vue小白学习笔记
2024-08-31 06:08:11
<div id="div">
<h2>{{ key }}</h2>
</div>
new Vue ({
el : "#div",
data : {
key : "value",
},
methods : {
add : function (){
}
},
}
//el : element 需要获取的元素一定是html中的根容器元素
//data : 用于储存数据 key/value
//methods : 用于存放函数
Vue.use() : 使用一个公共全局的组件 如 router axios
<style scopen> </style> scopen : 让css样式针对当前组件有效
import HelloWorld from '@/components/HelloWorld' 中的@符号表示 根目录既(src目录) 该设置 在build 目录下 webpack.base.conf.js文件内有配置
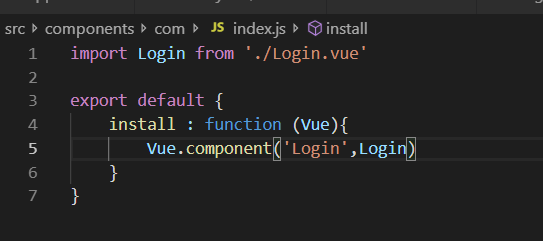
脚手架 :通过Vue.use()创建一个全局组件 设置Login.vue 成为全局组件 index.js内写法
设置Login.vue 成为全局组件 index.js内写法 install 安装的函数 固定写法
install 安装的函数 固定写法
最新文章
- oracle 倒库后insert id冲突的问题
- 【MySQL】Create table 以及 foreign key 删表顺序考究。
- dom4j学习
- C# 网络与Cmd命令
- 虚拟机VMBox的空间扩展和对加载进来资源的扩展
- Oracle数据库入门——物化视图日志结构
- 转载:有关SQL server connection Keep Alive 的FAQ(2)
- 文本模板转换工具包和 ASP.NET MVC
- "file:///" file 协议
- tcpdump使用和TCP/IP包分析
- Data Structure(3)——软考阶段学习小结
- 【从翻译mos文章】正在实施的获取job的 session id
- java基础练习 2
- 顺序栈和链式栈(C++实现)
- 201521123119《Java程序设计》第10周学习总结
- .xlsx文件总是默认用2007 Microsoft Office component 打开,且无法更改用EXCEL打开的解决方法
- TCP/IP协议复习
- 纯CSS垂直居中的四种解决方案
- Deepest left leaf node in a binary tree
- linux Vi使用
热门文章
- Clojure:读取xml
- [Angular] Remove divs to Preserve Style and Layout with ng-container in Angular
- [Cypress] Test XHR Failure Conditions with Cypress
- 《Java程序猿面试笔试宝典》之字符串创建与存储的机制是什么
- 重学C++ (十一) OOP面向对象编程(2)
- [WebView学习之二]:使用Web Apps 支持不同分辨率屏
- VCenter中嵌套openstack VM不能ping通外部网络问题解决的方法
- Vim 复制粘贴探秘
- MySQL 基础 —— 字符串处理
- 洛谷P3808 & P3796 AC自动机模板