小程序--wepy省市区三级联动选择
2024-08-31 10:54:16
产品老哥对项目再一次进行关爱, 新增页面, 新增需求, 很完美........
不多说, 记录一下新增东西中的省市区联动选择, (这里全国地区信息是在本地, 但不建议这么做, 因为js文件太大.. 建议使用插件, 或者后台将地区信息返回前台)
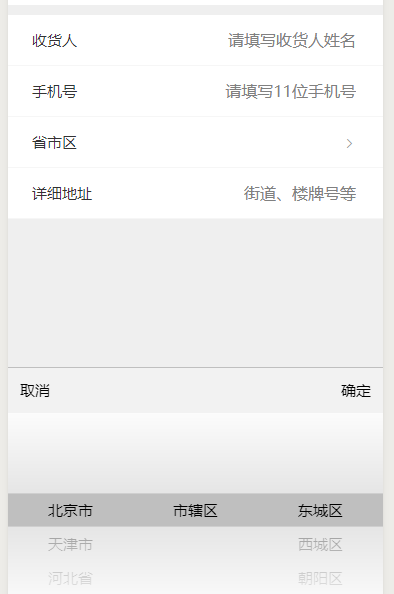
先看一下效果图




全国地区信息js文件(链接打开另存为即可) https://files.cnblogs.com/files/yk95/data.js ;
page页面 (页面中-- margin-t, bgc-f, ...等等是项目中公共样式, 这里写在页面样式中了 )
<template>
<view id="AddressAction">
<view class="addressBox margin-t">
<view class="name addressItem bgc-f border-b display-flex">
<view class="left c-333 ">收货人</view>
<input type="text" placeholder-class="placeholder" placeholder="请填写收货人姓名"></input>
</view>
<view class="phone addressItem bgc-f border-b display-flex">
<view class="left c-333">手机号</view>
<input type="text" maxlength="11" placeholder="请填写11位手机号"></input>
</view>
<view class="address addressItem bgc-f border-b display-flex" @tap.stop="selecteHandle">
<view class="left c-333">省市区</view>
<view class="right">
<text>{{areaInfo}}</text>
<text class="iconfont icon-arrow-right c-gray-time font-s26"></text>
</view>
</view>
<view class="address_detail addressItem bgc-f border-b display-flex">
<view class="left c-333">详细地址</view>
<input class="flex-1" type="text" placeholder="街道、楼牌号等"></input>
</view>
</view>
<!-- 这里使用组件 组件传值以及组件通信-->
<selectedAddressView :isShow.sync="isShow" :provinces.sync="provinces" :citys.sync="citys" :areas.sync="areas" :value.sync="value"
@cancel.user="cancelHandle" @sure.user="sureHandle"></selectedAddressView>
<view></view>
</view>
</template>
<script>
import wepy from 'wepy';
import address from '@/utils/data'; //引入全国地区信息js文件
import selectedAddressView from '@/components/selectedAddress'; //引入三级联动组件
export default class sAddressAction extends wepy.page{
config = {
navigationBarTitleText: ""
}
components = {
selectedAddressView //声名组件
}
data = {
isShow: false, // 三级联动组件是否可见 ,组件传值
value: [0, 0, 0], // 对应 picker-view中change()事件中的e.detail.value, 用来做判断; 组件传值
provinces: [], //所有省份 provinces; 组件传值
citys: [], // 选择省对应的所有市; 组件传值
areas: [], // 选择市对应的所有区; 组件传值
areaInfo: '', //点击确定是选择的地址信息
}
init() { //初始化三级联动信息
let that = this;
let id = address.provinces[0].id; //默认联动显示北京
that.provinces = address.provinces;
that.citys = address.citys[id];
that.areas = address.areas[address.citys[id][0].id];
}
onLoad() {
this.init();
}
methods = {
selecteHandle() {
this.isShow = true;
this.$apply();
},
cancelHandle() {
this.isShow = false;
this.$apply();
},
sureHandle(areaInfo) {
this.isShow = false;
this.areaInfo = areaInfo;
this.$apply();
} }
}
</script>
<style lang="less">
.addressItem{
padding: 0 54rpx 0 48rpx;
.left{
width: 126rpx;
height: 100rpx;
line-height: 100rpx;
margin-right: 20rpx;
}
.right{
width: 100%;
height: 100rpx;
line-height: 100rpx;
text-align: right;
}
input{
text-align: right;
width: 100%;
height: 100rpx;
line-height: 100rpx;
font-size: 32rpx;
}
}
.margin-t{ margin-top: 20rpx; }
.bgc-f { background-color: #ffffff }
.border-b { border-bottom: 1px solid #999999; }
.display-flex{ display: flex; }
.flex-1{ flex: 1; }
.c-333 { color: #333333; }
.c-gray-time { color: #999999; }
.font-s26 { font-size: 26rpx; }
</style>
组件页面
<template>
<view class="selectedAddress" wx:if="{{isShow}}">
<view class="btnBox">
<text @tap.stop="btnCancelHandle">取消</text>
<text style="folat: right" @tap.stop="btnSureHandle">确定</text>
</view>
<!-- picker-view 的change事件 -->
<picker-view class="pickerBox" value="{{value}}" bindchange="selectedAddressHandle">
<!-- 省 -->
<picker-view-column>
<repeat for="{{provinces}}">
<view class="picker-item">{{item.name}}</view>
</repeat>
</picker-view-column>
<!-- 市 -->
<picker-view-column>
<repeat for="{{citys}}">
<view class="picker-item">{{item.name}}</view>
</repeat>
</picker-view-column>
<!-- 区 -->
<picker-view-column>
<repeat for="{{areas}}">
<view class="picker-item">{{item.name}}</view>
</repeat>
</picker-view-column>
</picker-view>
<view></view>
</view>
</template>
<script>
import wepy from 'wepy';
import address from '@/utils/data'; //引入全国地区信息
export default class selectedAddress extends wepy.component {
// props 接收父组件传递过来的值
props = {
provinces: { //省数据
type: Array,
default: [],
},
citys: { //市数据
type: Array,
default: [],
},
areas: { //区数据
type: Array,
default: [],
},
value: {
type: Array,
default: [0, 0, 0],
},
isShow: {
type: Boolean,
default: false
}
} components = {} data = { }
onLoad() {}
computed = {}
methods = {
btnCancelHandle() { //点击取消, $emit通知父组件page页面,
this.$emit('cancel');
},
btnSureHandle() { //点击确定, $emit通知父组件page页面, 并将选择的省市区发送给父组件
let value = this.value;
let areaInfo = this.provinces[value[0]].name + '·' + this.citys[value[1]].name + '·' + this.areas[value[2]].name;
this.$emit('sure', areaInfo); },
selectedAddressHandle(e) { //picker-view的 change事件 处理三级联动
let that = this;
let e_value = e.detail.value;
let provinceNum = e_value[0];
let cityNum = e_value[1];
let areaNum = e_value[2];
console.log("组件",e_value);
console.log('数组', provinceNum + '--' + cityNum + '--' + areaNum);
if (that.value[0] != provinceNum){ //第一列滚动处理
let id = that.provinces[provinceNum].id;
that.value = [provinceNum, 0, 0];
that.citys = address.citys[id];
that.areas = address.areas[address.citys[id][0].id];
that.$apply(); //that.$apply() 更新数据 和原生小程序的this.setData({})作用一样 } else if (that.value[1] != cityNum) { //第二列滚动处理
let id = that.citys[cityNum].id;
that.value = [provinceNum, cityNum, 0];
that.areas = address.areas[id];
that.$apply();
} else if (that.value[2] != areaNum) { //第三列处理
that.value = [provinceNum, cityNum, areaNum];
that.$apply();
}
}
}
event = {}
}
</script>
<style lang="less">
.selectedAddress{
width: 100%;
display: flex;
z-index: 99;
background-color: #ffffff;
background: rgba(0, 0, 0, .2);
flex-direction: column;
justify-content: center;
align-items: center;
position: fixed;
bottom: 0;
left: 0;
height: 40vh;
}
.btnBox{
width: 100%;
height: 90rpx;
padding: 0 24rpx;
box-sizing: border-box;
line-height: 90rpx;
text-align: center;
display: flex;
background: rgba(255, 255, 255, .8);
justify-content: space-between;
}
.pickerBox{
width: 100%;
height: 389rpx;
.picker-item{
line-height: 70rpx;
margin-left: 5rpx;
margin-right: 5rpx;
text-align: center;
}
}
</style>
结语: 这是在小程序wepy框架中使用的, 如果要在原生小程序中使用, 可以作为参考,自己进行修改;
由于本人踏入前端时间不长(半年的时间), 如果文章写得有错误的地方,实在抱歉,也请您留言指出错误,我会第一时间修改.
努力努力再努力, 加油!!
最新文章
- Visual Studio Code + live-server编辑和浏览HTML网页
- Play Framework 完整实现一个APP(四)
- Unity手撸2048小游戏——自动生成4*4棋盘
- Java多线程系列--“基础篇”03之 Thread中start()和run()的区别
- 【转载】USB2.0接口差分信号线设计
- AJax跨域请求百度音乐接口数据展示页面
- [D3] 9. Scatter Plot
- Hibernate(八)一对多单向关联映射
- (转载)apc_fetch
- 探索 vuex 2.0 以及使用 vuejs 2.0 + vuex 2.0 构建记事本应用
- 从cdn说起
- 获取model的自定义特性
- DDD领域驱动
- MySQL中支持emoji表情的存储
- 第28月第5天 uibutton交换方法
- arduino uno r3的数据类型
- 微信小程序开发 [05] wx.request发送请求和妹纸图
- <泛> C++3D数学库设计详解 简单光学几何 && 随机向量生成
- Sql Server Snapshot和mysql MVCC
- Python socket聊天室程序