html/css中float浮动的用法
2024-09-01 05:42:27
一、float基础用法示例
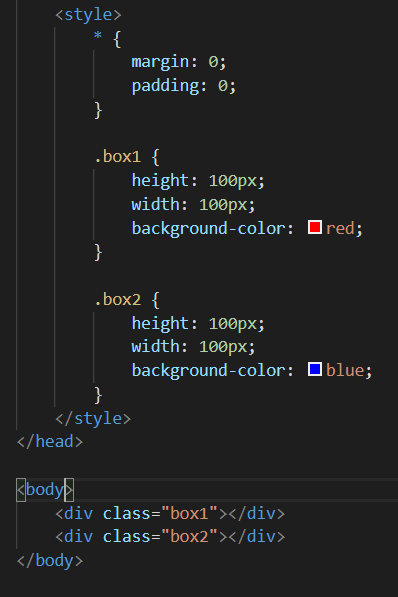
1、我们先建两个div盒子,设置高度、宽度和背景颜色;

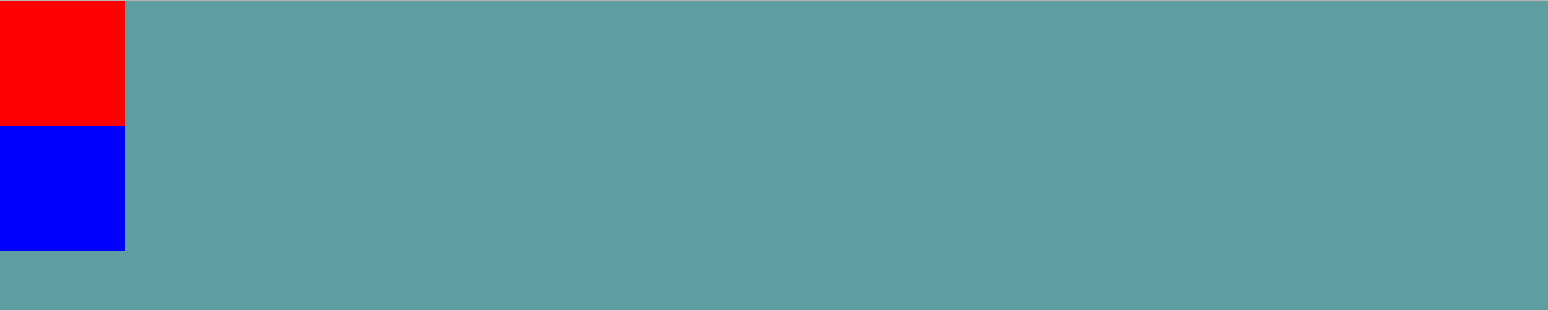
最开始两个盒子在网页上的位置如下:

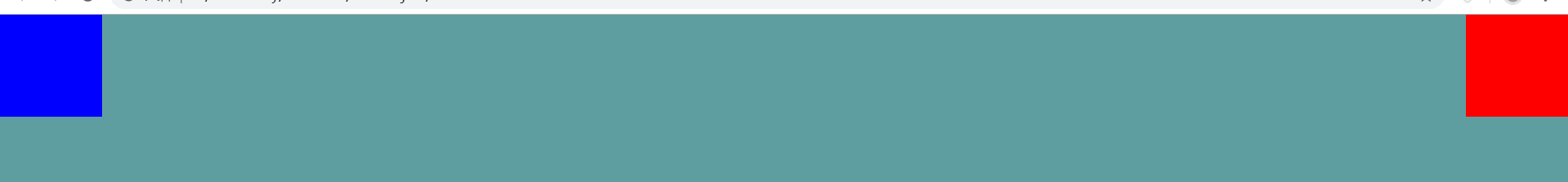
然后我们将红色盒子浮动到右边

然后我们会发现红色盒子浮动到了右边,但是蓝色盒子就直接上移到了原先红色盒子的位置。

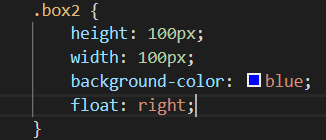
然后我们将蓝色盒子也浮动到右边看看效果:

我们会发现它会紧跟着红色盒子排列,而不会受块级元素影响独占一行。

二、浮动定位的基本规则
1、当元素的float属性取值为left或right时,元素属于浮动定位;
2、若剩余空间无法放下浮动的盒子,则该盒子向下移动,直到具备足够的空间能容纳盒子,然后再向左或向右移动;
3、浮动盒子的顶边不得高于上一个盒子的顶边;
4、浮动盒子在摆放时,要避开常规流盒子;常规流盒子在摆放时,无视浮动盒子;
5、常规流盒子的自动高度计算时,无视浮动盒子
6、清除浮动:clear:both(左或右)。
最新文章
- webpack搭建前端一条龙服务
- Linux的文件权限与目录配置
- localStorage存的值如果有true,false,需要注意了。
- python数据结构
- Sqlte数据库
- knockoutjs + easyui.treegrid 可编辑的自定义绑定插件
- hibernate.cfg.xml文件的说明
- 第二百八十五天 how can I 坚持
- IntelliJ IDEA 开发工具项目maven管理
- 线程模式HS/HA和L/F的区别, HS/HA的实现原理图
- 2.2linux内核移植简介
- hdu 4814 Golden Radio Base
- Tsinsen A1516. fx 数位dp
- libCURL动态分配buffer——节约内存
- 不成功的TCA代码
- Ajax是什么(转)
- 前台返回json数据的常用方式+常用的AJAX请求后台数据方式
- interface接口——公共规范标准
- mysql命令行查看建表语句
- LeetCode题解之Maximum Depth of N-ary Tree