JavaScript--结合CSS变形、缩放能拖拽的登录框
2024-09-06 13:54:45
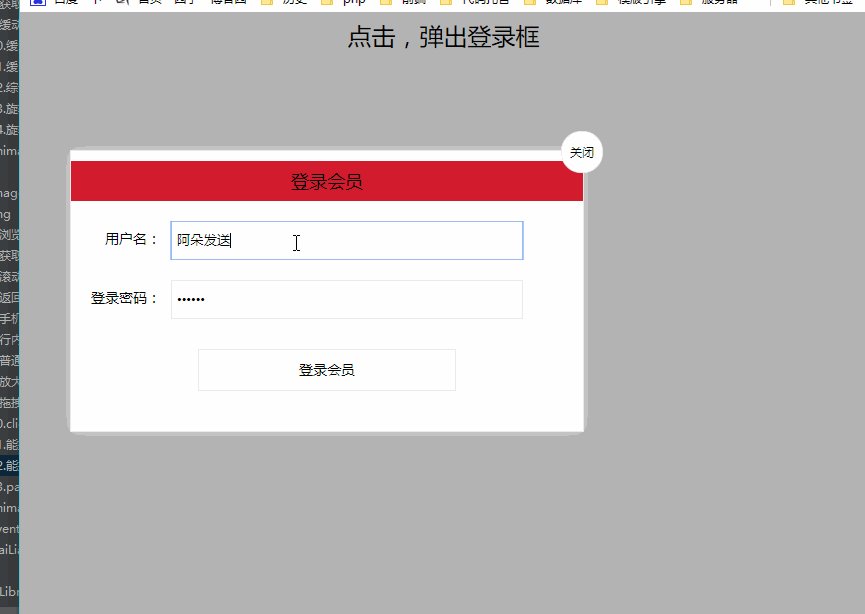
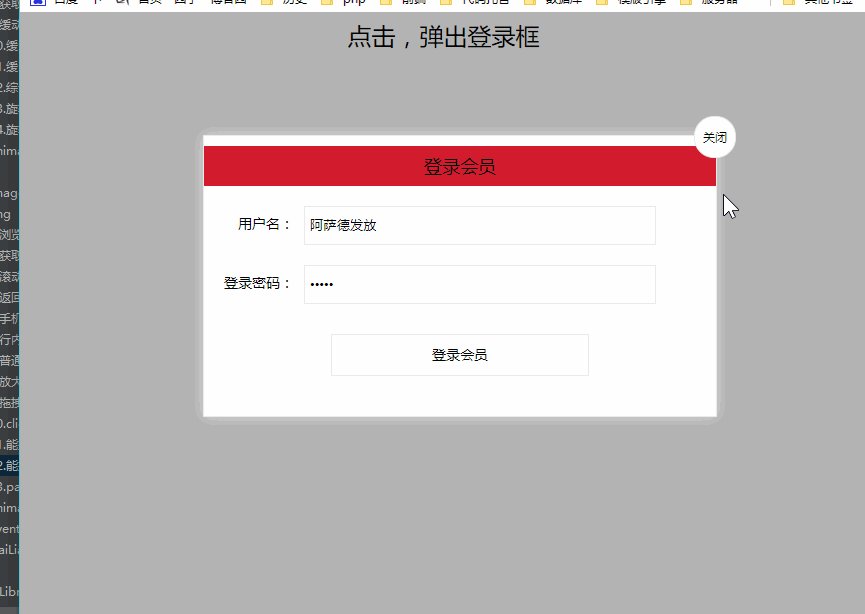
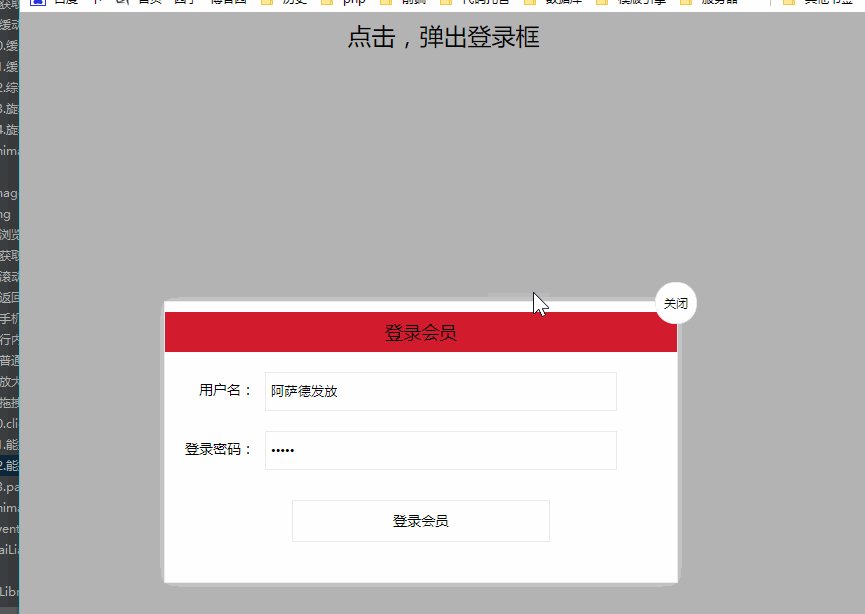
上例图:

代码块:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
.login-header {
width: 100%;
text-align: center;
height: 30px;
font-size: 24px;
line-height: 30px;
}
ul, li, ol, dl, dt, dd, div, p, span, h1, h2, h3, h4, h5, h6, a {
padding: 0px;
margin: 0px;
}
.login {
width: 512px;
position: absolute;
border: #ebebeb solid 1px;
height: 280px;
left: 50%;
right: 50%;
background: #ffffff;
box-shadow: 0px 0px 20px #ddd;
z-index: 9999;
margin-left: -250px;
margin-top: 140px;
transform: translateY(-500px) scale(0);
transition: transform .4s cubic-bezier(0.98, 0.09, 0.4, 1.3);
}
.login-title {
width: 100%;
margin: 10px 0px 0px 0px;
text-align: center;
line-height: 40px;
height: 40px;
font-size: 18px;
position: relative;
cursor: move;
-moz-user-select:none;/*火狐*/
-webkit-user-select:none;/*webkit浏览器*/
-ms-user-select:none;/*IE10*/
-khtml-user-select:none;/*早期浏览器*/
user-select:none;
background: #d21c2e;
}
.login-input-content {
margin-top: 20px;
}
.login-button {
width: 50%;
margin: 30px auto 0px auto;
line-height: 40px;
font-size: 14px;
border: #ebebeb 1px solid;
text-align: center;
}
.login-bg {
width: 100%;
height: 100%;
position: fixed;
top: 0px;
left: 0px;
background: #000000;
filter: alpha(opacity=30);
-moz-opacity: 0.3;
-khtml-opacity: 0.3;
opacity: 0.3;
display: none; }
a {
text-decoration: none;
color: #000000;
}
.login-button a {
display: block;
}
.login-input input.list-input {
float: left;
line-height: 35px;
height: 35px;
width: 350px;
border: #ebebeb 1px solid;
text-indent: 5px;
}
.login-input {
overflow: hidden;
margin: 0px 0px 20px 0px;
}
.login-input label {
float: left;
width: 90px;
padding-right: 10px;
text-align: right;
line-height: 35px;
height: 35px;
font-size: 14px;
}
.login-title span {
position: absolute;
font-size: 12px;
right: -20px;
top: -30px;
background: #ffffff;
border: #ebebeb solid 1px;
width: 40px;
height: 40px;
border-radius: 20px;
}
body.show-login .login{
display:block;
transform: translateY(0) scale(1);
} body.show-login .login-bg {
display: block;
}
.login.on {
margin-left: 0;
margin-top: 0;
} </style>
</head>
<body>
<div class="login-header"><a id="link" href="javascript:void(0);">点击,弹出登录框</a></div>
<div id="login" class="login" >
<div id="title" class="login-title">登录会员
<span id="closeBtn"><a href="javascript:void(0);" class="close-login">关闭</a></span></div>
<div class="login-input-content">
<div class="login-input">
<label>用户名:</label>
<input type="text" placeholder="请输入用户名" name="info[username]" id="username" class="list-input">
</div>
<div class="login-input">
<label>登录密码:</label>
<input type="password" placeholder="请输入登录密码" name="info[password]" id="password" class="list-input">
</div>
</div>
<div id="loginBtn" class="login-button"><a href="javascript:void(0);" id="login-button-submit">登录会员</a></div>
</div>
<div id="bg" class="login-bg" ></div>
<script>
/**
* 获取元素样式函数
* @param element 要获取的样式的对象
* return 目标css样式对象
* */
function getStyle(element) {
if(window.getComputedStyle) {
return window.getComputedStyle(element,null);
}else if(element.currentStyle){
return element.currentStyle;
}
} /**
* 鼠标按下
* 标记可以被拖动
* 鼠标移动
* 让盒子跟着鼠标移动
* 鼠标弹起
* 标记不能被拖动
*/
var link = document.getElementById('link');
var closeBtn = document.getElementById('closeBtn');
var bg = document.getElementById('bg');
var title = document.getElementById('title');
var login = document.getElementById('login');
link.onclick = function () {
document.body.className = 'show-login';
// login.style.left = window.innerWidth/ 2;
// login.style.top = window.innerHeight / 2;
} closeBtn.onclick = function () {
document.body.className = '';
}
bg.onclick = function () {
document.body.className = '';
} // 开关思想
var flag = false;
document.onmouseup = function () {
flag = false;
}
title.onmousedown = function () {
flag = true; } var boxWidth = parseInt(getStyle(login).width);
var boxHeight = parseInt(getStyle(login).height);
document.onmousemove = function (event) {
if(flag) {
login.className = "login on";
var pageX = event.pageX - boxWidth/2 ;
var pageY = event.pageY - 30; if(pageX < 50) {
pageX = 50;
}
if(pageY < 50) {
pageY = 50;
}
if(pageX > window.innerWidth - boxWidth) {
pageX = window.innerWidth - boxWidth;
}
if(pageY > window.innerHeight - boxHeight) {
pageY = window.innerHeight - boxHeight;
}
login.style.left = pageX + "px";
login.style.top = pageY + "px"; }
}
</script> </body>
</html>
最新文章
- Windows8远程桌面CentOS 6.5
- Flume-ng+Kafka+storm的学习笔记
- 转载解决:错误的语法:”XXXX“必须是批处理中仅有的语句
- [AFUI]App Framework
- C#学习笔记9:C#中的变量、转义符、显式转换和隐式转换
- java 关于多态的一点总结
- qt model/view 架构基础介绍之QTreeWidget
- 那些年,让我们一起着迷的Spring
- hexo摸爬滚打之进阶教程
- Samples for Parallel Programming with the .NET Framework
- oracle之 RA-00054: resource busy and acquire with NOWAIT specified or timeout expired
- SpriteBuilder中CCMotionStreak提示图片文件找不到
- SQLAlchemy+Flask-RESTful使用(一)
- 支付宝红包口令自动复制到剪贴板脚本js,安卓,IOS通用版
- 解读——angeltoken钱包
- 自学Linux Shell3.3-列表命令ls
- (转)hdu 3436Queue-jumpers--splay+离散化
- 2015年蓝桥杯省赛A组c++第5题(回溯算法填空)
- Typescript学习总结之接口
- C/s程序过时了吗?