Three.js 开发机房(四)
这一节我们讲讲怎么画机柜,其实机柜如果作的复杂一点、逼真一点可以用3D建模工具,不过一般的项目中也不用做的那么麻烦,那我们就可以将机柜抽象以下,首先它是一块具有长宽高的立方体铁块,然后我们从中间在掏掉一个小一号的立方体同时掏出出一个门的位置就好了,代码如下
initCabient() {
let _self = this;
// 用打组有个好处是我们不用管group中的Mesh的位置,我们只需要操控Group的位置
this.initCabientObject = new Group();
var Cabinet_material = new THREE.MeshPhongMaterial({
color: 0x42474c,
});
// 注意此处不能用之前初始化同来克隆的几何体,因为用来克隆的集合体的长宽高都为1,我们看到的都是放大的,而本体尺寸其实并没有改变,所以用几何体做减法的时候会被减没了
var Cabinet = _self.returnLambertObject(60, 200, 60, 0, Cabinet_material, 0, 0, 0);
var Cabinet_inside = _self.returnLambertObject(54, 196, 56, 0, Cabinet_material, 3, 0, 0);
this.initCabientObject.add(_self.returnResultBsp(Cabinet, Cabinet_inside, 2, 0)); // 这一步一个掏空的盒子已经出现了
// 以下三行代码仅做演示用
this.initCabientObject.position.set(0, 100, 0);
this.initCabientObject.rotation.y = 1 * Math.PI;
this.scene.add(this.initCabientObject);
}
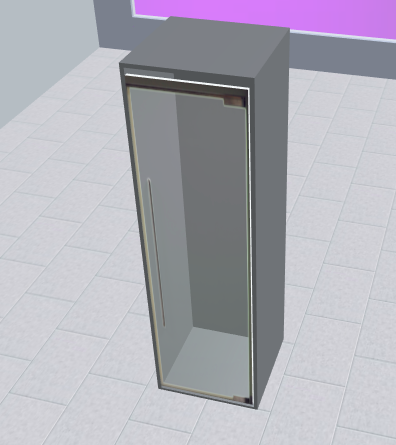
代码运行结果如下图(注意要在init方法中调用以下):

就这样一个被掏空的盒子就出现了,盒子出来了还缺啥?眼尖的朋友已经看出来了,缺个门,对,缺门我们就画个门,门的素材上篇文章画墙的时候已经引进来了,那我么直接拿素材用就好了,
var doorgeometry = new THREE.BoxGeometry(55, 190, 2);
var door = new THREE.Mesh(doorgeometry, _self.DoorRenderingList);
door.position.set(30, 0, 0);
door.rotation.y = 0.5 * Math.PI; //-逆时针旋转,+顺时针
door.nature = "Cabinet__door";
door.isClose = 1;
this.initCabientObject.add(door);
把门初始化完成后然后塞到initCabientObject中即可,效果如下(小了看不太清楚)

这样一个机柜就成型了,是不是很简单呢!当然我们这个 initCabient 方法大家从名字上就能看出他只是初始化而不是画机柜,所以在这个函数里以下三那句话就得删掉了
this.initCabientObject.position.set(0, 100, 0);
this.initCabientObject.rotation.y = 1 * Math.PI;
this.scene.add(this.initCabientObject);
这里一个机柜(不包含设备)的组就完成了,虽说Group不能被raycaster镭射器选中,可是其优越性在这块就很突出了,我们不需要管不同方向时机柜的门怎么开,不同方向不同位置机柜里面的设备的方向和位置是不是也要发生改变,我们只需要控制整个组的位置和角度就好了,就像本来广场上有很多人,我们需要控制每个人的位置和面对的方向很麻烦,但是如果我们让广场上的人上了一辆汽车(假设汽车很大,能容纳下广场上的所有人),那么要控制车里面的乘客的位置和方向就很简单了,我们不用管里面的乘客的位置,只需要知道汽车的位置和方向就OK了。
既然initCabient这个方法不是用来画机柜的,那它是用来干啥的呢?当然是做模型,就像工厂要生产一批机柜,他不需要每件产品都单独生产,只需要先生产一个模板,然后其他的就按照这个模板克隆就好了,这个模板一般情况下并不会交给买家,而是当作模板,不管你什么时候再要,我只需要继续按照模板克隆就好了,这也是我从上面将我的模板添加到场景中的那几句代码删掉的原因。
接下来我们定义一组机柜的位置的数据
cabient: [
{ x: 130, z: 120, codeID: "XZ100001", angle: 0 },
{ x: 230, z: 120, codeID: "XZ100002", angle: 0.5 },
{ x: 330, z: 120, codeID: "XZ100003", angle: 1 },
{ x: 430, z: 120, codeID: "XZ100004", angle: 1.5 }, ]
然后我们开始封装通过数据画机柜的方法:
/**
* 往机房里面添加机柜的方法
* @param { 机柜的数据信息 } result
*/
createCabient(result) {
let _self = this;
result.map((item) => {
let cabientMod = _self.initCabientObject.clone();
cabientMod.position.set(item.x - _self.houseWidth / 2, 100, item.z - _self.houseHeight / 2);
cabientMod.rotation.y = item.angle * Math.PI;
// 此处给每个机柜设置name为 cabient 标识加 _ 再加机柜ID,后面会用到
cabientMod.name="cabient_" + item.codeID;
_self.scene.add(cabientMod);
})
};
这样我们就已经将数据化的机柜信息添加到了场景中,看下图

到这一步机柜就已经画好了,下一片文章我将详细介绍怎么最简单的画设备以及设备的一些简单的动效,好了,这一篇文章到这里就结束了,如果各位看客觉得这篇文章还行,麻烦点个“推荐”,谢谢!
顺便说一下,前篇文章发布一天就有好几百的浏览量,说明钻研这块东西的人不少,欢迎各位在评论区指出Three.js系列文章的缺点和不足,之前写的乱七八糟的文章如果哪有不合适也请不吝赐教,技术文章宁可不写也不能因为写的里面有错而误导别人
最新文章
- ios视频播放器,代码和界面分离
- jQuery-表格以及表单
- 14个超赞的响应式HTML5模板免费下载
- BOOST中如何实现线程安全代码
- VB.NET Shared(共享)和 Static(静态)关键字的区别
- angular2+webpack的搭建过程遇到的问题记录
- 一个int类型引发的bug
- SSIS中循环遍历组件[Foreach Loop Container]
- win8系统下,python 2.7安装xlrd,xlutils和xlwt的方法
- SQL 知道字段名 全表搜索此字段属于哪个表
- Chrome opacity非1时border-radius圆角边框剪裁问题
- Cloudera Manager和CDH5.8离线安装
- 【清北学堂2018-刷题冲刺】Contest 4
- C++ 提取网页内容系列之五 整合爬取豆瓣读书
- 【原创】【Android】揭秘 ART 细节 ---- Garbage collection
- xadmin自定义关联菜单
- L299 EST 科技英语翻译-美学取向 (下)
- centos7 虚拟机安装docker-ce-17.09
- Jersey RESTful WebService框架学习(二)使用@PathParam
- Python接口自动化--URL参数的编码和解码 6