css字体效果
text-shadow还没有出现时,大家在网页设计中阴影一般都是用photoshop做成图片,现在有了css3可以直接使用text-shadow属性来指定阴影。这个属性可以有两个作用,产生阴影和模糊主体。这样在不使用图片时能给文字增加质感。
text-shadow曾经在css2中就出现过,但在css2.1版本中又被抛弃了,现在css3.0版本又重新捡回来了。这说明text-shadow这个属性非常值得我们做前端的人员重视。现在很多项目中,css3有很多属性被前端工程师们使用了,我在前面也分别介绍过css3中的渐变,透明度,圆角三个属性的使用,而且css3这么多属性中,我个人觉得text-shadow运用得是最多的一个属性,作为我们前端人员我觉得有必要学习并掌握这个text-shadow属性。
语法:
text-shadow : none | <length> none | [<shadow>, ] * <shadow> 或none | <color> [, <color> ]*
也就是:
text-shadow:[颜色(Color) x轴(X Offset) y轴(Y Offset) 模糊半径(Blur)],[颜色(color) x轴(X Offset) y轴(Y Offset) 模糊半径(Blur)]...
或者
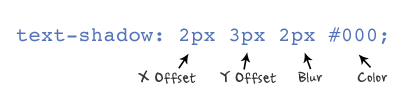
text-shadow:[x轴(X Offset) y轴(Y Offset) 模糊半径(Blur) 颜色(Color)],[x轴(X Offset) y轴(Y Offset) 模糊半径(Blur) 颜色(Color)]...
取值:
<length>:长度值,可以是负值。用来指定阴影的延伸距离。其中X Offset是水平偏移值,Y Offset是垂直偏移值
<color>:指定阴影颜色,也可以是rgba透明色
<shadow>:阴影的模糊值,不可以是负值,用来指定模糊效果的作用距离。
如下图所示:

说明:
可以给一个对象应用一组或多组阴影效果,方式如前面的语法显示一样,用逗号隔开。text-shadow: X-Offset Y-Offset Blur Color中X-Offset表示阴影的水平偏移距离,其值为正值时阴影向右偏移,如果其值为负值时,阴影向左偏移;Y-Offset是指阴影的垂直偏移距离,如果其值是正值时,阴影向下偏移反之其值是负值时阴影向顶部偏移;Blur是指阴影的模糊程度,其值不能是负值,如果值越大,阴影越模糊,反之阴影越清晰,如果不需要阴影模糊可以将Blur值设置为0;Color是指阴影的颜色,其可以使用rgba色。
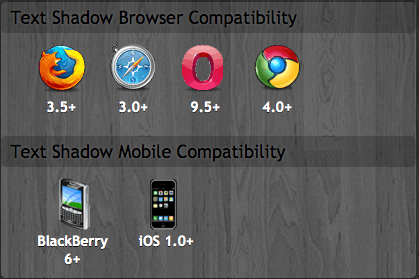
浏览器的兼容性:

最新文章
- 绝对干货,教你4分钟插入1000万条数据到mysql数据库表,快快进来
- 如何实现一个php框架系列文章【开篇】
- postfix config
- flex4的s:states和mx:states的区别
- Oracle Hang Manager
- ios下,对于position:fixed支持不完美的额解决方案
- Java通过Executors提供四种线程池
- Bitmap、CBitmap、HBITMAP以及BITMAP的相互转换
- [Neural Networks] (Convolutional Neural Networks)CNN-卷积神经网络学习
- C#time 闹钟
- 【原创】leetCodeOj --- Intersection of Two Linked Lists 解题报告(经典的相交链表找交点)
- fastjson过滤不需要的属性
- Linux块设备驱动(一) _驱动模型
- [编织消息框架][JAVA核心技术]动态代理应用4
- C#实现局域网内远程开机
- Java-----关于线程池的使用
- 51 Nod 1007 正整数分组【类01背包】
- 七牛云免费对象存储,并绑定到cloudreve中
- 使用Perfect Player观看电视直播
- MySQL_列值为null对索引的影响_实践