移动端rem.js使用方法
2024-09-02 02:57:02
下面的代码一是我根据rem的使用经验,自己写的一个rem.js,发现很好用,能适用所有移动端h5页面的自适应需求:
代码一:
window.onload = function(){
/*720代表设计师给的设计稿的宽度,你的设计稿是多少,就写多少;100代表换算比例,这里写100是
为了以后好算,比如,你测量的一个宽度是100px,就可以写为1rem,以及1px=0.01rem等等*/
getRem(720,100)
};
window.onresize = function(){
getRem(720,100)
};
function getRem(pwidth,prem){
var html = document.getElementsByTagName("html")[0];
var oWidth = document.body.clientWidth || document.documentElement.clientWidth;
html.style.fontSize = oWidth/pwidth*prem + "px";
}
下面的代码二,是我在小米网上看到的移动端h5页面自适应代码,效果跟我的一样,也可以使用:
代码二: 小米官网的写法
!function(n){
var e=n.document,
t=e.documentElement,
i=720,
d=i/100,
o="orientationchange"in n?"orientationchange":"resize",
a=function(){
var n=t.clientWidth||320;n>720&&(n=720);
t.style.fontSize=n/d+"px"
};
e.addEventListener&&(n.addEventListener(o,a,!1),e.addEventListener("DOMContentLoaded",a,!1))
}(window);
看这两个函数,把这些代码放到js里面,规则就是,调用函数,放两个参数,第一个参数,是设计稿的宽度,第二个参数是px与rem的转换比例,通常会写100(因为好算);当然了,要把这段js代码最好封装在一个单独的js文件里,并且放在所有的css文件引入之前加载。
实际应用起来就是,#box1{ height:100px;}而调用了rem就是#box1{ height:1rem;}以此类推。 100px = 1rem . 1px = 0.01rem。在页面中,凡是跟尺寸有关的padding、margin、width、height等等,都可以用rem来写单位,这样当不同分辨率的手机在看同一个页面时,效果几乎是一样的。
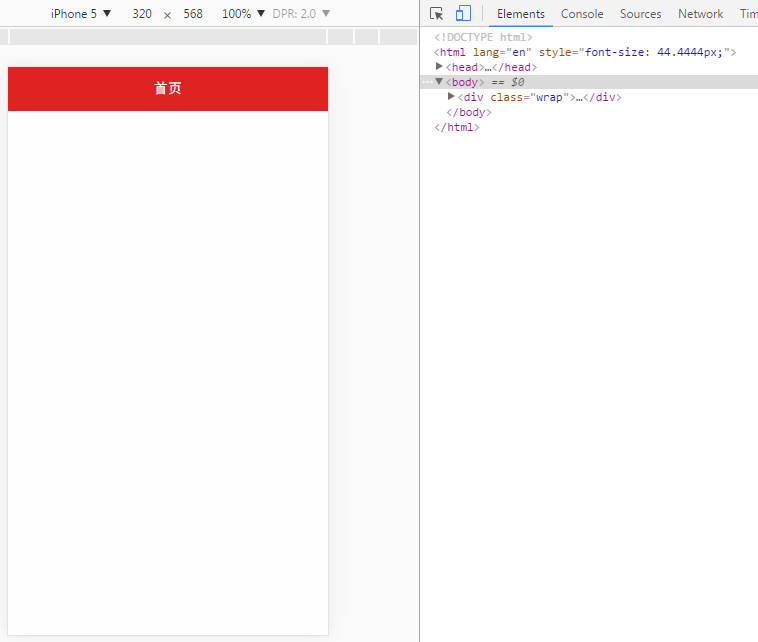
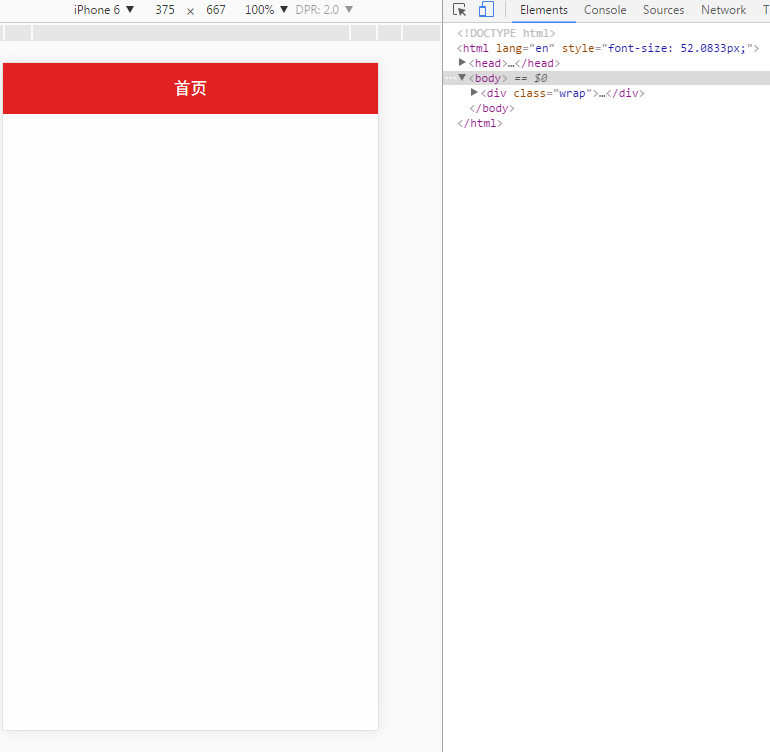
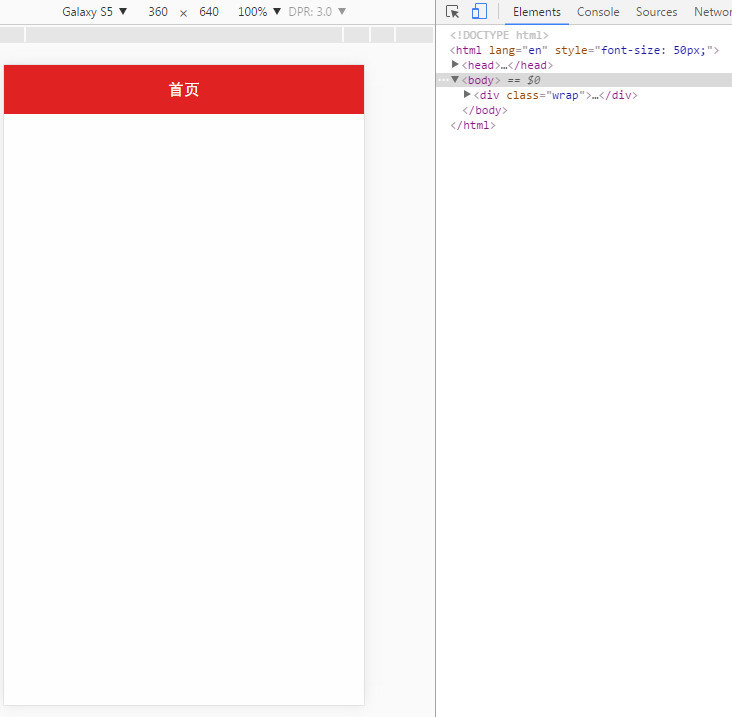
下面附图,看效果:




代码:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<link rel="stylesheet" href="../css/reset-min.css"/>
<script>
window.onload = function(){
getRem(720,100)
};
window.onresize = function(){
getRem(720,100)
};
function getRem(pwidth,prem){
var html = document.getElementsByTagName("html")[0];
var oWidth = document.body.clientWidth || document.documentElement.clientWidth;
html.style.fontSize = oWidth/pwidth*prem + "px";
}
/*
//小米官网的写法
!function(n){
var e=n.document,
t=e.documentElement,
i=720,
d=i/100,
o="orientationchange"in n?"orientationchange":"resize",
a=function(){
var n=t.clientWidth||320;n>720&&(n=720);
t.style.fontSize=n/d+"px"
};
e.addEventListener&&(n.addEventListener(o,a,!1),e.addEventListener("DOMContentLoaded",a,!1))
}(window);*/
</script>
<style>
.wrap{position:absolute;top:0;left:0;bottom:0;right:0;background:#fefefe;}
.title{width:100%;height:0.98rem;line-height:0.98rem;color:#fff;background:#e02222;text-align: center;font-size:0.32rem;}
</style>
</head>
<body>
<div class="wrap">
<div class="title">首页</div>
</div>
</body>
</html>
这里的demo只对字体大小、高度、行高做了rem换算,其他的没做,只是给大家看一个效果。就到这了,希望点赞哦!
原文地址:https://segmentfault.com/a/1190000008721148
最新文章
- 如何扩展 Visual Studio 编辑器
- MVVM 开发的几种模式讨论(WPF)
- c++ 类的静态变量
- git项目开发版本控制实践
- Codeforces 271 Div 2 B. Worms
- 关于新中新二代身份证读卡器DKQ-A16D的一些问题
- ccc 单点触控
- 关于jQuery的一些实用代码
- Jmeter java.lang.OutOfMemoryError: GC overhead limit exceeded
- (转)[老老实实学WCF] 第二篇 配置WCF
- Spring实战——Profile
- Python数据分析Pandas库之熊猫(10分钟二)
- 包建强的培训课程(16):Android新技术入门和提高
- 【转】【Linux】Linux下统计当前文件夹下的文件个数、目录个数
- Hexo+Github 搭建属于自己的博客(Mac下安装 其他操作系统大同小异)
- oracle查询语句查询增加一列内容
- sqlserver查询区分大小写
- ROS多线程订阅消息
- MPEG-4 压缩编码标准
- arping