慕课笔记利用css进行布局【混合布局练习】
2024-09-07 10:23:14
通过学习div的布局,以一个简单的内容管理网站的布局为例子,用div+css进行简单的网页布局,加深学印象:
<html>
<head>
<title>CSS+div布局学习</title>
<style type="text/css">
body{margin:0;padding:0;text-align:center}
.head{height:230px;width:960px;background:#f96;margin:0 auto}
.cat{height:30px;width:960px;background:#f80;margin:3 auto}
.content{height:806px;width:960px;background:#fff;margin:3 auto}
.content_left{height:800px;width:760px;background:#fff;float:left}
.leftone{height:250px;width:760px;background:#666;}
.lefttwo{height:300px;width:760px;background:#fff; margin:3 0 0 0}
.leftthree{height:250px;width:760px;background:#999; margin:3 0 0 0}
.content_right{height:806px;width:197px;background:#00f;float:right;margin:0 0 0 3}
.lefttwo_l{height:300px;width:360px;background:#cc3;float:left}
.lefttwo_r{height:300px;width:397px; background:#cc9;float:right;margin:0 0 0 3}
.footer{height:30px;width:960px;background:#f80;margin:3 auto}
</style>
</head>
<body>
<div class="head">logo位960*230</div><!--头部logo-->
<div class="cat">导航栏位置960*30</div><!--导航栏-->
<div class="content">
<div class="content_left"><!--内容左侧-->
<div class="leftone">左侧第一栏760*250</div><!--左侧第一栏-->
<div class="lefttwo"><!--左侧第二栏-->
<div class="lefttwo_l">左侧第二栏左360*300</div><!--左侧第二栏的左侧-->
<div class="lefttwo_r">左侧第二栏右197*300</div><!--左侧第二栏右侧-->
</div>
<div class="leftthree">左侧第三栏760*250</div><!--左侧第三栏-->
</div>
<div class="content_right">
右侧内容位197*806
</div><!--内容右侧-->
</div><!--内容-->
<div class="footer">底部位置960*30</div>
</body>
</html>
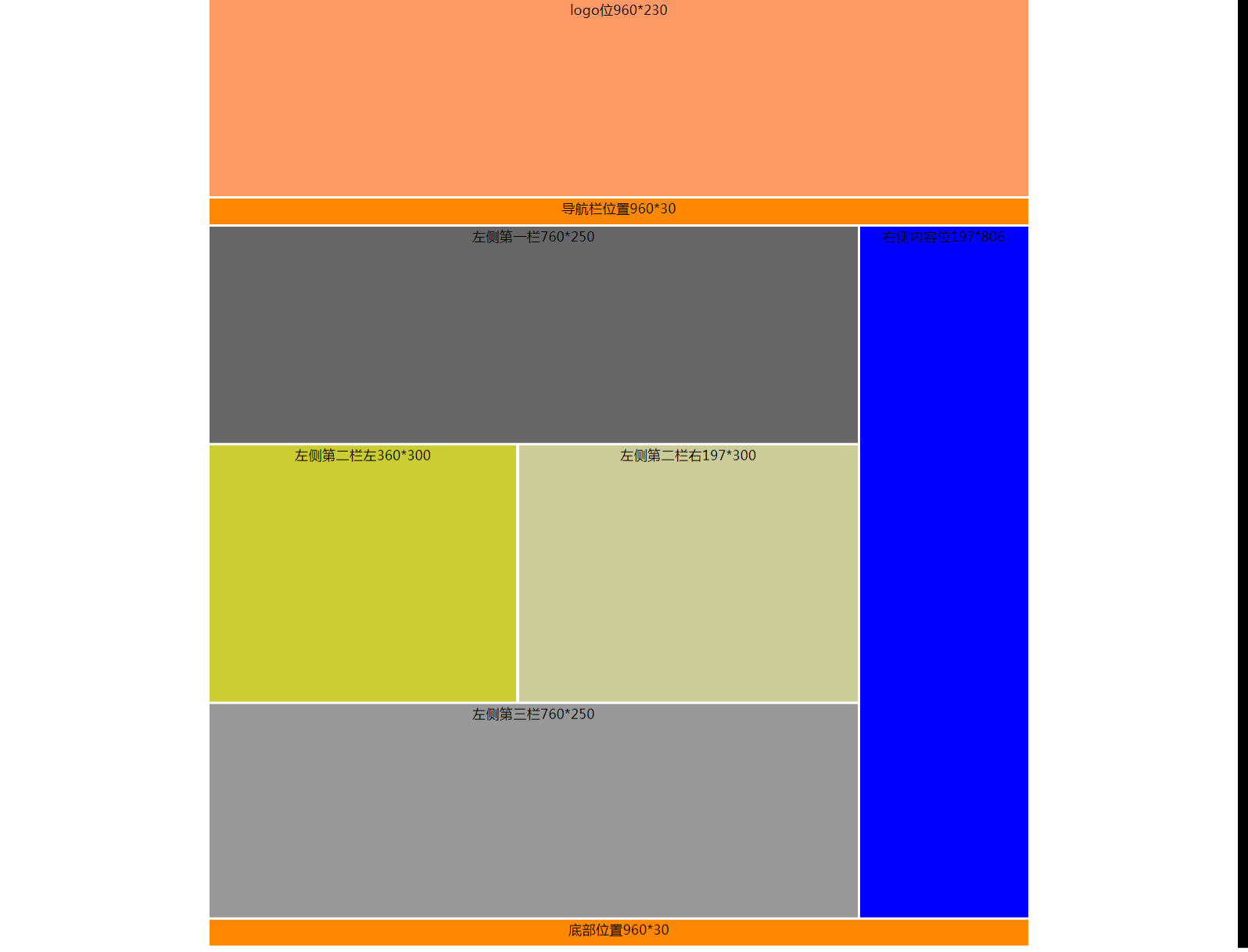
效果如下:


最新文章
- Notification中使用Glide
- 【SQL语句】 - Ctrl+3 查询表属性的存储过程
- RouterOS软路由设置固定IP+PPPOE
- 处理一则MySQL Slave环境出现ERROR 1201 (HY000): Could not initialize master info structure的案例
- IOS 开发 【os x 使用常识】
- FIR滤波器设计
- FastRPC 3.2 发布,高性能 C++ 协程 RPC 框架
- GROUPING SETS、ROLLUP、CUBE
- Javascript多线程引擎(四)
- 【转载】CSRF攻击及其应对之道
- docker-swarm建立本地集成开发环境
- 【Zookeeper系列】ZooKeeper伸缩性(转)
- 设置Tomcat管理员用户名和密码
- #define宏重定义
- hdu 4864 任务分配贪心
- Eclipse中执行Maven命令时控制台输出乱码
- Linux系统下搭建FTP/SFTP服务器
- Rotation and Transform
- Python创建ES索引
- xml简单介绍及libmxml编程