如何搭建Vue环境?
搭建vue的开发环境:
https://cn.vuejs.org/v2/guide/installation.html
1、 必须要安装nodejs
cnpm 下载包的速度更快一些。
地址:http://npm.taobao.org/
安装cnpm:
npm install -g cnpm --registry=https://registry.npm.taobao.org
接下来安装webpack……
Cnpm install –global webpack
2、搭建vue的开发环境,安装vue的脚手架工具 官方命令行工具
npm install --global vue-cli / cnpm install --global vue-cli
(以上命令只需要执行一次)
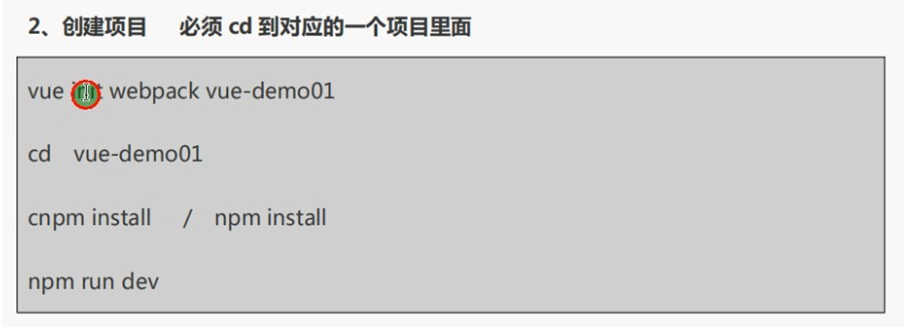
3、创建项目 必须cd到对应的一个项目里面
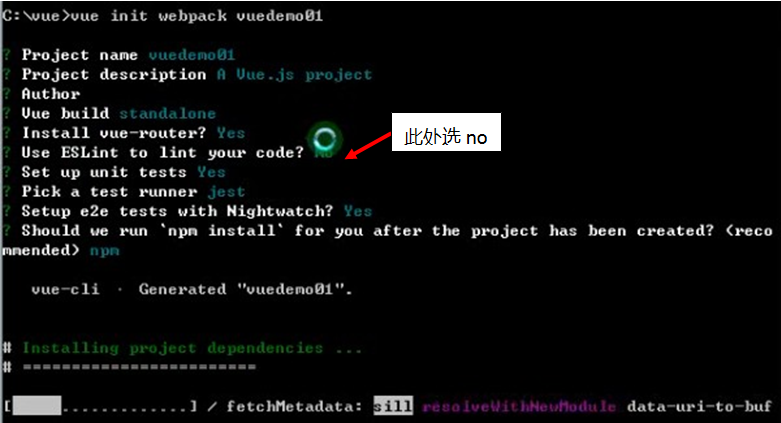
vue init webpack vue-demo01
cd vue-demo01
npm install / cnpm install
注:如果创建项目的时候没有报错,这一步可以省略。如果报错了 cd到项目里面运行 cnpm install / npm install

如果创建项目的时候没有报错,这一步可以省略。如果报错了 cd到项目里面运行 cnpm install / npm install
npm run dev 大功告成!!!
4、另一种创建项目的方式 (推荐)
少了许多语法检查的提示
vue init webpack-simple vuedemo02
cd vuedemo02
cnpm install / npm install
npm run dev
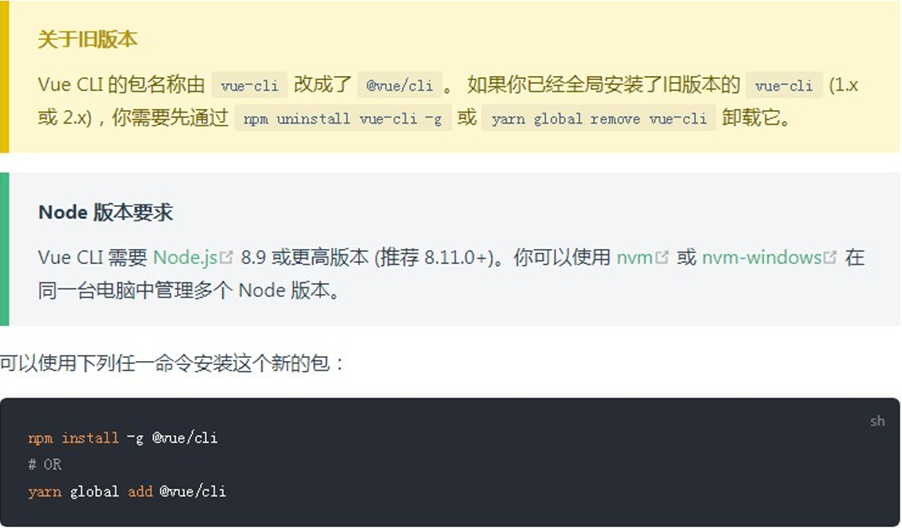
老版本安装项目




新版本安装项目



附:安装与卸载老版本的webpack
1.安装 在全局下安装:npm install webpack -g
安装指定版本:npm install webpack@<version> -g
例如:npm install webpack@3.4.1 -g
如果只是用来练习全局安装就可以了,一开始装了个4.8.3版本的,node也是最新的npm也好着,一做项目就出现错误
,4.*.*版本以上还需要安装另外一个东西,具体的可去webpack官网看。
最后只能把webpack删除,重新装了一个指定版本的,才没有什么问题了。
2.删除 在全局下删除 npm uninstall webpack -g
最好将项目目录下的node-modules一起删除,否则会有残留文件影响下一次的结果。
查看node版本: node -v
查看npm版本:npm -v
查看cnpm版本:cnpm -v
查看vue-cli版本:vue -V (大写) vue --version
查看webpack版本:webpack –v
从vue-cli2级到vue-cli3相关操作步骤
1 卸载老版本的vue-cli
Npm uninstall vue-cli –global
2安装vue-cli3
Npm install @vue/cli -g
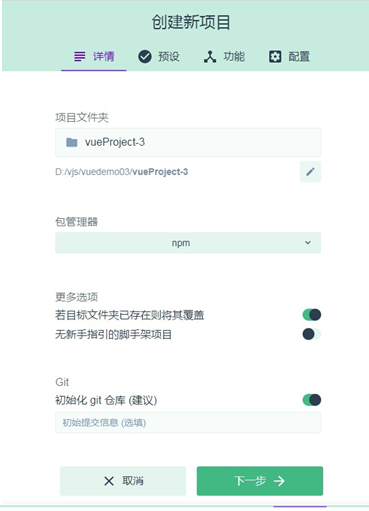
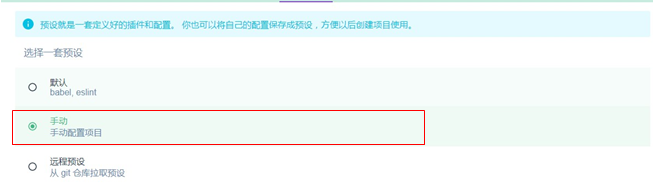
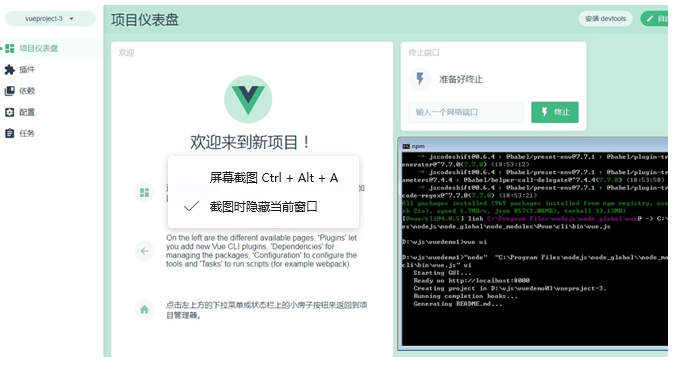
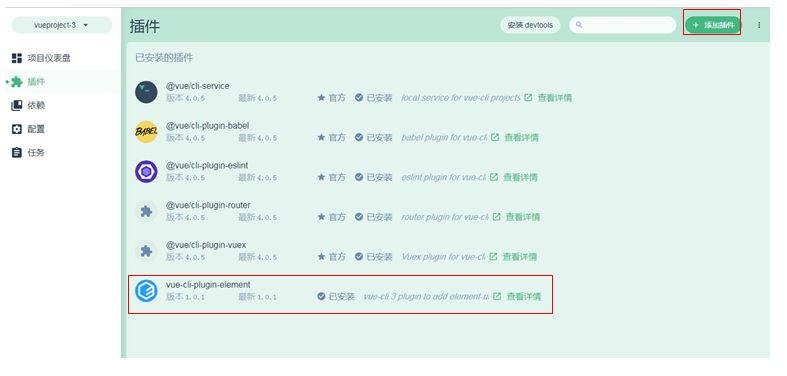
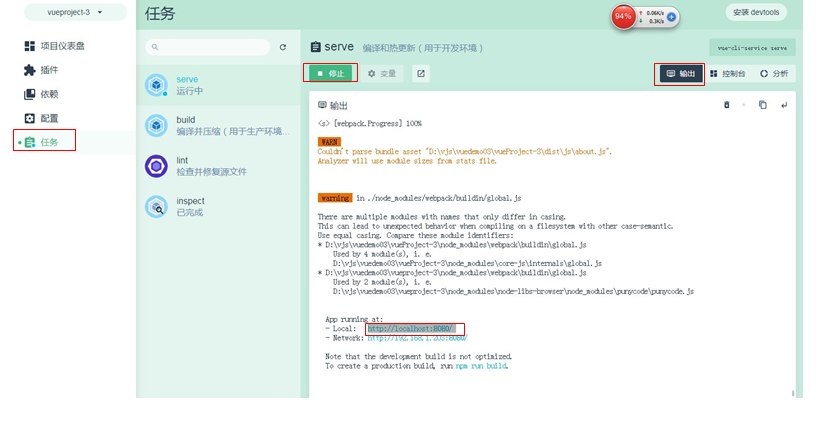
3.调用图形界面
Vue ui 点击创建新项目,按照图形界面操作,本步操作so easy!





运行任务:

感谢观看,批评指导
最新文章
- 【说解】在shell中通过mkfifo创建命名管道来控制多个进程并发执行
- Cesium原理篇:6 Renderer模块(1: Buffer)
- SQL SERVER 2012 修改数据库默认位置不立即生效
- 字符串切分 String.Split 和 Regex.Split
- Perl--学习记录(实时更新)
- codeforces 479C Exams 解题报告
- C#生成日期流水账号
- ansible安装及问题解决
- msxml 操作xml
- Android 读取手机某个文件夹目录及子文件夹中所有的txt文件
- 机器学习 —— 基础整理(七)前馈神经网络的BP反向传播算法步骤整理
- 运用node真机调试移动web项目
- python猜数字GUI版本V0.2
- jQuery 学习04——遍历:定义、向上、向下、同级、过滤
- laravel 解决session保存不了,取不出的问题
- 分布式全文搜索引擎ElasticSearch
- Codeforces 643C Levels and Regions 斜率优化dp
- Bootstrap学习遇到的role属性--- 无障碍网页应用属性
- Google TensorFlow 机器学习框架介绍和使用
- HashMap中的hash函数