仓库。截图如下:

8.撤销更改
更改最近的commit
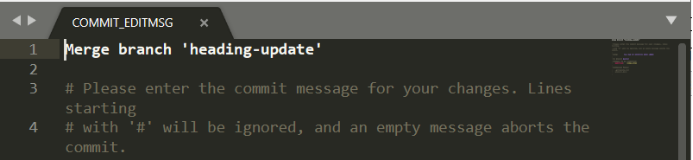
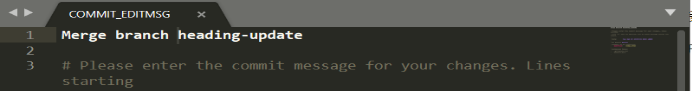
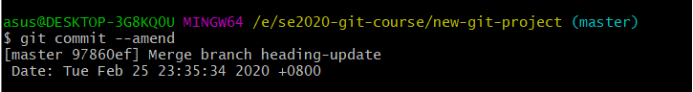
运行git commit --amend命令,代码编辑器将打开,显示原始信息,可进行修改,保存并关闭编辑器,即完成。截图如下:



还原commit:
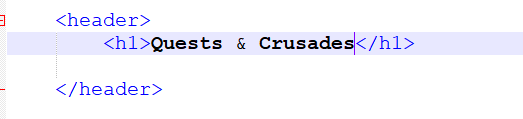
将HTML<h1>标题"Adventure Quest"改为"Crusades",运行git log --online --graph,再运行git revert +SHA(为最近的SHA),返回查看标题。截图如下:



重置
git reset --hard 选项清除 commit
git rest --soft 选项将 commit 的更改移至暂存区
git rest --mixed 选项取消暂存已被 commit 的更改
2)实验过程中发生的问题与解决
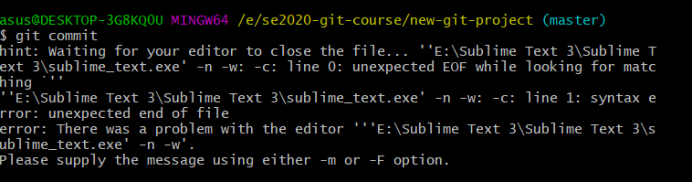
问题一:

错误原因:路径前面多打了一个单引号,修改如下即可

问题二:
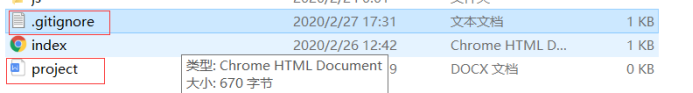
根据实验步骤建了.gitignore文件,project.docx文件,并向.gitignore文件中添加了一行project.docx

但却显示找不到这个文件

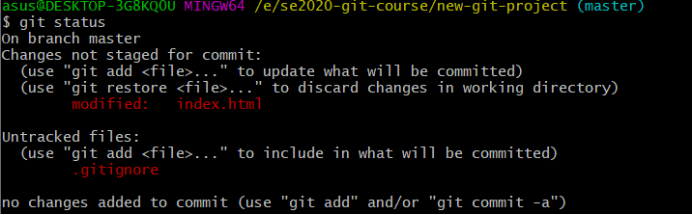
运行git status命令project.docx文件并未隐藏

百度也一直未解决,于是换了一种方法,在.gitignore文件中的一行project.docx前面添加了*,忽略此文件,再次运行git status命令。即可达到效果。然而原来的过程还未找到错误的地方。

实验总结与体会:
一开始看到那么多试验内容觉得有点冗长,不太想动手,于是就根据一节节的实验内容每天分着做一点,边做边写实验记录的文档,所以这看起来很长的文档,实际上是每天一点点累积起来的。此次的git实验是一个验证性的实验,基本是跟着步骤来就可以,过程中偶尔也会出现一些小错误,但基本上上网查查或者问问同学也基本能解决。所以就算是困难的事情分解着每天坚持做一点,一点点去克服,最终也会水到渠成。
思考题:
阅读维基百科和百度百科 的Git词条,总结分布式分布式版本控制系统的核心机理
答:分布式版本控制又称去中心化版本控制,即是一种不需要中心服务器的管理文件版本的方法,但是它也可以使用中心服务器。更改可以被合并到 DVCS 的任何其他用户的系统中,因此可以实现非常灵活的工作流。它允许软件开发者可以共同参与一个软件开发专案,但是不必在相同的网络系统下工作。以分散式版本控制方法,作出软件版本控制系统。
最新文章
- .NET之美——C# 中的委托和事件
- Grails连接外部数据库注意事项Could not determine Hibernate dialect for database name [Oracle]!
- href 里面 链接前面加/与不加的区别?(绝对路径与相对路径)
- nodejs学习笔记 —— 异步编程解决方案
- 【转】sed命令n,N,d,D,p,P,h,H,g,G,x解析
- 复习IIC协议---以AT24C02为例
- ES6使用fetch请求数据
- scrapy下载图片报[scrapy.downloadermiddlewares.robotstxt] DEBUG: Forbidden by robots.txt:错误
- HDU 1710 (二叉树的前序和中序,求后序)
- mui APP与服务器之间的交互原理
- 2018-02-06 编程猫IDE体验:对Scratch的改进
- 在Asp.Net中操作PDF – iTextSharp - 操作图片
- 爬虫 Http请求,urllib2获取数据,第三方库requests获取数据,BeautifulSoup处理数据,使用Chrome浏览器开发者工具显示检查网页源代码,json模块的dumps,loads,dump,load方法介绍
- 输出到网页前台js代码中包含单引号的处理方法
- postgresql相关开源软件及架构简介
- CheeseZH: Octave basic commands
- OpenCV---图像二值化
- 救济金发放(UVa133)
- IIs7下配置php
- 谈谈php对象的依赖