五步完成一个 VSCode 扩展(插件)开发
2024-08-24 10:30:26
第一步: 安装扩展生成器
npm install -g yo generator-code vsce
第二步: 初始化一个 Hello World 扩展
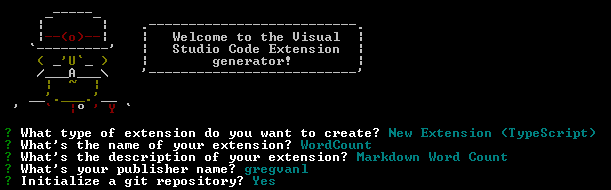
yo code


图来自 CN-VScode-Docs 网站
按提示, 输入扩展名, ID, 描述 等信息, 然后等待安装完成~
第三步: 测试一下扩展
- 打开 VS Code,选择"文件 > 打开文件夹",选择你刚刚生成的项目目录
- 直接按下 F5 或 切换到 VSCode 的调试面板, 点击 Debug 按钮,然后点击开始
- 新的 VS Code 实例会运行在一个特殊环境中 (Extension Development Host), 也就是会打开多一个 VSCode 窗口
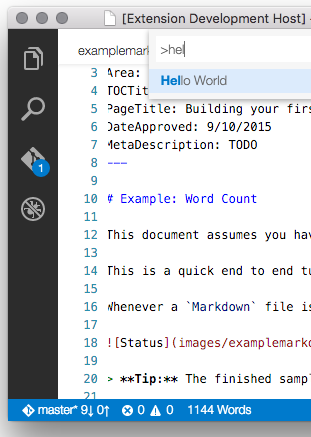
- 按下 Shift + Ctrl + P (Mac OS ⇧⌘P),输入命令 Hello world
- 右下角会提示一个 Hello World~ 恭喜!你的第一个 VS Code 插件成功了

图来自 CN-VScode-Docs 网站
第四步: 打个包发给别的同学玩下
vsce package 记得 修改 README.md 文件, 不然会提示没有准备好 README.md
执行此命令没有报错的情况下, 会生成一个 .vsix 的文件, 这个就可以发给别的同学体验了, 当然你还可以使用其他命令将扩展打包发布到微软 VSCode 市场~
第五步: 安装 扩展
在 VS Code 中 按下 Shift + Ctrl + P (Mac OS ⇧⌘P),输入命令 Install from VSIX 选择本地的 .vsix 文件, 提示安装成功, 重新加载一次, 即可生效~
坑位:
扩展里面的 webview 不支持 sessisonStorage,否则会因为安全问题报错。
参考
最新文章
- Python3.5+selenium操作Chrome浏览器
- Hibernate第一个例子
- [官方作品] 关于ES4的设首页问题
- 5、HTML5列表、块和布局
- svg-filter高斯模糊
- opencv中,c和c++版本区别体验
- 基于jQuery 常用WEB控件收集
- The document has been modified outside of Code Composer. Would you like to reload the file
- appendGrid
- php给一张图片加上水印效果
- 四、 添加模型Model(ASP.NET MVC5 系列)
- [leetcode-572-Subtree of Another Tree]
- linux学习之路--(四)文件,目录管理
- linux下c程序 daemon、fork与创建pthread的顺序问题
- Spring3.0学习1.1(模拟spring)
- Redis数据持久化
- OpenCV学习(38) 人脸识别(3)
- pyDay14
- POJ - 3254 Corn Fields(状压DP)题解
- linux-2.6.22.6内核启动分析之Makefile文件