简单的django登录项目---带views视图函数(脚本文件)---用Bootstrap
2024-08-27 12:04:52
简单的django登录项目 1、首先建立工程,建立工程请参照:https://www.cnblogs.com/effortsing/p/10394511.html 2、在Firstdjango工程项目中手工创建一个文件名为static 3、配置静态目录 在setting.py中找到STATIC_URL配置如下: STATIC_URL = '/static/'
STATICFILES_DIRS = (
os.path.join(BASE_DIR,"static"),
) 4、添加APP包名(项目名称) 在setting.py中找到INSTALLED_APPS添加app的包名(app也就是项目名称) INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'Firstdjango', #新添加的APP名(项目名称)
] 5、下载bootsrtap代码(http://www.bootcss.com/),下载后解压放在project下新创建的static目录下。 6、下载dashboard.css放在static/bootstrap/css/目录下。(找不到也没关系) 7、下载jquery放在static/bootstrap/js/目录下。 (找不到也没关系) 8、在templates里新建一个名字为login.html的文件,添加内容如下: <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>login</title>
<link rel="stylesheet" href="/static/bootstrap.css">
</head>
<body> <form class="form-horizontal" action="/login/" method="post">
<div class="form-group">
<label for="inputEmail3" class="col-sm-3 control-label">邮箱</label>
<div class="col-sm-2">
<input type="email" name="email" class="form-control" id="inputEmail3" placeholder="Email">
</div>
</div>
<div class="form-group">
<label for="inputPassword3" class="col-sm-3 control-label">密码</label>
<div class="col-sm-2">
<input type="password" name="pwd" class="form-control" id="inputPassword3" placeholder="Password">
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-3 col-sm-2">
<button type="submit" class="btn btn-default">登录</button>
<p style="color: red">{{ error_msg }}</p>
</div>
</div>
</form> </body>
</html> 9、然后在Firstdjango目录中找到urls.py脚本文件,用下面的代码代替urls.py脚本里面的内容: from django.conf.urls import url
from .import views
urlpatterns=[
#下面代码是本例添加的路由方法与正则表达式的映射
url(r'^login/$',views.login),
] 10、在工程的Firstdjango目录中建立一个views.py视图函数脚本文件,然后在views.py文件中添加如下内容: from django.shortcuts import HttpResponse #返回一个指定的字符串时
from django.shortcuts import render #返回一个HTML文件
from django.shortcuts import redirect #跳转到其他网页
from django.views.decorators.csrf import csrf_exempt #禁止CSRF校验
@csrf_exempt
def login(request):
error_msg = '' #定一个变量为空 login.html 中加入一个空的p标签内容为这个变量
if request.method == 'POST': # form表单的模式是POST请求,如果提交就走这个流程
email = request.POST.get('email')
pwd = request.POST.get('pwd')
# print(email, pwd)
if email=='13893@qq.com' and pwd =='': #假设账户和密码是正确的,需要跳转到主页上去(假如说百度)
return redirect('https://www.baidu.com')
else:
error_msg='邮箱或密码错误' #等账户或者密码错误是给这个变量赋值
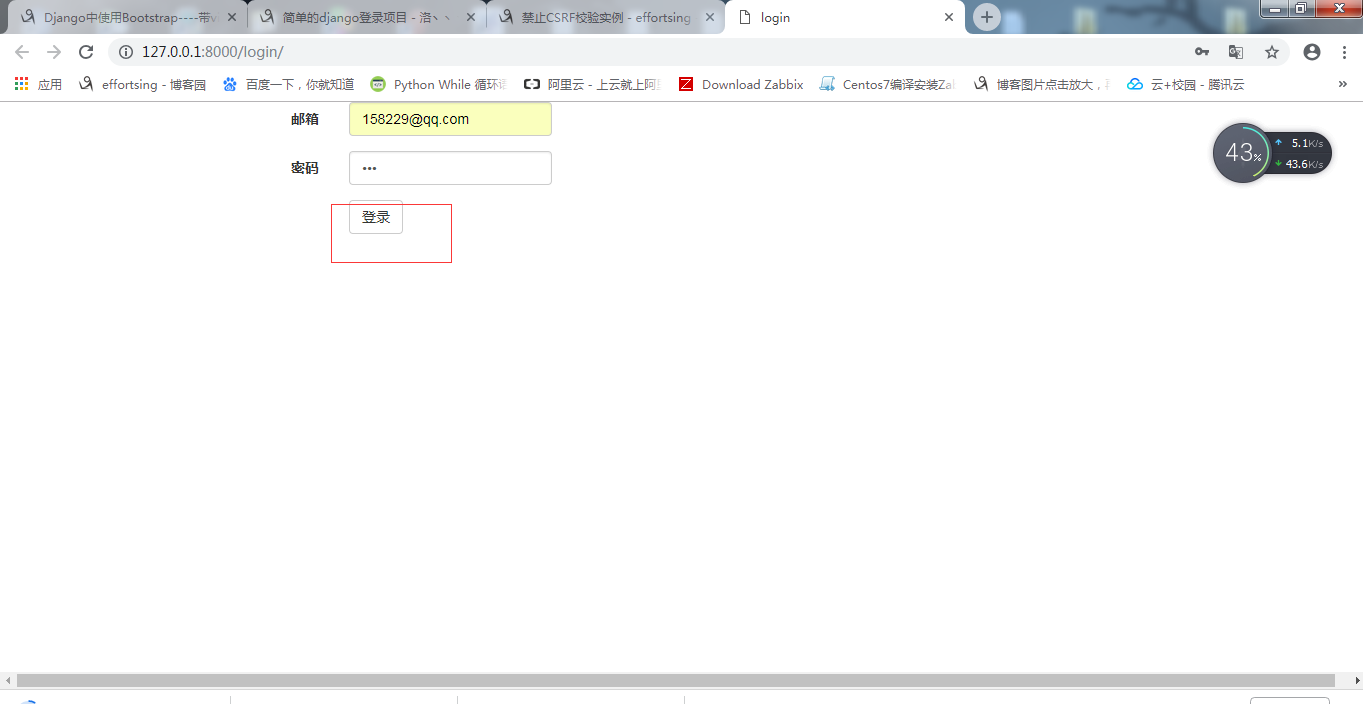
return render(request,'stu_crm/login.html',{'error_msg':error_msg}) # 第一次链接url输入网址是get请求 #并且输出这个变量 11、启动django工程 12、浏览器访问 http://127.0.0.1:8000/login 输入正确账号密码就会跳转到百度,如下图所示:
参照文档: https://www.cnblogs.com/clbao/p/9708900.html
最新文章
- vs 配置宏
- 8 步搭建 Node.js + MongoDB 项目的自动化持续集成
- 2016年10月11日 星期二 --出埃及记 Exodus 18:22
- Android Studio:libpng warning: iCCP: Not recognizing known sRGB profile that has been edited解决办法
- int.TryParse 与 int.Parse 的区别
- Linux段管理,BSS段,data段,.rodata段,text段
- 查看SQL Server 2008的版本及位数
- oracle和mysql批量合并对比
- Java基础知识点(一)
- react编码规范
- C++ enum的使用
- jQuery UI 拖拽-拉伸
- Bootstrap3基础 disabled 多选框 鼠标放在方框与文字上都出现禁止 标识
- WebSphere静默安装教程(WAS6.1为例)
- Go第三篇之大话容器
- Visual Studio Code 教程之————入门篇
- PmException--- SQL(统计报表)
- Linux 批量建立信任关系,实现ssh无password登陆的脚本
- jsp->jar
- Redis以服务的形式启动