8-23 canvas专题
8-23 canvas专题-了解外部框架的使用
学习要点
- 掌握画布内容的导出的toDataURL()方法
- 了解外部框架的使用
第八章内容介绍
- 在第八章中我们将对以前的知识进行简单的回顾,着重对canvas绘图和简单动画做进一步讲解;
- 将对音频视频做进一步的讲解;
- 将介绍其他HTML5的新增功能比如拖放 本地存储等。
线条样式
- 绘制直线,第五章知识简单回顾
- lineWidth 设置或返回当前的线条宽度,单位为像素
- lineCap 设置或返回线条的结束端点样式
- butt 默认。向线条的每个末端添加平直的边缘。
- round 向线条的每个末端添加圆形线帽。
- square 向线条的每个末端添加正方形线帽。
"round" 和 "square" 会使线条略微变长。
- lineJoin 设置或返回两条线相交时,所创建的拐角类型
- miter 默认。创建尖角。
- bevel 创建斜角。
- round 创建圆角。
- miterLimit 设置或返回最大斜接长度。
斜接长度指的是在两条线交汇处内角和外角之间的距离。该属性定义了斜连线长度和线条宽度的最大比率
- 只有当 lineJoin 属性为 "miter" 时,miterLimit 才有效。
- 边角的角度越小,斜接长度就会越大。为了避免斜接长度过长,我们可以使用 miterLimit 属性。
- 如果斜接长度超过 miterLimit 的值,边角会以 lineJoin 的 "bevel" 类型来显示
矩形
- rect(x,y,w,h) 创建矩形。
- fillRect(x,y,w,h) 绘制"被填充"的矩形。
- strokeRect(x,y,w,h) 绘制矩形(无填充)。
- clearRect(x,y,w,h) 在给定的矩形内清除指定的像素。
路径方法
- fill() 填充当前绘图(路径)
- stroke() 绘制已定义的路径
- moveTo() 把路径移动到画布中的指定点,不创建线条
- lineTo() 添加一个新点,然后在画布中创建从该点到最后指定点的线条
- 开启和关闭路径
- beginPath() 起始一条路径,或重置当前路径
- closePath() 创建从当前点回到起始点的路径
绘制圆弧
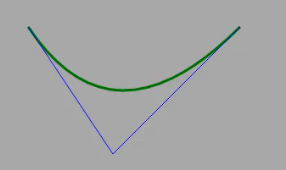
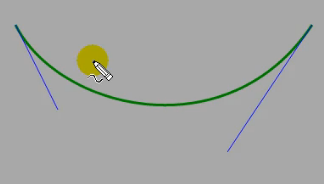
- arc() 创建弧/曲线(用于创建圆形或部分圆)
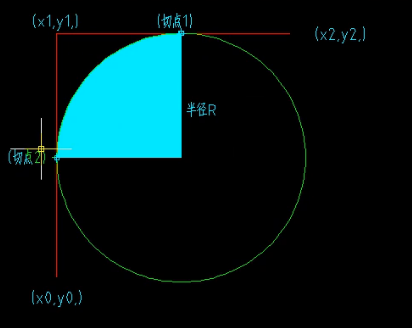
- arcTo(x1,y1,x2,y2,r) 创建两切线之间的弧/曲线

1 <!DOCTYPE html>
2 <html lang="zh-cn">
3 <head>
4 <meta charset="UTF-8">
5 <title>8-4 课堂演示</title>
6 </head>
7 <body>
8 <canvas id="canvas" width="600" height="400" style="background: #A9A9A9">
9 很抱歉,您的浏览器暂不支持HTML5的canvas
10 </canvas>
11 <canvas id="canvas2" width="600" height="900" style="background: #A9A9A9">
12 很抱歉,您的浏览器暂不支持HTML5的canvas
13 </canvas>
14 <script type="text/javascript">
15 var c=document.getElementById("canvas");
16 var ctx=c.getContext("2d");
17 ctx.lineWidth=5
18 ctx.fillStyle = "orange"
19 ctx.strokeStyle = "green"
20
21 //描边圆
22 ctx.beginPath();
23 ctx.arc(100,50,30,0,Math.PI*2);
24 ctx.stroke();
25
26 //填充圆
27 ctx.beginPath();
28 ctx.arc(100,150,30,0,Math.PI*2)
29 ctx.fill()
30
31 //同时带有描边和填充的圆
32 ctx.beginPath();
33 ctx.arc(100,250,30,0,Math.PI*2)
34 ctx.fill()
35 ctx.stroke();
36
37 //描边、填充和同时描边和填充的弧
38 //默认值 false顺时针
39 ctx.beginPath();
40 ctx.arc(200,50,30,0,Math.PI*2/3);
41 ctx.stroke();
42
43 ctx.beginPath();
44 ctx.arc(200,150,30,0,Math.PI*2/3)
45 ctx.fill()
46
47 ctx.beginPath();
48 ctx.arc(200,250,30,0,Math.PI*2/3)
49 ctx.fill()
50 ctx.stroke();
51
52
53 //描边、填充和同时描边和填充的弧
54 // true 逆时针
55 ctx.beginPath();
56 ctx.arc(300,50,30,0,Math.PI*2/3,true);
57 ctx.stroke();
58
59 ctx.beginPath();
60 ctx.arc(300,150,30,0,Math.PI*2/3,true)
61 ctx.fill()
62
63 ctx.beginPath();
64 ctx.arc(300,250,30,0,Math.PI*2/3,true)
65 ctx.fill()
66 ctx.stroke();
67
68 //描边、填充和同时描边和填充的弧
69 // true 顺时针
70 //封闭路径
71 ctx.beginPath();
72 ctx.arc(400,50,30,0,Math.PI*2/3,true);
73 ctx.closePath()
74 ctx.stroke();
75
76 ctx.beginPath();
77 ctx.arc(400,150,30,0,Math.PI*2/3,true)
78 ctx.closePath()
79 ctx.fill()
80
81 ctx.beginPath();
82 ctx.arc(400,250,30,0,Math.PI*2/3,true)
83 ctx.closePath()
84 ctx.fill()
85 ctx.stroke();
86
87 </script>
88 <script>
89 var c=document.getElementById("canvas2");
90 var ctx=c.getContext("2d");
91 ctx.lineWidth=2
92 ctx.fillStyle = "orange"
93 ctx.strokeStyle = "green"
94 ctx.beginPath();
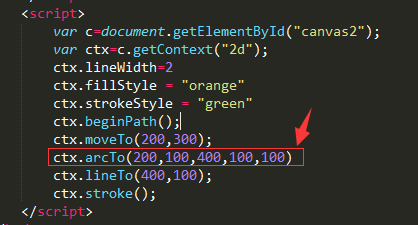
95 ctx.moveTo(200,300);
96 ctx.arcTo(200,100,400,100,100)
97 ctx.lineTo(400,100);
98 ctx.stroke();
99 </script>
100 </body>
101 </html>

1 <!DOCTYPE html>
2 <html lang="zh-cn">
3 <head>
4 <meta charset="UTF-8">
5 <title>8-5 课堂演示</title>
6 </head>
7 <body>
8 <canvas id="canvas" width="800" height="400" style="background: #A9A9A9">
9 很抱歉,您的浏览器暂不支持HTML5的canvas
10 </canvas>
11 <script>
12 var c=document.getElementById("canvas");
13 var ctx=c.getContext("2d");
14 ctx.lineWidth=3
15 ctx.fillStyle = "orange"
16 ctx.strokeStyle = "green"
17 ctx.fillRect(50,50,150,150)
18 ctx.strokeRect(50,50,150,150)
19
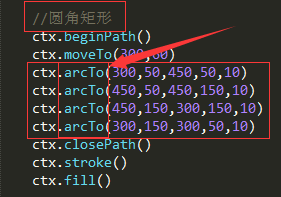
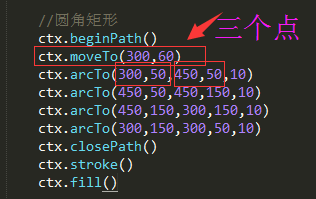
20 //圆角矩形
21 ctx.beginPath()
22 ctx.moveTo(300,60)
23 ctx.arcTo(300,50,450,50,10)
24 ctx.arcTo(450,50,450,150,10)
25 ctx.arcTo(450,150,300,150,10)
26 ctx.arcTo(300,150,300,50,10)
27 ctx.closePath()
28 ctx.stroke()
29 ctx.fill()
30
31 //封装绘制圆角矩形的函数
32 function roundRect(x,y,w,h,r){
33 ctx.beginPath()
34 ctx.moveTo(x,y+r)
35 ctx.arcTo(x,y,x+w,y,r)
36 ctx.arcTo(x+w,y,x+w,y+h,r)
37 ctx.arcTo(x+w,y+h,x,y+h,r)
38 ctx.arcTo(x,y+h,x,y,r)
39 ctx.closePath()
40 ctx.stroke()
41 }
42
43 roundRect(300,200,100,150,15)
44 ctx.fill()
45
46 for (var i = 0; i < 10; i++) {
47 roundRect(50*i,5*i,i*30,i*30,5*i)
48 }
49 </script>
50 </body>
51 </html>
- quadraticCurveTo(cx,cy,x,y) 创建二次贝塞尔曲线
二次贝塞尔曲线需要两个点。第一个点是用于二次贝塞尔计算中的控制点,第二个点是曲线的结束点。曲线的开始点是当前路径中最后一个点。如果路径不存在,那么请使用 beginPath() 和 moveTo() 方法来定义开始点。

- bezierCurveTo(c1x,c1y,c2x,c2y,x,y) 创建三次方贝塞尔曲线
提示:三次贝塞尔曲线需要三个点。前两个点是用于三次贝塞尔计算中的控制点,第三个点是曲线的结束点。曲线的开始点是当前路径中最后一个点。如果路径不存在,那么请使用 beginPath() 和 moveTo() 方法来定义开始点。


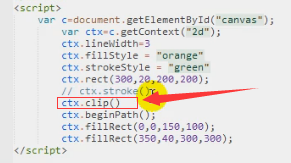
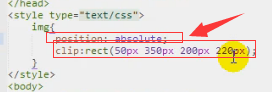
- clip() 从原始画布剪切任意形状和尺寸的区域


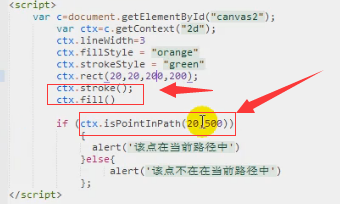
- isPointInPath() 如果指定的点位于当前路径中,则返回 true,否则返回 false

颜色、样式和阴影
- fillStyle 设置或返回用于填充绘画的颜色、渐变或模式
- strokeStyle 设置或返回用于笔触的颜色、渐变或模式
- 阴影
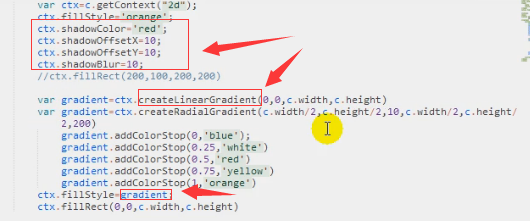
- shadowColor 设置或返回用于阴影的颜色
- shadowBlur 设置或返回用于阴影的模糊级别
- shadowOffsetX 设置或返回阴影距形状的水平距离
- shadowOffsetY 设置或返回阴影距形状的垂直距离
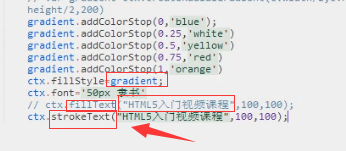
- 渐变
- createLinearGradient(x0,y0,x1,y1) 创建线性渐变(用在画布内容上)
- createRadialGradient(x0,y0,r0,x1,y1,r1) 创建放射状/环形的渐变(用在画布内容上)
- addColorStop() 规定渐变对象中的颜色和停止位置

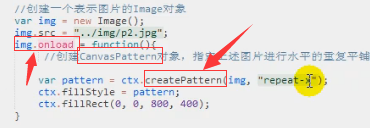
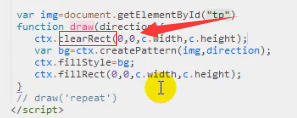
- createPattern(image,"repeat|repeat-x|repeat-y|no-repeat") 在指定的方向上重复指定的元素
- createPattern() 方法在指定的方向内重复指定的元素。
- 元素可以是图片、视频,或者其他 canvas 元素。
- 被重复的元素可用于绘制/填充矩形、圆形或线条等等
CanvasPattern对象开始平铺图像的参考起点并不是我们当前绘制图形的左上角,而是整个canvas画布的左上角,确切地说,即canvas的起点坐标(0,0)。
注意:如果createPattern()方法的image参数值不是当前页面一个已经存在的Image对象或Canvas对象,那么我们需要等待浏览器将图片加载完毕后才能调用createPattern()方法及后续操作,否则将无法正确显示对应的图形。


文本
属性
- font 设置或返回文本内容的当前字体属性
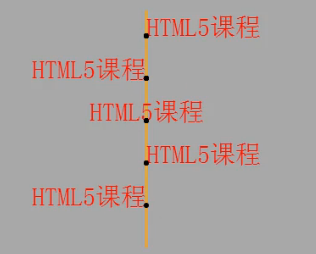
- textAlign 设置或返回文本内容的当前对齐方式
- start 默认。文本在指定的位置开始。
- end 文本在指定的位置结束。
- center 文本的中心被放置在指定的位置。
- left 文本左对齐。
- right 文本右对齐。


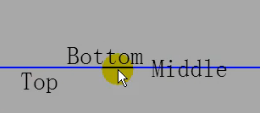
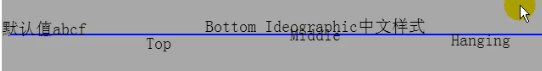
- textBaseline 设置或返回在绘制文本时使用的当前文本基线
- top 文本基线是 em 方框的顶端。
- bottom 文本基线是 em 方框的底端。
- middle 文本基线是 em 方框的正中。
- alphabetic 默认。文本基线是普通的字母基线。
- ideographic 文本基线是表意基线。一般用于绘制中文或日文字符串。
- hanging 文本基线是悬挂基线。一般用于绘制印度语字符串


方法
- fillText() 在画布上绘制“被填充的”文本
- strokeText() 在画布上绘制文本(无填充)


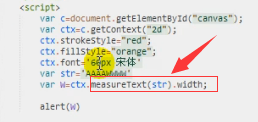
- measureText() 返回包含指定文本宽度的对象 语法:context.measureText(text).width;

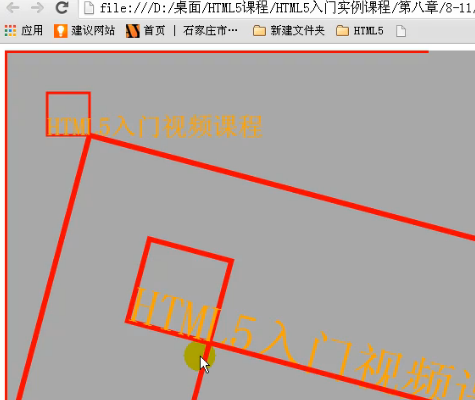
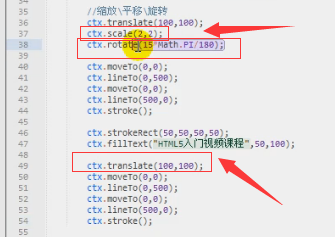
转换
- scale() 缩放当前绘图至更大或更小
- rotate() 旋转当前绘图


- translate() 重新映射画布上的 (0,0) 位置


- transform() 替换绘图的当前转换矩阵
- setTransform() 将当前转换重置为单位矩阵。然后运行 transform()
合成
- globalAlpha 设置或返回绘图的当前 alpha 或透明值
- globalCompositeOperation 设置或返回新图像如何绘制到已有的图像上
- source-over 默认。在目标图像上显示源图像。
- source-atop 在目标图像顶部显示源图像。源图像位于目标图像之外的部分是不可见的。
- source-in 在目标图像中显示源图像。只有目标图像内的源图像部分会显示,目标图像是透明的。
- source-out 在目标图像之外显示源图像。只会显示目标图像之外源图像部分,目标图像是透明的。
- destination-over 在源图像上方显示目标图像。
- destination-atop 在源图像顶部显示目标图像。源图像之外的目标图像部分不会被显示。
- destination-in 在源图像中显示目标图像。只有源图像内的目标图像部分会被显示,源图像是透明的。
- destination-out 在源图像外显示目标图像。只有源图像外的目标图像部分会被显示,源图像是透明的。
- lighter 显示源图像 + 目标图像。这个值与顺序无关,如果源与目标重叠,就将两者的颜色值想加。得到的颜色值的最大取值为255,结果就为白色。
- copy 显示源图像。忽略目标图像。这个值与顺序无关,只绘制源,覆盖掉目标。
- xor 使用异或操作对源图像与目标图像进行组合。这个值与顺序无关,只绘制出不重叠的源与目标区域。所有重叠的部分都变成透明的

图像绘制
- drawImage(img,sx,sy,swidth,sheight,x,y,width,height) 向画布上绘制图像、画布或视频
- img 规定要使用的图像、画布或视频。
- sx 可选。开始剪切的 x 坐标位置。
- sy 可选。开始剪切的 y 坐标位置。
- swidth 可选。被剪切图像的宽度。
- sheight 可选。被剪切图像的高度。
- x 在画布上放置图像的 x 坐标位置。
- y 在画布上放置图像的 y 坐标位置。
- width 可选。要使用的图像的宽度。(伸展或缩小图像)
- height 可选。要使用的图像的高度。(伸展或缩小图像)
- drawImage(image,x,y) : 在canvas中(x,y)处绘制图片。
- drawImage(image,x,y,width,height) : 在canvas中(x,y)处绘制图片,并将其缩放到指定的宽度和高度。
- drawImage(image,sourceX,sourceY,sourceWidth,sourceHeight,x,y,width,height) :
从图片中切割出一个矩形区域(sourceX,sourceY,sourceWidth,sourceHeight),缩放到指定的宽度和高度,并在canvas中(x,y)绘制出来。

像素操作
- 属性
- width 返回 ImageData 对象的宽度(可以理解为一行像素的个数)
- height 返回 ImageData 对象的高度(可以理解为一列像素的个数)
- data 返回一个对象,其包含指定的 ImageData 对象的图像数据
- 该对象包含每一个像素的四个rgba值,注意每个值都在0-255之间
- 这个四个参数和CSS中讲的rgba颜色表示法原理相同,四个参数分别表示红、绿、蓝以及透明度。
- 所不同的是这里的透明度取值也是0-255,255表示完全不透明,0表示完全透明
- 方法
- getImageData(x,y,w,h) 返回 ImageData 对象,该对象为画布上指定的矩形复制像素数据
- putImageData(imgData,dx,dy,dirtyX,dirtyY,w,h) 把图像数据(从指定的 ImageData 对象)放回画布上
首先讨论第一种最简单的putImageData用法,即putImageData(imgData,dirtyX,dirtyY),在解释其他参数
- imgData 规定要放回画布的 ImageData 对象。
- dx/dy ImageData 对象左上角的 x/y坐标,以像素计。即准备绘制图像的起点坐标.
[dirtyX,dirtyY,w,h]为一组可选参数,该参数确定了一个以dx和dy坐标原点的矩形,分别表示矩形的起点和宽高,该矩形把将要绘制的图像限定在矩形区域内.
温馨提示:如果用绘入外部图片的办法测试该属性,在本地测试会出错,这是由于javaScript的同源策略对context.getImageDate的影响,该策略是基于浏览器的安全,禁用会造成安全隐患。可以通过搭建一个本地站点,将文档放到站点的方法测试。对于这一点在本课程中不做过多讲解。
- createImageData() 创建新的、空白的 ImageData 对象
- var imgData=context.createImageData(width,height);以指定的尺寸(以像素计)创建新的 ImageData 对象
- var imgData=context.createImageData(imageData)创建与指定的另一个 ImageData 对象尺寸相同的新 ImageData 对象(不会复制图像数据)
状态的保存和恢复
- save() 保存当前环境的状态
- restore() 返回之前保存过的路径状态和属性
注意:可以多次保存,逐级恢复;最后保存的最先还原!restore总是还原离他最近的save点(已经还原的不能第2次还原到他)。

canvas画布内容导出为图像
- toDataURL()这个方法能把画布里的图案转变成base64编码格式的png,然后返回 Data URL数据。
- 温馨提示:以前多数浏览器不支持canvas中的内容直接右键保存为图片格式。但现在大多数浏览器都是支持的。
面向画布(Canvas)的JavaScript库
- EaselJS 是一个封装了 HTML5 画布(Canvas) 元素的 JavaScript 库。
- jCanvaScript面向HTML5画布(canvas)的Javascript类库,它提供了许多方法用于简化处理HTML5画布(canvas)元素的内容,只要支持canvas和javascript的浏览器都可以使用它,包括iPhone、iPad和android等平台。
- Processing.js是一个开放的编程语言,在不使用Flash或Java小程序的前提下,可以实现程序图像、动画和互动的应用。Processing.js是轻量,易于了解掌握的理想工具,可用于可视化的数据,创建用户界面和开发基于Web的游戏。
- FABRIC.JS是一款简单而强大的JavaScript Canvas 库,提供了互动的对象模型,同时还包含 Canvas-to-SVG 解析器。
- oCanvas是一个JavaScript框架,用于简化HTML5 Canvas标签的使用,可以利用对象来代替像素。 oCanvas 可以帮助你很容易的在 HTML5 的 Canvas 标签上创建对象,并且创建这些对象的动画。
- jCanvas 就是一个 jQuery 的绘图插件,它封装了一些绘制图形的方法,只需编写几行代码即可生成图形。
- RGraph是一个使用HTML5 Canvas标签实现的图表制作Library。利用该Library生成的Chart具有可交互性,当鼠标点击或移过时会显示相应的信息,可以动态加载Chart或对特殊点进行缩放。
- Two.js 是面向现代 Web 浏览器的一个二维绘图 API。Two.js 可以用于多个场合:SVG,Canvas 和 WebGL,旨在使平面形状和动画的创建更方便,更简洁。
- ......
- 温馨提示:虽然使用各种框架(库)可以提供工作效率节省时间等诸多好处,但是还是建议将canvas的基础知识夯实掌握熟练然后再去学习使用这些框架,最后祝大家学习愉快,希望都能够创作出属于自己的优秀作品。
最新文章
- javascript void运算符
- shell中的正则表达式
- Qt通过QToolTip显示浮动信息
- WordPress主题制作教程9:文章形式
- 图像热点&图像映射
- java的深复制与浅复制
- webstorm html碎片整理功能
- linux DHCP安装和测试
- [转载] 基于zookeeper、连接池、Failover/LoadBalance等改造Thrift 服务化
- Spark Streaming编程指南
- jquery的各种插件调用(有些已经过时,以备注,其他的一些可以闲的时候用作拆解)
- ThetaSome_ThetaAll子查询
- Dynamics 365工作流报错:您无法登陆系统。原因可能是您的用户记录或您所属的业务部门在Microsoft Dynamics 365中已被禁用。
- 使用python解决算法和数据结构--使用栈实现进制转换
- sendEmail 阿里云使用587端口
- windows 多用户登陆设置
- CHARACTER SET
- RedHat6.5安装单机flume1.6
- mac 安装 python mysqlclient 遇到的问题及解决方法
- javaAgent 参数