webpack CSS处理loader
2024-09-02 07:38:54
loader概念:
首先来介绍一下loader,之前我们用webpack来处理我们写的js代码,并且webpack会自动处理js之间相关的依赖。
但是,在开发中我们不仅仅有基本的js代码处理,我们也需要加载css、图片,也包括一些高级的将ES6转成ES5代码,
将TypeScript转成ES5代码,将scss、less转成css,将.jsx、.vue文件转成js文件等等。
对于webpack本身的能力来说,对于这些转化是不支持的。
这个时候就给webpack扩展了loader来处理这些文件。
loader使用步骤:
步骤一:通过npm安装需要使用的loader
步骤二:在webpack.config.js中的modules关键字下进行配置
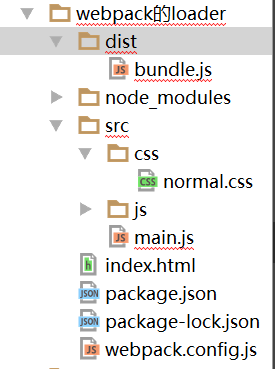
目录结构:
在src目录中,创建一个css文件,其中创建一个normal.css文件。
我们也可以重新组织文件的目录结构,将零散的js文件放在一个js文件夹中。
normal.css中的代码非常简单,就是将body设置为red
但是,这个时候normal.css中的样式不会生效,因为我们还没有引用它。
webpack也不可能找到它,因为我们只有一个入口,webpack会从入口开始查找其他依赖的文件。
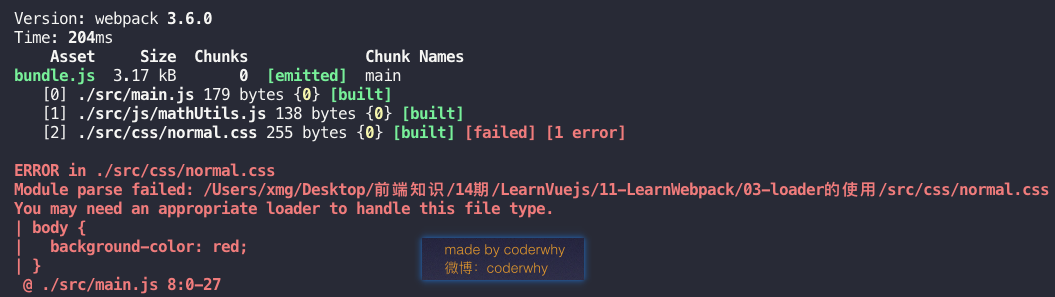
重新打包,会出现如下错误:

这个错误告诉我们:加载normal.css文件必须有对应的loader
安装loader:
npm install --save-dev css-loader
npm install style-loader --save-dev
同时在webpack.config.js中配置如下:
module.exports = {
module: {
rules: [
{
test: /\.css$/,
use: [ 'style-loader', 'css-loader' ]
}
]
}
}
css-loader只负责加载css文件,style-loader负责将css具体样式嵌入到文档中,少了两个中的任何一个css文件都不会生效
最终的webpack.config.js文件如下:
const path = require('path') //导出 path是node内置的包 通过npm init初始化得到package.json
module.exports = { //导出入口和出口路径
entry: './src/main.js', //入口文件
output: { // 动态获取路径
path: path.resolve(__dirname, 'dist'), // resolve拼接路径 __dirname是node自带全局变量,保存现在项目的路径
filename: 'bundle.js'
},
//模块:例如解读CSS,图片如何转换,压缩
module: {
rules: [
{
test: /\.css$/,
use: [ 'style-loader', 'css-loader' ]
}
]
},
//插件,用于生产模版和各项功能
plugins:[
],
//配置webpack开发服务功能
devServer:{
}
}
最新文章
- 【技巧】使用weeman来做一个钓鱼网页
- geotrellis使用(二十一)自动导入数据
- [转载] fail-fast总结(通过ArrayList来说明fail-fast的原理、解决办法)
- Oauth 2.0第三方账号登录原理图
- Node.js -- Router模块中有一个param方法
- Longest Valid Parentheses(最长有效括号)
- ecos3.0编译 if_lancepci.c:528: 错误: 赋值运算的左操作数必须是左值
- IntelliJ IDEA 问题总结之中的一个 —— jar包、assets、maven、git
- 我对let和const理解
- Web安全测试工具小集
- Java核心卷笔记(一)
- 使用SpringSecurity保护方法应用
- Nodejs 实现ESL内联FreeSWITCH设定说明
- web-day11
- Unity Shader 获取模型空间坐标
- 如何使用webpack打包前端项目
- 当使用了相对路径 <base href="<%= basePath %>" /> 后,全局都只能使用相对路径
- 提高软件质量实践——Facebook 篇
- atitit.Oracle 9 10 11 12新特性attilax总结
- oracle的存储过程如何返回结果集