第十章—DOM(三)——Text类型
2024-09-08 03:15:07
文本节点由TEXT类型表示,包含纯文本内容,Text节点具有以下特征:

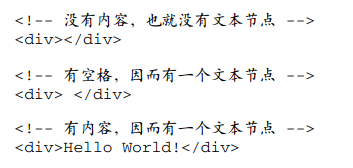
看看下面的代码:

div元素开始和结束标签只要存在内容,就会创建一个文本节点。可以使用以下代码来访问元素的这些文本子节点:
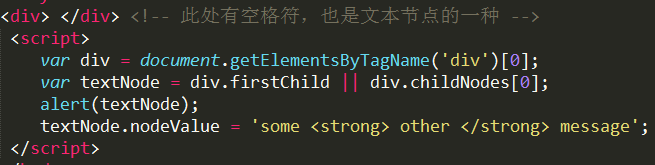
 访问元素的文本节点的代码
访问元素的文本节点的代码

但是这里有几个小问题:
<body>
<div></div>
<script>
var div = document.getElementsByTagName('div')[0];//这里没有这句,只是单独使用div会导致异常1
var textNode = div.firstChild || div.childNodes[0];
alert(textNode);//这里div标签没有文本节点的话会导致异常2,同时无法设置nodeValue属性
textNode.nodeValue = 'some <strong> other </strong> message';
</script>



因此,只有这个文本 节点存在于当前的文档树中,那么修改文本节点的结果才会有反映。

输出:


<div id="myDiv"> </div>
<script>
var parent = document.getElementById('myDiv');
var div = document.createElement('p');
div.className = 'test';
var text = document.createTextNode('<strong> Hello World </strong>')
div.appendChild(text);
parent.parentNode.insertBefore(div,parent);//此处是使用parent.parentNode来代表div的父节点,换句话说不必获取父元素
输出:

最新文章
- MySQL_订单类型细分_20161222
- Entity Framework 实体框架的形成之旅--为基础类库接口增加单元测试,对基类接口进行正确性校验(10)
- js的offsetWidth,offsetHeight,offsetLeft,offsetTop
- linux作业六——进程的描述和进程的创建
- 0x80029C4A
- SQLite数据库安装与使用
- c# 输出excel、word实例只需一行代码
- CentOS环境下中文显示乱码,vim和ls命令显示中文均为乱码的解决办法
- CF908G Original Order
- relief中visio图出现问题处理
- Java第4次实训作业
- 南理第八届校赛同步赛-C count_prime//容斥原理
- Nginx 反向代理504 Gateway Time-out
- 使用Js控制ReactRouter路由
- Java——IO类,转换流简化写法
- Inno Setup使用
- vue-router介绍
- 基于NIOS II的双端口CAN通信回环测试
- [计算机网络] C++模拟telnet登陆SMTP服务发送邮件过程
- 算法题 21 findNSum (好未来,LeetCode,牛客网)