小程序scroll-view 使用
2024-09-01 12:43:31
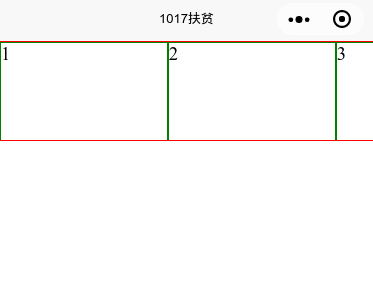
<scroll-view class="box" scroll-x="true" >
<view class="box-item" ></view>
<view class="box-item" ></view>
<view class="box-item" ></view>
</scroll-view>
.box {
width:100vw;
height: 200rpx;
white-space: nowrap; /*white-space 不能丢*/
border: 1px solid red;
box-sizing: border-box
}
.box-item {
width: 45%;
height:100%;
border:2rpx solid green;
box-sizing: border-box;
display: inline-block
}

最新文章
- Android Studio同时打开多个项目
- hashMap 深入理解
- CSS3 04
- Divide and conquer:Telephone Lines(POJ 3662)
- Linux 监控文件被什么进程修改
- 系统自带的NSJSONSerialization解析json文件
- 黑马程序员——JAVA基础之简述 类的封装
- python 模块BeautifulSoup使用
- Oracle数据库概念和一些基本的SQL语句
- 用node写一个皖水公寓自动刷房源脚本
- Mybatis的基本使用
- Pycharm快捷键设置(鼠标滚动控制字体大小)
- IBM规则引擎(ODM)- (三)BOM工程 (下)
- 【GZOI2015】石子游戏 博弈论 SG函数
- 20165231 预习作业3 linux安装及学习
- python之socketserver ftp功能简单讲解
- 如何判定耿耿数已经被bind过?
- mysql|中主外键关系(转)
- xml与dataset的数据交互
- 【开发者笔记】利用shp2pgsql将shape文件导入到postgresql中