利用Bootstrap+Avalonjs+EntityFramework 开发ASP.NET WebForm应用程序(上)
本文将介绍如何利用Bootstrap+Avalonjs+EntityFramework 开发ASP.NET WebForm应用程序,分为上下两篇。上篇主要介绍实现,下篇主要介绍界面。
打开Visual Studio Web Express2013新建一个空白应用程序 ContactSample--联系人示例
(1)数据库

引入界面文件BootStrap,JS文件jquery和avalon,建立联系人页面Contact.aspx。

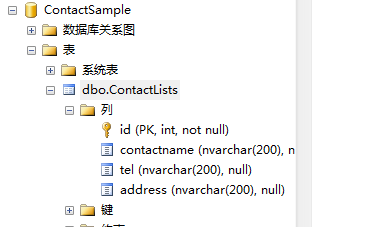
打开数据库,设计数据库ContactSample,数据库比较简单,一个自增的ID,一个联系人姓名contactnname,联系人电话tel,以及地址address。

在VS解决资源管理器里,我新加了Model文件夹,存放系统生成的数据,在Model右击,选择添加新项,在Data里选择ADO.NET Entity Data Model
如果你的新加项里没有这个模块,可以单击 http://msdn.microsoft.com/en-us/data/ee712906 查看如何添加。

在向导里,选择从数据库里生成代码。

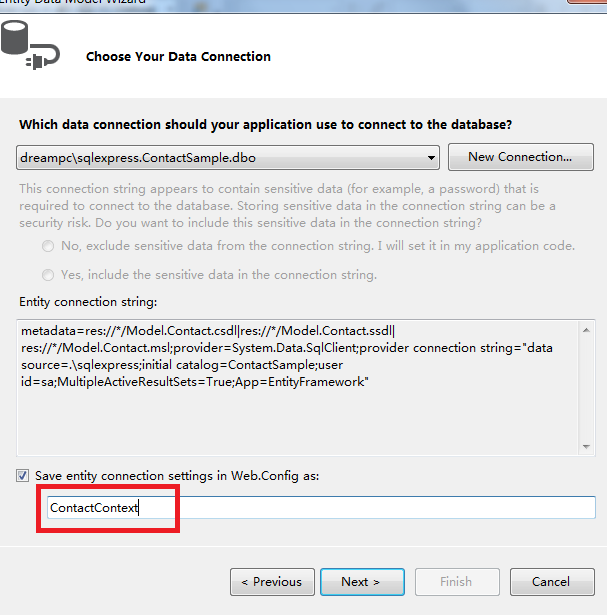
设置数据库连接,注意在settings in web.config使用了ContactContext,后面代码里你将看到利用他来获取数据库对象。

使用6.0版本

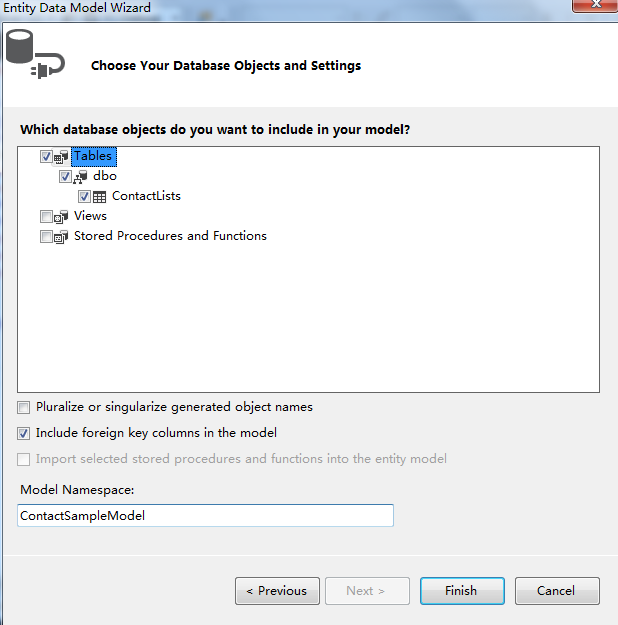
引入唯一的一张表ContactLists

引入成功后,系统会自动生成相关代码。

现在,我们打开contact.aspx.cs页面,增加三个方法,分别是:获取联系,添加和删除联系人。
在代码里,在函数的前面增加了[WebMethod] ,这使得ASP.NET允许客户端调用后台代码。另外,代码是static的
[WebMethod]
public static ContactLists[] GetContactLists()
{
var db = new ContactContext();
var data = from item in db.ContactLists
orderby item.id descending
select item;
return data.ToArray();
} [WebMethod]
public static void DeleteContact(ContactLists data)
{
var db = new ContactContext();
var sg = db.ContactLists.FirstOrDefault(contact => contact.id == data.id); if (sg != null)
{
db.ContactLists.Remove(sg);
db.SaveChanges(); } } [WebMethod]
public static object AddContact(ContactLists data)
{
var db = new ContactContext();
db.ContactLists.Add(data);
db.SaveChanges();
return data.id;
}
(二)JS Model
在使用avalon之前,为了方便,我们先定义一个联系人模型,为此,定义了JS函数
function contactItem(data) {
this.id = data.id;
this.contactname = data.contactname;
this.tel = data.tel;
this.address = data.address;
}
首先实现页面打开时,显示数据的功能,定义一个ContactPanel,后续所有avalon都在这是针对这个Panel进行操作。
其次,使用一个Table显示数据。对于数据的循环,使用了ms-repeat-el
<div class="ContactPanel" ms-controller="ContactPanel" ">
<table >
<tbody >
<tr>
<th>ID</th>
<th>联系人姓名</th>
<th>联系人电话</th>
<th>联系人地址</th>
</tr>
<tr ms-repeat-el="contactlists" >
<td>
<span ms-text="el.id" />
</td>
<td>
<input ms-value="el.contactname" />
</td>
<td >
<input ms-value="el.tel" />
</td>
<td >
<input ms-value="el.address" />
</td>
<td >
<input type="button" value="删除" ms-click="delContact(el)" />
</td>
</tr>
</tbody>
</table>
</div>
现在,就可以在document的ready里进行处理了。其中使用了model.contactlists.pushArray(contactLists);来加入数据
$(document).ready(
function()
{ $.ajax({
type: "POST",
url: 'Contact.aspx/GetContactLists',
contentType: "application/json; charset=utf-8",
dataType: "json",
success: function (results) {
var contactLists = $.map(results.d, function (item) {
return new contactItem(item)
});
model.contactlists.pushArray(contactLists);
},
error: function (err) {
alert(err.status + " - " + err.statusText);
}
})
});
在上面中model的定义如下
var model = avalon.define("ContactPanel", function (vm) {
vm.id = "0";
vm.contactname = "";
vm.tel = "";
vm.address = "";
vm.contactlists = [];
vm.addContact = function () {
var newResult = $("#addaPanel input").serialize();
var newContact = decodeURI(objToString(newResult));
$.ajax({
type: "POST",
url: 'Contact.aspx/AddContact',
data: "{data:" + newContact + "}",
contentType: "application/json; charset=utf-8",
success: function (result) {
vm.contactlists.unshift(
new contactItem({
id:result.d,
contactname:vm.contactname,
tel: vm.tel,
address:vm.address
}));
vm.contactname = "";
vm.tel = "";
vm.address = "";
},
error: function (err) {
alert("添加失败")
}
});
}
vm.delContact = function (el) {
$.ajax({
type: "POST",
url: 'Contact.aspx/DeleteContact',
data: "{data:"+JSON.stringify(el.$model)+"}",
contentType: "application/json; charset=utf-8",
success: function (result) {
vm.contactlists.remove(el);
},
error: function (err) {
alert("删除失败");
}
});
}
});
最后,代码里使用了objToString他由于把对象转好为字符串,这是一个自定义函数。
function objToString(data) {
data = data.replace(/&/g, "\",\"");
data = data.replace(/=/g, "\":\"");
data = "{\"" + data + "\"}";
return data;
}
现在,运行页面,一个简单的数据显示,增加和删除的功能就完成了。

(三)源代码下载
http://files.cnblogs.com/mqingqing123/ContactSample.rar
最新文章
- js中masonry与infinitescroll结合 形成瀑布流
- JDK注解替代Hibernate的Entity映射
- C# this和base
- EL 表达式 取值将 < 转成 &1t 问题
- fb设置viewSourceURL
- Python用format格式化字符串
- Java 中的锁——Lock接口
- 用Web抓包分析工具Livepool 实现本地替换开发
- CentOS 下PHP的卸载
- .ancestors *效果
- Identity Server 4 - Hybrid Flow - 保护API资源
- aspx 页面中 js 引用与页面后台的数据交互 --【 js 调后台】
- MySQL 的两个特殊属性 unsigned与 zerofill
- 自定义 ASP.NET Identity Data Model with EF
- 关于继承中的super()调用父类构造方法
- python模块——hashlib模块(简单文件摘要算法实现)
- IntelliJ IDEA配置maven3.3.3+mybatis3.1.1
- struts1和struts2比较
- Python:文件操作总结1——文件基本操作
- sqlserver函数教程