SPA项目开发之动态树+数据表格+分页
2024-08-29 00:28:01
SPA项目开发之动态树+数据表格+分页
动态生成NavMenu导航菜单(只支持2级菜单)
<el-menu key="" index="">
<el-submenu>
<template slot="title">
<i class="el-icon-location"></i>
<span>导航一</span>
</template>
<template slot="title">分组一</template>
<el-menu-item route="">
vue+element的el-menu组件实现路由跳转及当前项的设
要实现路由跳转,先要在el-menu标签上添加router属性,然后只要在每个el-menu-item标签内的index属性设置一下url即可实现点击el-menu-item实现路由跳转。
导航当前项,在el-menu标签中绑定 :default-active="$route.path",注意是绑定属性,不要忘了加“:”,当$route.path等于el-menu-item标签中的index属性值时则该item为当前项。
后台t_tree_node表有几个节点的url为空,则会导致几个节点样式会一致
<el-menu router :default-active="$route.path">
<el-menu-item index="/company/userManager">用户管理</el-menu-item>
数据表格
<el-table :data="result" style="width: 100%;" :border="true" max-height="">
<el-table-column prop="id" label="ID" min-width="" align="center"></el-table-column>
<el-table-column prop="title" label="标题" min-width=""></el-table-column>
<el-table-column prop="body" label="内容" min-width=""></el-table-column>
</el-table>
vue中如何修改[数组中][对象的值]
vue 中是无法检测到根据索引值修改的数据变动的
data:{
empList:[{eid:,ename:'zs'},{eid:,ename:'ls'}]
}
this.empList[].ename="zss";
过Vue数组变异方法可以动态控制数据的增减
第一个参数是要修改的数据, 第二个值是修改当前数组的哪一个字段,第三个是要修改为什么值
this.$set(this.empList[index], 'ename', 'zss')
或者
Vue.set(this.empList[index], 'ename', 'zss')
代码实例:
LeftNav动态树
<template>
<el-menu router :default-active="$router.path" default-active="" class="el-menu-vertical-demo" background-color="#334157"
text-color="#fff" active-text-color="#ffd04b" :collapse="collapsed" >
<!-- <el-menu default-active="" :collapse="collapsed" collapse-transition router :default-active="$route.path" unique-opened class="el-menu-vertical-demo" background-color="#334157" text-color="#fff" active-text-color="#ffd04b"> -->
<div class="logobox">
<img class="logoimg" src="../assets/img/logo.png" alt="">
</div>
<el-submenu :key="'id_'+m.treeNodeId" v-for="m in menus">
<template slot="title">
<i class="m.icon"></i>
<span>{{m.treeNodeName}}</span>
</template>
<el-menu-item :key="'id_'+m2.treeNodeId" :index="m2.url" v-for="m2 in m.children">
<i class="m2.icon"></i>
<span>{{m2.treeNodeName}}</span>
</el-menu-item>
</el-submenu>
</el-menu>
</template>
<script>
export default {
data(){
return{
collapsed:false,
menus:[]
}
},
created() { this.$root.Bus.$on('collapsed-side',(v)=>{
this.collapsed = v;
})
let url = this.axios.urls.SYSTEM_MENU_TREE;
this.axios.post(url, {}).then((response) => {
console.log(response);
this.menus = response.data.result;
}).catch(function(error) {
console.log(error);
});
}
}
</script>
<style>
.el-menu-vertical-demo:not(.el-menu--collapse) {
width: 240px;
min-height: 400px;
} .el-menu-vertical-demo:not(.el-menu--collapse) {
border: none;
text-align: left;
} .el-menu-item-group__title {
padding: 0px;
} .el-menu-bg {
background-color: #1f2d3d !important;
} .el-menu {
border: none;
} .logobox {
height: 40px;
line-height: 40px;
color: #9d9d9d;
font-size: 20px;
text-align: center;
padding: 20px 0px;
} .logoimg {
height: 40px;
}
</style>
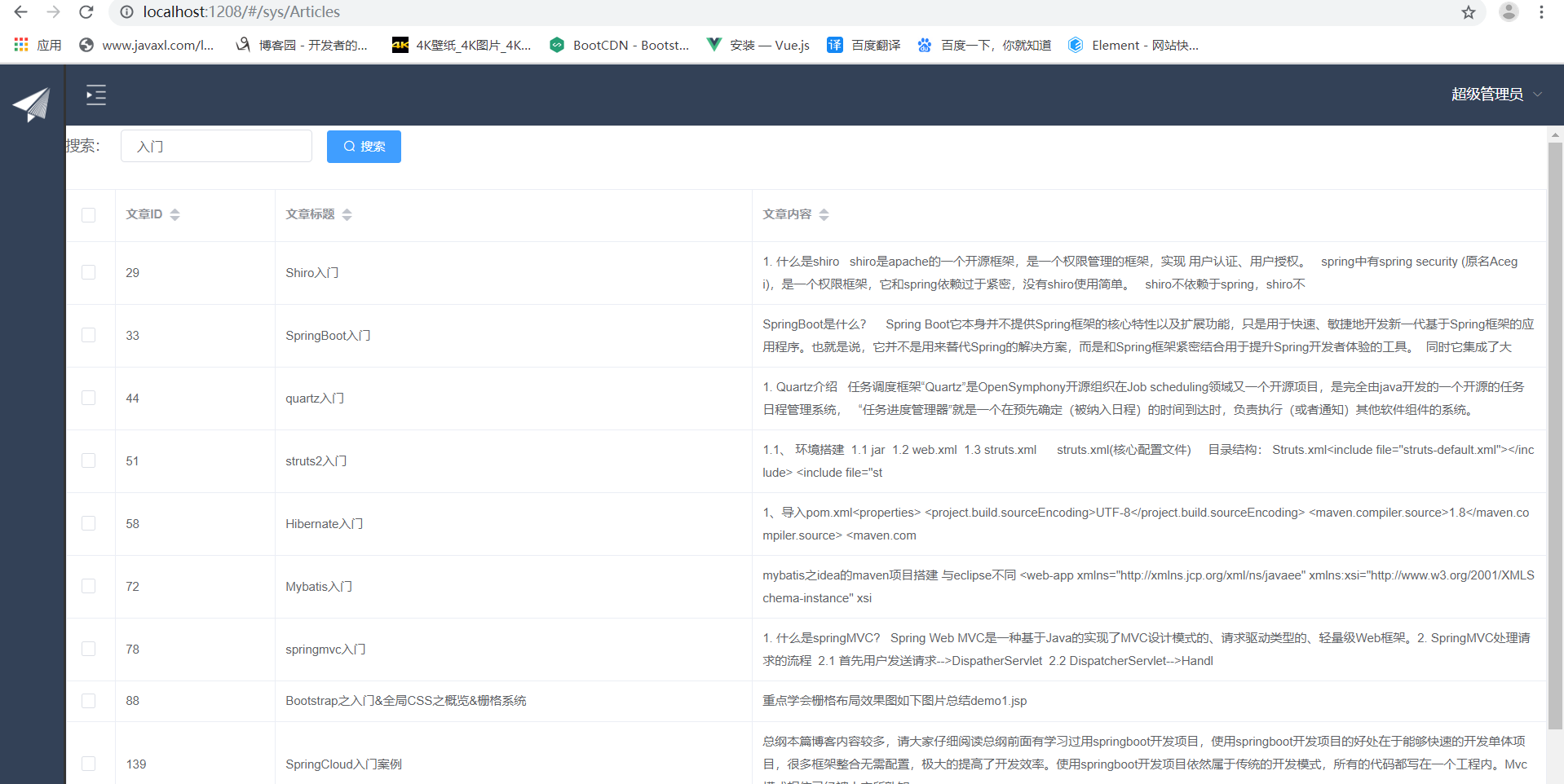
数据分页与模糊查询
Articles
<template>
<div>
<!-- 搜索筛选 -->
<el-form :inline="true" :model="formInline" class="user-search">
<el-form-item label="搜索:">
<el-input size="small" v-model="formInline.title" placeholder="文章标题"></el-input>
</el-form-item>
<el-form-item>
<el-button size="small" type="primary" icon="el-icon-search" @click="search">搜索</el-button>
<!-- <el-button size="small" type="primary" icon="el-icon-plus" @click="handleEdit()">添加</el-button> -->
</el-form-item>
</el-form>
<el-table size="small" :data="listData" border element-loading-text="拼命加载中" style="width: 100%;">
<el-table-column align="center" type="selection" min-width="1">
</el-table-column>
<el-table-column sortable prop="id" label="文章ID" min-width="1">
</el-table-column>
<el-table-column sortable prop="title" label="文章标题" min-width="3">
</el-table-column>
<el-table-column sortable prop="body" label="文章内容" min-width="5">
</el-table-column>
<!-- <el-table-column align="center" label="操作" min-width="300">
<template slot-scope="scope">
<el-button size="mini" @click="handleEdit(scope.$index, scope.row)">编辑</el-button>
<el-button size="mini" type="danger" @click="deleteUser(scope.$index, scope.row)">删除</el-button>
</template>
</el-table-column> -->
</el-table>
<!-- 分页条 -->
<el-pagination style="margin-top: 20px;" @size-change="handleSizeChange" @current-change="handleCurrentChange"
:current-page="formInline.page" :page-sizes="[10, 20, 30, 50]" :page-size="100" layout="total, sizes, prev, pager, next, jumper"
:total="total">
</el-pagination>
</div>
</template>
<script>
export default {
data() {
return {
listData:[],
formInline:{
page:1,
rows:10,
title:''
},
total:0
};
},
methods:{
doSearch(params){
let url = this.axios.urls.SYSTEM_ARTICLE_LIST;
this.axios.post(url, params).then((response) => {
console.log(response);
this.listData = response.data.result;
this.total = response.data.pageBean.total;
}).catch(function(error) {
console.log(error);
});
},
handleSizeChange(rows) {
this.formInline.page = 1;
this.formInline.rows = rows;
this.search();
},
handleCurrentChange(page) {
this.formInline.page = page;
this.search();
},
search(){
this.doSearch(this.formInline);
}
},
created(){
this.doSearch({});
}
}
</script> <style> </style>
index.js
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import Login from '@/views/Login'
import Reg from '@/views/Reg'
import AppMain from '@/components/AppMain'
import LeftNav from '@/components/LeftNav'
import TopNav from '@/components/TopNav'
import Articles from '@/views/sys/Articles'
Vue.use(Router) export default new Router({
routes: [
{
path: '/',
name: 'Login',
component: Login
},
{
path: '/Login',
name: 'Login',
component: Login
},
{
path: '/Reg',
name: 'Reg',
component: Reg
},
{
path: '/AppMain',
name: 'AppMain',
component: AppMain,
children:[
{
path: '/LeftNav',
name: 'LeftNav',
component: LeftNav
},
{
path: '/TopNav',
name: 'TopNav',
component: TopNav
},
{
path: '/sys/Articles',
name: 'Articles',
component: Articles
}
]
} ]
})


最新文章
- FFmpeg相关资料
- express+gulp构建项目(三)gulp任务
- 火狐 about:config
- Hadoop伪分布模式配置
- JSP下载txt 和 Excel两种文件
- 全排列算法(字典序法、SJT Algorithm 、Heap's Algorithm)
- C#的提交表单方式WebClient
- hdu 1028
- WinAPI—— CallNextHookEx调用下一个钩子
- HDU 4706 Children's Day(简单模拟)
- java工程师联通XX面试题目
- UOJ #207. 共价大爷游长沙 [lct 异或]
- UML常用关系
- 利用docker搭建ubuntu+nginx+PHP容器
- DOM树示意图
- C# 创建精简版IIS
- Hibernate一级缓存(补)
- webpack react 单独打包 CSS
- 「NOIP2018 保卫王国」
- CH0805 防线(秦腾与教学评估)