使用JavaScript获取select元素选中的value和text
2024-09-27 18:32:18
示例代码如下(js直接写在了html里面,没有写在一个单独的外部文件中):
<!DOCTYPE html> <html>
<head>
<meta name="viewport" content="width=device-width" />
<title>select元素</title>
</head>
<body id="bodyform">
<select id="month">
<option value="01">January</option>
<option value="02">February</option>
<option value="03" selected="selected">March</option>
<option value="04">April</option>
<option value="05">May</option>
<option value="06">June</option>
<option value="07">July</option>
<option value="08">August</option>
<option value="09">September</option>
<option value="10">October</option>
<option value="11">November</option>
<option value="12">December</option>
</select>
<div>
<input type="button" onclick="showValue()" value="显示Value值"></input>
<input type="button" onclick="showText()" value="显示Text值"></input>
</div> </body>
<script type="text/javascript">
function showValue(){
/*获取select选中的对象的value*/
var select=document.querySelector("#month");
alert("Value值:"+select.value);
}
function showText(){
/*获取select选中的对象的text*/
var select=document.querySelector("#month");
alert("Text值:"+select.options[select.selectedIndex].text);
}
</script>
</html>
界面:

运行效果如下:
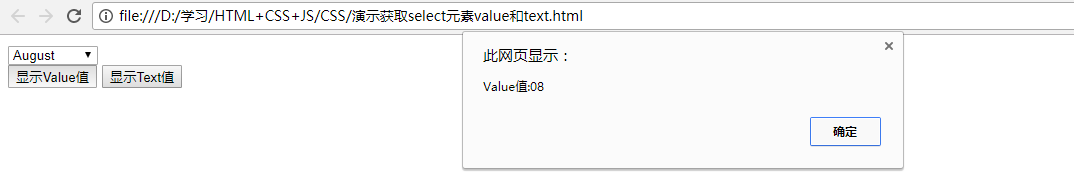
点击显示Value值

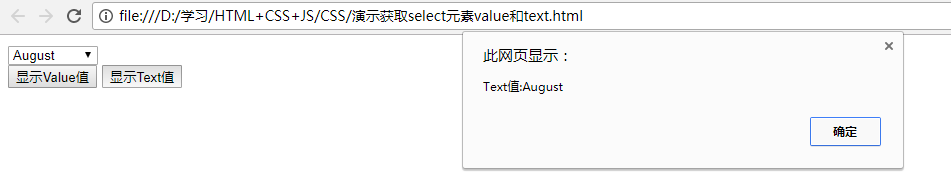
点击显示Text值

最新文章
- Linux基础介绍【第三篇】
- thinkcmf开发--关于控制器
- VS2013 Web项目添加引用项目后,引用上有黄色的感叹号小图标
- Nodejs 及 NPM 的安装
- TelephonyManager对黑名单的管理
- USACO 2013 Nov Silver Pogo-Cow
- iis7.0/8.0rewrite规则
- 如何自己写一个公用的NPM包
- RabbitMQ 集群与网络分区(理论知识)
- dubbo源码分析2——SPI机制中的SPI实现类的读取和预处理
- 【BZOJ4155】[Ipsc2015]Humble Captains
- [转]SpringMVC+ Mybatis 配置多数据源 + 手动切换数据源
- Appium学习——Appium工作原理
- IGServer
- js 四种调用模式和this的关系总结
- Android源代码下载以及异常查找网站推荐
- 团队项目:安卓端用百度地图api定位显示跑道
- Codeforces 923 B. Producing Snow
- 不规则形状的Mask动画
- vscode主题配色