CSS动画库——animate.css的使用
2024-09-02 01:16:19
Animate.css是一款强大的CSS3动画库
官网地址:https://daneden.github.io/animate.css/
使用方法如下所示:
(1)下载animate.css
下载地址:https://raw.githubusercontent.com/daneden/animate.css/master/animate.css
下载完成后,可以保存在项目需要引入的位置。
(2)在HTML文件中head部分引入animate.css
<link rel="stylesheet" type="text/css" href="assets/css/animate.min.css"/>
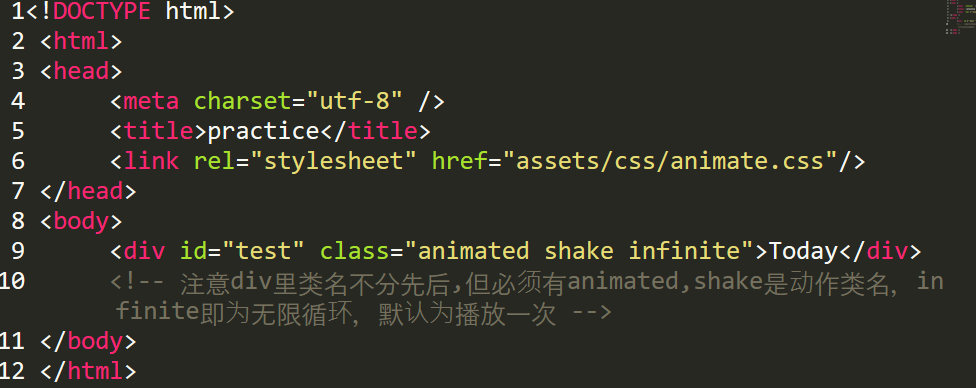
(3)基本模板如下所示:

总结:其实animate.css就是通过简单的调用class类名来实现动画效果。实质上还是操作CSS。更多更丰富的类名可以参看官网效果,根据项目开发实际需求选择不同的动态效果。
最新文章
- 升级Xcode8控制台打印出来这些东西
- Android中的数据保存
- ng-表单验证
- ACM:POJ 2739 Sum of Consecutive Prime Numbers-素数打表-尺取法
- LeetCode Missing Ranges
- Perl删除数组中元素的多种方法
- iOS开发之UITextView,设置textView的行间距及placeholder
- Python中数据的保存和读取
- Android:Android SDK Manager
- 清除SQL Server 2008中登陆时的历史记录
- Cloud Foundry中gorouter对StickySession的支持
- Ubuntu14.04 安装配置Hadoop2.6.0
- CentOS下Qt窗口透明效果失效,成黑色背景的问题
- Win7安装和配置Tigase 5.2server
- 探讨弹性布局Flexible Box
- Java中的比较总结
- golang-flag的问题
- NOIP-比例简化
- python tcp黏包和struct模块解决方法,大文件传输方法及MD5校验
- oracle 11g AUTO_SAMPLE_SIZE动态采用工作机制