ReactNative: 使用Image图片组件
2024-09-01 23:34:08
一、简介
在应用程序中,图片组件非常常见,不论是缩略图、大图、还是小图标等等,都需要使用图片组件进行显示。在Web开发中提供了<img/>标签显示图片,在iOS中提供了UIImageView显示图片,而在RN中,则使用Image组件显示图片。同样的道理,Image组件既可以显示本地图片(磁盘、相册),也可以显示网络图片。
二、详情
1、属性
//枚举类型,表示图片的适应模模式
//cover:覆盖 contain:包含 stretch:平铺
resizeMode //图片的引用地址,网络资源值为{uri:string},静态资源值为require('image!name')
source //iOS支持的属性,表示默认图片,相当于占位图,网络图片加载完成后被替换
defaultSource
2、事件
//iOS支持的属性,表示在图片加载成功时触发该函数
onLoad //iOS支持的属性,表示在图片开始加载时触发该函数
onLoadStart //iOS支持的属性,表示在图片加载不管成功还是失败都会触发该函数
onLoadEnd //iOS支持的属性,显示加载图片的进度
onProgress
3、加载
//网络图片
<Image source = {{uri: "https://www.xxx.png"}} /> //本地图片
//1、加载项目文件夹中的图片
<Image source=require('../xx/xx/iconName')> //2、加载(APP)Xcode中的图片
<Image source={{uri:'iconName'}}> //-----------------------------------注意事项-------------------------------------------// //1、一些老文章和教程提到的require('image!xxx')的写法已经从0.40版本开始不再支持!,例如:
<Image source = require('image!iconName') /> //2、为了使新的图片资源机制正常工作,require中的图片名字必须是一个静态字符创(不能使用变量!因为require是在编译时期执行,而非运行时期执行!)如下所示: //正确
<Image source = require('./iconName.png) /> //正确
var icon = showBigIcon ? require('./bigIconName.png') : require('smallIconName.png');
<Image source={icon} /> //错误
var icon = showBigIcon ? 'bigIconName' : 'smallIconName';
<Image source={require('./' + icon + '.png')} />
三、使用
1、网络图片【注意:需要在Xcode的plist中设置NSAppTransportSecuriyt的Allow Arbitrary Loads=YES】
ImageView.js
import React, { Component } from 'react';
import {
StyleSheet,
View,
Text,
Image,
TouchableOpacity,
} from 'react-native'
export default class ImageView extends Component{
//默认属性放在state中
constructor(){
super();
this.state = {
index:0,
images:[
"http://img.souutu.com/2019/1031/20191031103506146.jpg.260.343.jpg",
"http://img.mm8mm8.com/thumb/279x210/11/19/1119263f972f1d4cc2aff85fa199fe11.jpeg"
]
}
}
//下一张
next = () => {
const {index,images} = this.state;
const count = images.length-1;
if (index+1 > count) {
alert("图片已经到最后一张");
return;
}
const current = index+1;
this.setState({index:current})
};
//上一张
previous = () => {
const {index} = this.state;
if (index-1 <){
alert("图片已经到第一张");
return;
}
const current = index-1;
this.setState({index:current})
};
render(){
let {images,index} = this.state;
return (
<View style={styles.flex}>
<View style={styles.container}>
<Image
style={styles.image}
source={{uri:images[index]}}
/>
</View>
<View style={styles.flexDirection}>
<View style={[styles.previous,styles.center]}>
<TouchableOpacity onPress={this.previous.bind(this)}>
<View>
<Text style={styles.font}>上一张</Text>
</View>
</TouchableOpacity>
</View>
<View style={[styles.next,styles.center]}>
<TouchableOpacity activeOpacity={0.2} onPress={this.next.bind(this)}>
<View>
<Text style={styles.font}>下一张</Text>
</View>
</TouchableOpacity>
</View>
</View>
</View>
)
}
}
const styles = StyleSheet.create({
flex: {
flex: 1
},
container: {
marginTop: 30,
height: 300,
marginLeft: 10,
marginRight: 10,
borderColor: 'red',
borderWidth: 1,
borderRadius: 4,
justifyContent: 'center',
alignItems: 'center'
},
image: {
width: 200,
height: 250
},
flexDirection: {
flexDirection: 'row',
justifyContent: 'center',
alignItems: 'center'
},
next: {
height: 45,
width: 80,
backgroundColor: 'green',
marginLeft: 20,
marginTop: 20,
borderWidth: 1,
borderRadius: 4,
borderColor: 'green'
},
previous: {
height: 45,
width: 80,
backgroundColor: 'green',
marginRight: 20,
marginTop: 20,
borderWidth: 1,
borderRadius: 4,
borderColor: 'green'
},
center: {
justifyContent: 'center',
alignItems: 'center'
},
font: {
fontWeight: 'bold',
fontSize: 20,
textAlign: 'center',
color: 'white'
}
});
index.ios.js
/**
* Sample React Native App
* https://github.com/facebook/react-native
* @flow
*/ import React, { Component } from 'react';
import ImageView from './src/ImageView' import {
AppRegistry,
} from 'react-native'; export default class ReactNativeDemo extends Component { render() {
return (
<ImageView/>
);
}
} AppRegistry.registerComponent('ReactNativeDemo', () => ReactNativeDemo);

2、本地图片
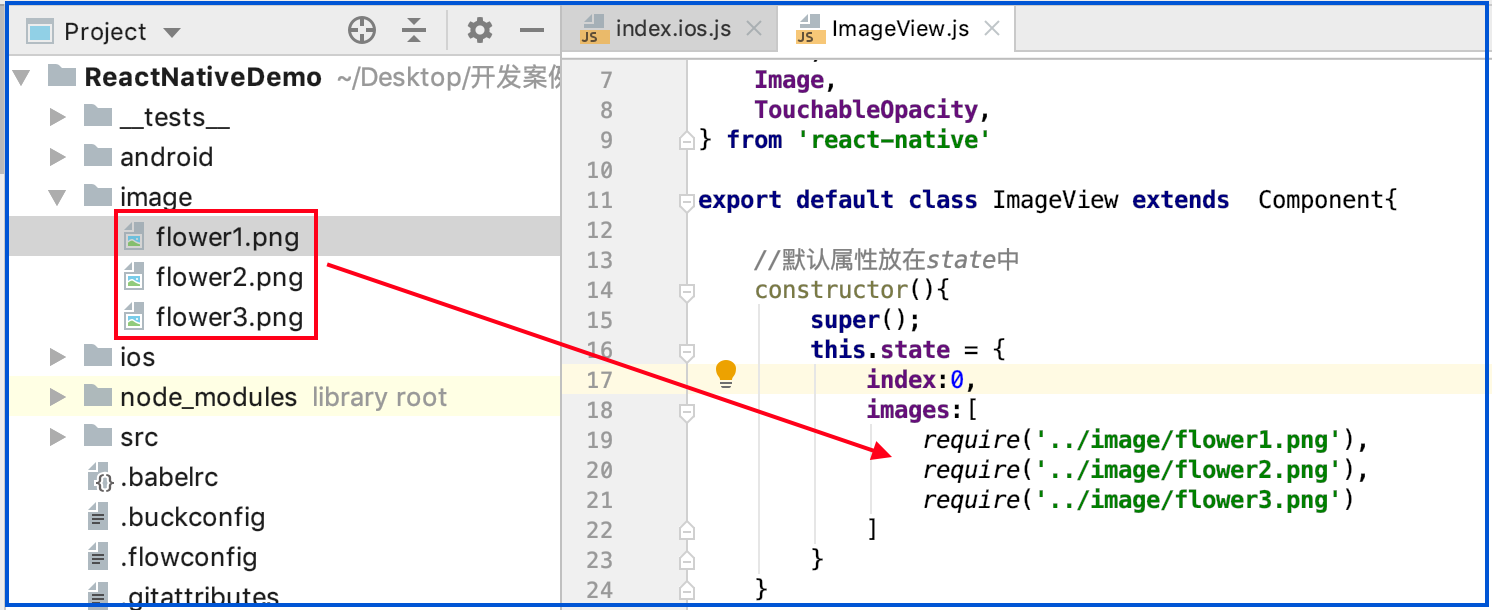
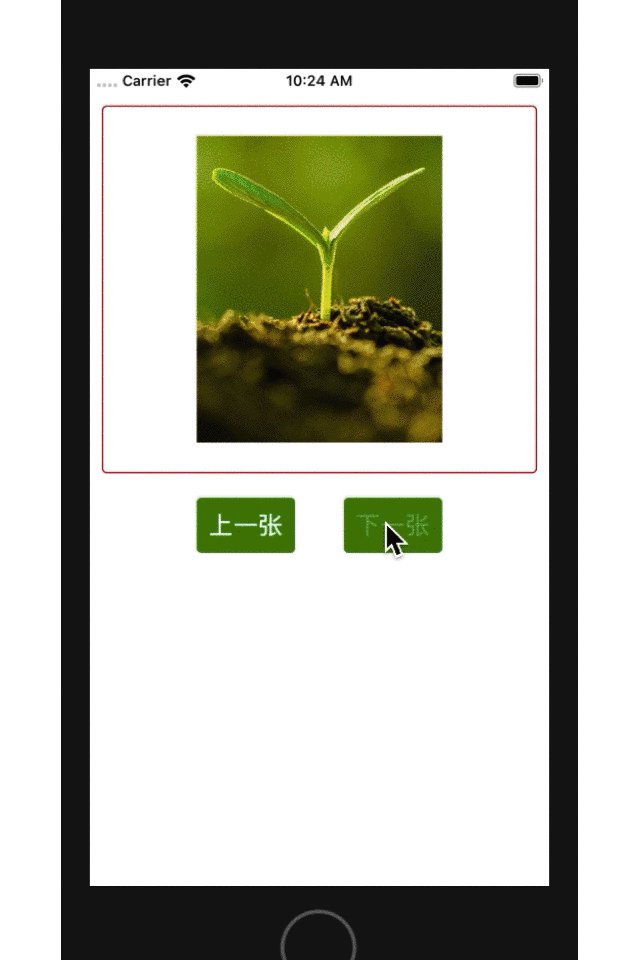
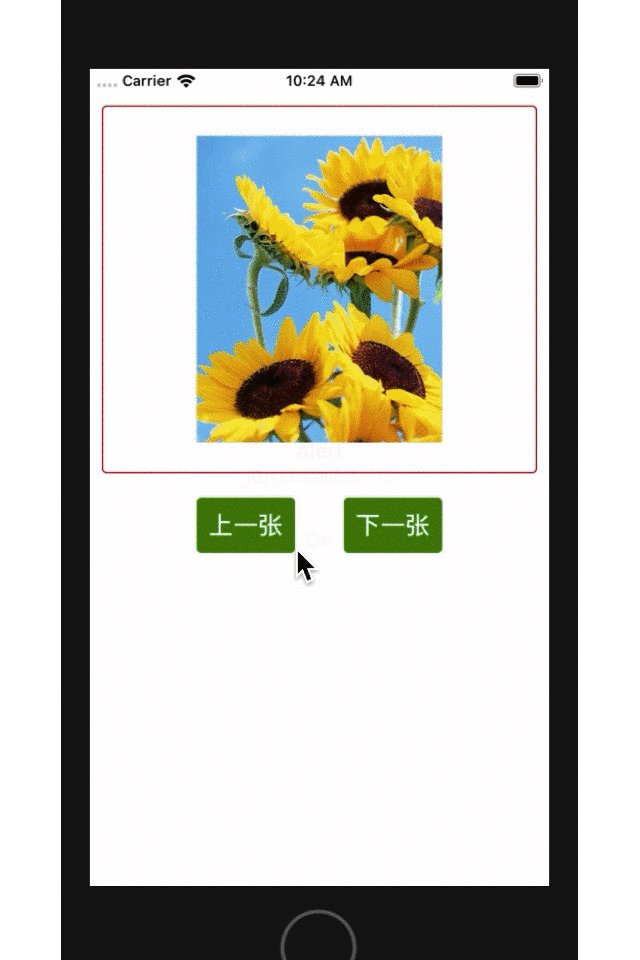
2-1 在项目中添加图片并加载

ImageView.js
import React, { Component } from 'react';
import {
StyleSheet,
View,
Text,
Image,
TouchableOpacity,
} from 'react-native'
export default class ImageView extends Component{
//默认属性放在state中, 这里加载本地项目图片
constructor(){
super();
this.state = {
index:0,
images:[
require('../image/flower1.png'),
require('../image/flower2.png'),
require('../image/flower3.png')
]
}
}
//下一张
next = () => {
const {index,images} = this.state;
const count = images.length-1;
if (index+1 > count) {
alert("图片已经到最后一张");
return;
}
const current = index+1;
this.setState({index:current})
};
//上一张
previous = () => {
const {index} = this.state;
if (index-1 <){
alert("图片已经到第一张");
return;
}
const current = index-1;
this.setState({index:current})
};
render(){
let {images,index} = this.state;
return (
<View style={styles.flex}>
<View style={styles.container}>
<Image
style = {styles.image}
source = {images[index]}
/>
</View>
<View style={styles.flexDirection}>
<View style={[styles.previous,styles.center]}>
<TouchableOpacity onPress={this.previous.bind(this)}>
<View>
<Text style={styles.font}>上一张</Text>
</View>
</TouchableOpacity>
</View>
<View style={[styles.next,styles.center]}>
<TouchableOpacity activeOpacity={0.2} onPress={this.next.bind(this)}>
<View>
<Text style={styles.font}>下一张</Text>
</View>
</TouchableOpacity>
</View>
</View>
</View>
)
}
}
const styles = StyleSheet.create({
flex: {
flex: 1
},
container: {
marginTop: 30,
height: 300,
marginLeft: 10,
marginRight: 10,
borderColor: 'red',
borderWidth: 1,
borderRadius: 4,
justifyContent: 'center',
alignItems: 'center'
},
image: {
width: 200,
height: 250
},
flexDirection: {
flexDirection: 'row',
justifyContent: 'center',
alignItems: 'center'
},
next: {
height: 45,
width: 80,
backgroundColor: 'green',
marginLeft: 20,
marginTop: 20,
borderWidth: 1,
borderRadius: 4,
borderColor: 'green'
},
previous: {
height: 45,
width: 80,
backgroundColor: 'green',
marginRight: 20,
marginTop: 20,
borderWidth: 1,
borderRadius: 4,
borderColor: 'green'
},
center: {
justifyContent: 'center',
alignItems: 'center'
},
font: {
fontWeight: 'bold',
fontSize: 20,
textAlign: 'center',
color: 'white'
}
});
index.ios.js
/**
* Sample React Native App
* https://github.com/facebook/react-native
* @flow
*/ import React, { Component } from 'react';
import ImageView from './src/ImageView' import {
AppRegistry,
} from 'react-native'; export default class ReactNativeDemo extends Component { render() {
return (
<ImageView/>
);
}
} AppRegistry.registerComponent('ReactNativeDemo', () => ReactNativeDemo);

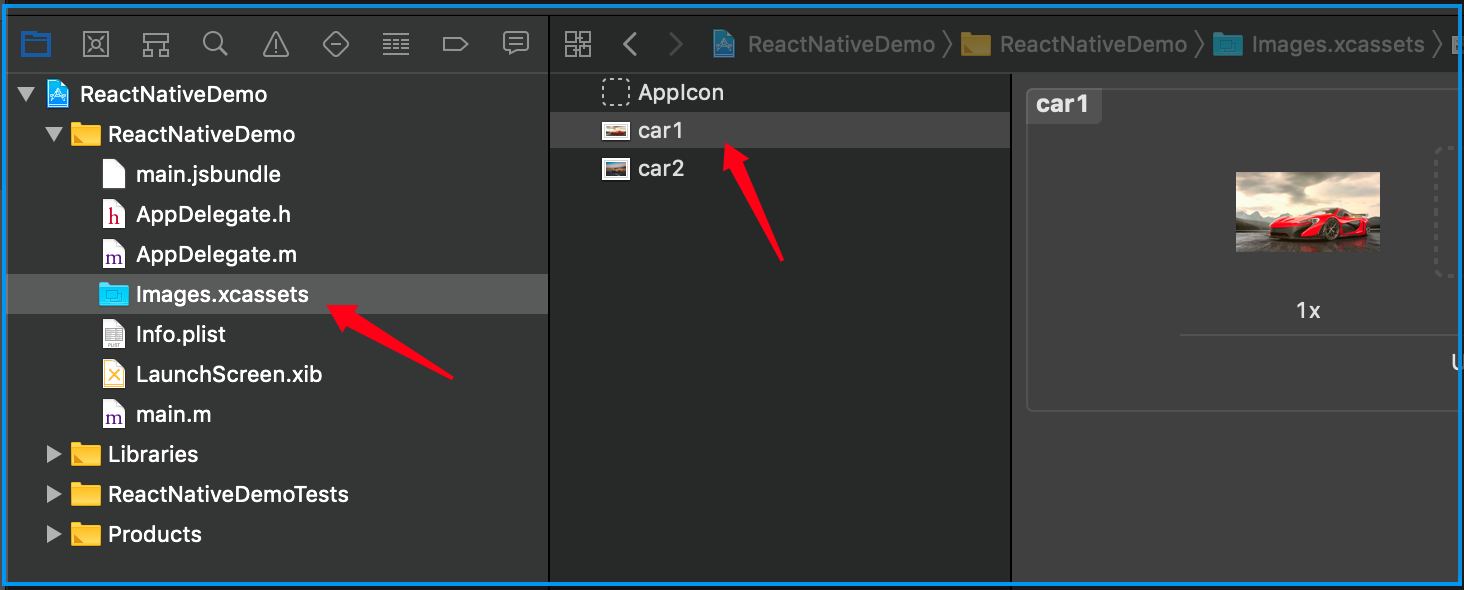
2-2 在Xcode中添加图片并加载

ImageView.js
import React, { Component } from 'react';
import {
StyleSheet,
View,
Text,
Image,
TouchableOpacity,
} from 'react-native'
export default class ImageView extends Component{
//默认属性放在state中
constructor(){
super();
this.state = {
index:0,
images:[
'car1.png',
'car2.png'
]
}
}
//下一张
next = () => {
const {index,images} = this.state;
const count = images.length-1;
if (index+1 > count) {
alert("图片已经到最后一张");
return;
}
const current = index+1;
this.setState({index:current})
};
//上一张
previous = () => {
const {index} = this.state;
if (index-1 <){
alert("图片已经到第一张");
return;
}
const current = index-1;
this.setState({index:current})
};
render(){
let {images,index} = this.state;
return (
<View style={styles.flex}>
<View style={styles.container}>
<Image
style = {styles.image}
source = {{uri:`${images[index]}`}}
/>
</View>
<View style={styles.flexDirection}>
<View style={[styles.previous,styles.center]}>
<TouchableOpacity onPress={this.previous.bind(this)}>
<View>
<Text style={styles.font}>上一张</Text>
</View>
</TouchableOpacity>
</View>
<View style={[styles.next,styles.center]}>
<TouchableOpacity activeOpacity={0.2} onPress={this.next.bind(this)}>
<View>
<Text style={styles.font}>下一张</Text>
</View>
</TouchableOpacity>
</View>
</View>
</View>
)
}
}
const styles = StyleSheet.create({
flex: {
flex: 1
},
container: {
marginTop: 30,
height: 300,
marginLeft: 10,
marginRight: 10,
borderColor: 'red',
borderWidth: 1,
borderRadius: 4,
justifyContent: 'center',
alignItems: 'center'
},
image: {
width: 200,
height: 250
},
flexDirection: {
flexDirection: 'row',
justifyContent: 'center',
alignItems: 'center'
},
next: {
height: 45,
width: 80,
backgroundColor: 'green',
marginLeft: 20,
marginTop: 20,
borderWidth: 1,
borderRadius: 4,
borderColor: 'green'
},
previous: {
height: 45,
width: 80,
backgroundColor: 'green',
marginRight: 20,
marginTop: 20,
borderWidth: 1,
borderRadius: 4,
borderColor: 'green'
},
center: {
justifyContent: 'center',
alignItems: 'center'
},
font: {
fontWeight: 'bold',
fontSize: 20,
textAlign: 'center',
color: 'white'
}
});
index.ios.js
/**
* Sample React Native App
* https://github.com/facebook/react-native
* @flow
*/ import React, { Component } from 'react';
import ImageView from './src/ImageView' import {
AppRegistry,
} from 'react-native'; export default class ReactNativeDemo extends Component { render() {
return (
<ImageView/>
);
}
} AppRegistry.registerComponent('ReactNativeDemo', () => ReactNativeDemo);

四、打包
ReactNative打包bundle后使用Xcode内的图片,可以参考其他博主链接试试:https://www.jianshu.com/p/516db3de199b。
最新文章
- wxPython 自动提示文本框
- Nodejs Promise的一点记录
- [MAVEN]一、maven入门之软件的下载及配置到Eclipse中
- [转] - 在mac的终端中使用sublime打开文件
- halcon的性能
- CopyOnWriteArrayList理解与理解
- 在IE中调试Javascript
- c#中获取路径方法
- react入门到进阶(一)
- RandomAccessFile&IO流&排序&方法论
- yii2.0 app上集成支付宝支付
- vs17 破解密钥
- Python: datetime 转换
- springboot(二十):数据库连接池介绍
- 第二十节:详细讲解String和StringBuffer和StringBuilder的使用
- MySQL 复制夯住一例排查以及原理探讨
- 自学Linux Shell12.5-while、until命令
- Qt5文件操作_保存成"UTF-8"格式
- MySQL内核整理(一)
- Spring boot处理OPTIONS请求
热门文章
- 【JS】312- 复习 JavaScript 严格模式(Strict Mode)
- jenkins+gitlab+webhook实现自动发布
- 自动化运维之SaltStack实践
- mysql数据库密码的修改与恢复
- javascript基础(001)-js加减乘除注意事项(含类型转换)
- linux指令-date
- 基于HTML的购物车模型的代码设计
- python:json.decoder.JSONDecodeError: Expecting property name enclosed in double quotes问题解决
- C#基础——break ,continue, return用法
- FCC---CSS Flexbox: Apply the flex-direction Property to Create a Column in the Tweet Embed