Webdriver元素定位的方法
webdriver提供了8种元素定位方法:
1、id
2、name
3、tag name
4、class name
5、link text
6、partial link text
7、xpath
8、css
以百度首页搜索输入框为例


加载浏览器;
from selenium import webdriver
driver = webdriver.Chrome()
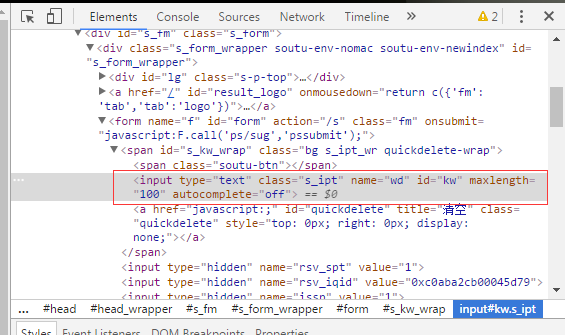
1 使用ID定位搜索输入框:
<input type="text" class="s_ipt" name="wd" id="kw" maxlength="100" autocomplete="off">
driver.find_element_by_id('kw')
2 使用name定位搜索输入框:
driver.find_element_by_name('wd')
3 使用tag name搜索输入框:
driver.find_element_by_tag_name('input')
driver.find_elements_by_tag_name('input')[1]
4 使用class name 定位:
driver.find_element_by_class_name('s_ipt')
5 使用link text定位“新闻“”链接:
<a href="http://news.baidu.com" target="_blank" class="mnav">新闻</a>
driver.find_element_by_link_text("新闻")
6 使用partial link text定位:
driver.find_element_by_partial_link_text("新")
7 使用css定位搜索输入框:
<input type="text" class="s_ipt" name="wd" id="kw" maxlength="100" autocomplete="off">
a css通过id定位时,使用"#"表示元素的id
driver.find_element_by_css_selector("#kw")
b css通过class name定位时,使用".",表示class name
driver.find_element_by_css_selector(".s_ipt")
c css通过tag name定位时,直接使用元素的标签
driver.find_element_by_css_selector("input")
d css通过其它属性定位时,直接使用元素的标签
driver.find_element_by_css_selector("[autocomplete='off']") #注意单双引号的使用
driver.find_element_by_css_selector("[maxlength='255']")
e css定位,可以在参数中加入元素的标签名称
driver.find_element_by_css_selector("input#kw")
driver.find_element_by_css_selector("input.s_ipt")
driver.find_element_by_css_selector("input[autocomp='off']")
f css的层级定位
driver.find_element_by_css_selector("form#form>span:nth-child(1)>input")
g css的逻辑运算
用有一个元素来定位元素时,如果有其他元素的属性和此元素重复,可以组合多个属性来共同定位
组合多个属性定位元素定位百度搜索框
driver.find_element_by_css_selector('input[id="kw"] and [name="wd"]')
8 使用xpath定位:
a 使用元素定位
driver.find_element_by_xpath("//input[@id='kw']")
driver.find_element_by_xpath("//input[@name='wd']")
driver.find_element_by_xpath("//input[@class='s_ipt']")
b xpath层级定位
driver.find_element_by_xpath("//input[@id='form']//span[1]//input")
driver.find_element_by_xpath("//[@class='fm']//span[1]//input")
最新文章
- Nginx-Lua模块的执行顺序
- mysql查看表使用的数据库引擎
- javascript 停止事件冒泡以及阻止默认事件冒泡
- Hadoop namenode无法启动问题解决
- poj 3264 RMQ
- mybatis用logback日志不显示sql的解决办法
- 两个div横向排列,顶端对齐的方式。
- 新服务器sudo与权限分配<NIOT>
- Vue 进阶之路(九)
- Day038--Python--Gevent , IO多路复用
- BTARN 接收消息流以3A7为例
- [本体论][UML][统一建模语言][软件建模][OWL]从本体论到UML到OWL
- 构建工具 —— Groovy 与 Gradle
- sql 置顶功能的查询
- zw版【转发·台湾nvp系列Delphi例程】HALCON LocalMin1
- spring-boot分环境打包为tar包
- Mybatis学习---Mybatis分页插件 - PageHelper
- Linux命令应用大词典-第12章 程序编译
- 006.C++头文件
- CENTOS 7 升级安装 Python 3.5