js实现table导出Excel,保留table样式
2024-08-26 17:57:34
浏览器环境:谷歌浏览器
1.在导出Excel的时候,保存table的样式,有2种方法,①是在table的行内写style样式,②是在模板里面添加样式
2.第一种方式:行内添加样式
<td style="font-size: 18px">公司一</td>
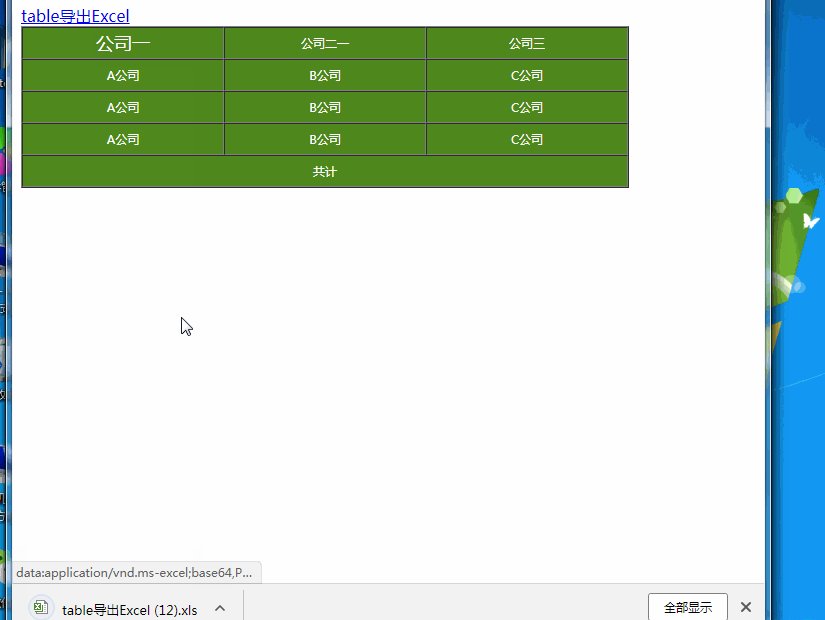
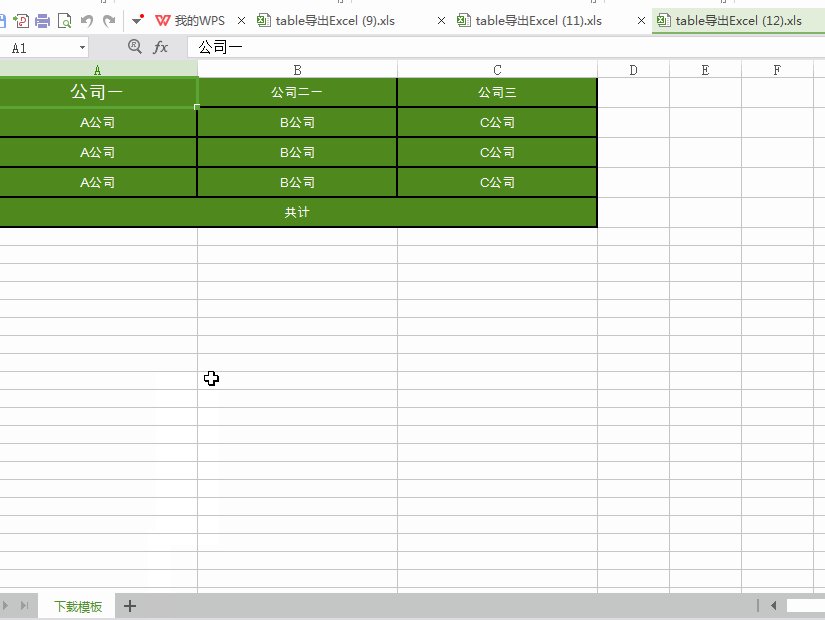
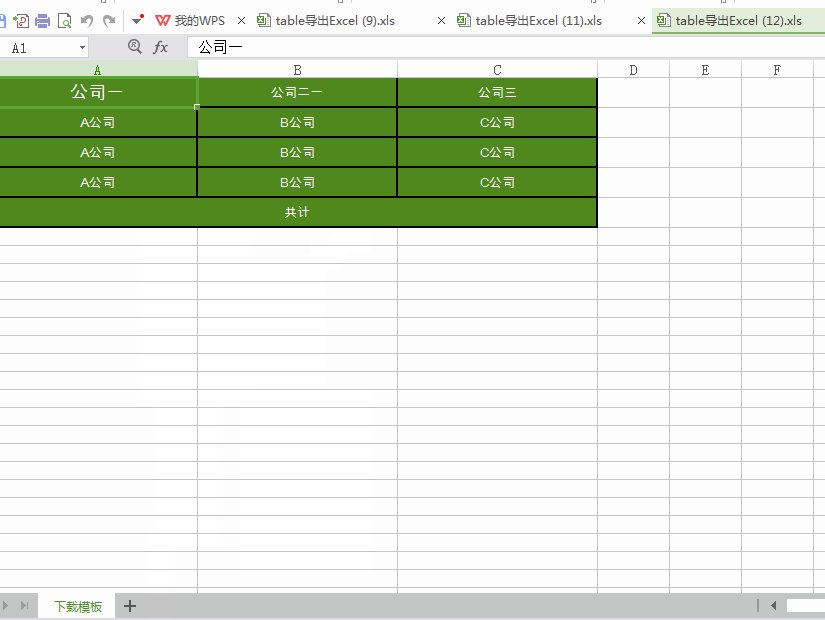
效果:

完整代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
table td {
font-size: 12px;
width: 200px;
height: 30px;
text-align: center;
background-color: #4f891e;
color: #ffffff;
}
</style>
</head>
<body>
<a download="table导出Excel" id="excelOut" href="#">table导出Excel</a>
<table cellspacing="" cellpadding="" border="" id="tableToExcel">
<thead>
<tr>
<td style="font-size: 18px">公司一</td>
<td>公司二一</td>
<td>公司三</td>
</tr>
</thead>
<tbody>
<tr>
<td>A公司</td>
<td>B公司</td>
<td>C公司</td>
</tr>
<tr>
<td>A公司</td>
<td>B公司</td>
<td>C公司</td>
</tr>
<tr>
<td>A公司</td>
<td>B公司</td>
<td>C公司</td>
</tr>
<tr>
<td colspan="">共计</td>
</tr>
</tbody>
</table>
<script>
window.onload = function () {
tableToExcel('tableToExcel', '下载模板')
};
//base64转码
var base64 = function (s) {
return window.btoa(unescape(encodeURIComponent(s)));
};
//替换table数据和worksheet名字
var format = function (s, c) {
return s.replace(/{(\w+)}/g,
function (m, p) {
return c[p];
});
}
function tableToExcel(tableid, sheetName) {
var uri = 'data:application/vnd.ms-excel;base64,';
var template = '<html xmlns:o="urn:schemas-microsoft-com:office:office" xmlns:x="urn:schemas-microsoft-com:office:excel"' +
'xmlns="http://www.w3.org/TR/REC-html40"><head><!--[if gte mso 9]><xml><x:ExcelWorkbook><x:ExcelWorksheets><x:ExcelWorksheet>'
+ '<x:Name>{worksheet}</x:Name><x:WorksheetOptions><x:DisplayGridlines/></x:WorksheetOptions></x:ExcelWorksheet></x:ExcelWorksheets>'
+ '</x:ExcelWorkbook></xml><![endif]-->' +
' <style type="text/css">' +
'table td {' +
'border: 1px solid #000000;' +
'width: 200px;' +
'height: 30px;' +
' text-align: center;' +
'background-color: #4f891e;' +
'color: #ffffff;' +
' }' +
'</style>' +
'</head><body ><table class="excelTable">{table}</table></body></html>';
if (!tableid.nodeType) tableid = document.getElementById(tableid);
var ctx = {worksheet: sheetName || 'Worksheet', table: tableid.innerHTML};
document.getElementById("excelOut").href = uri + base64(format(template, ctx));
} </script>
</body>
</html>
完整代码
3.第二种方式:在模板里面里面添加样式
在这里面添加的样式excel就能找到和识别了
var template = '<html xmlns:o="urn:schemas-microsoft-com:office:office" xmlns:x="urn:schemas-microsoft-com:office:excel"' +
'xmlns="http://www.w3.org/TR/REC-html40"><head><!--[if gte mso 9]><xml><x:ExcelWorkbook><x:ExcelWorksheets><x:ExcelWorksheet>'
+ '<x:Name>{worksheet}</x:Name><x:WorksheetOptions><x:DisplayGridlines/></x:WorksheetOptions></x:ExcelWorksheet></x:ExcelWorksheets>'
+ '</x:ExcelWorkbook></xml><![endif]-->' +
' <style type="text/css">' +
'table td {' +
'border: 1px solid #000000;' +
'width: 200px;' +
'height: 30px;' +
' text-align: center;' +
'background-color: #4f891e;' +
'color: #ffffff;' +
' }' +
'</style>' +
'</head><body ><table class="excelTable">{table}</table></body></html>';
完整代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
table td {
font-size: 12px;
width: 200px;
height: 30px;
text-align: center;
background-color: #4f891e;
color: #ffffff;
}
</style>
</head>
<body>
<a download="table导出Excel" id="excelOut" href="#">table导出Excel</a>
<table cellspacing="" cellpadding="" border="" id="tableToExcel">
<thead>
<tr>
<td >公司一</td>
<td>公司二一</td>
<td>公司三</td>
</tr>
</thead>
<tbody>
<tr>
<td>A公司</td>
<td>B公司</td>
<td>C公司</td>
</tr>
<tr>
<td>A公司</td>
<td>B公司</td>
<td>C公司</td>
</tr>
<tr>
<td>A公司</td>
<td>B公司</td>
<td>C公司</td>
</tr>
<tr>
<td colspan="">共计</td>
</tr>
</tbody>
</table>
<script>
window.onload = function () {
tableToExcel('tableToExcel', '下载模板')
};
//base64转码
var base64 = function (s) {
return window.btoa(unescape(encodeURIComponent(s)));
};
//替换table数据和worksheet名字
var format = function (s, c) {
return s.replace(/{(\w+)}/g,
function (m, p) {
return c[p];
});
}
function tableToExcel(tableid, sheetName) {
var uri = 'data:application/vnd.ms-excel;base64,';
var template = '<html xmlns:o="urn:schemas-microsoft-com:office:office" xmlns:x="urn:schemas-microsoft-com:office:excel"' +
'xmlns="http://www.w3.org/TR/REC-html40"><head><!--[if gte mso 9]><xml><x:ExcelWorkbook><x:ExcelWorksheets><x:ExcelWorksheet>'
+ '<x:Name>{worksheet}</x:Name><x:WorksheetOptions><x:DisplayGridlines/></x:WorksheetOptions></x:ExcelWorksheet></x:ExcelWorksheets>'
+ '</x:ExcelWorkbook></xml><![endif]-->' +
' <style type="text/css">' +
'table td {' +
'border: 1px solid #000000;' +
'width: 200px;' +
'height: 30px;' +
' text-align: center;' +
'background-color: #4f891e;' +
'color: #ffffff;' +
' }' +
'</style>' +
'</head><body ><table class="excelTable">{table}</table></body></html>';
if (!tableid.nodeType) tableid = document.getElementById(tableid);
var ctx = {worksheet: sheetName || 'Worksheet', table: tableid.innerHTML};
document.getElementById("excelOut").href = uri + base64(format(template, ctx));
} </script>
</body>
</html>
完整代码
注意:如果同时添加了行内样式和模板样式,行内的样式会覆盖模板的样式
最新文章
- 附录C 编译安装Hive
- myeclipse10 优化设置
- Python列表
- Android 界面排版的5种方式
- notepad正则表达式
- HDU 1160 FatMouse's Speed(DP)
- okhttp +fastJson 在UI层的回调封装
- 树莓派0 ubuntu无显示器ssh登录终端
- 关于react上线系列问题及解决方案
- 异步Async
- kubernetes集群搭建(3):master节点安装
- Xml文档添加节点和属性
- Mac OS X /home 目录权限修改
- 如何在LSI MegaRAID BIOS里设定RAID 10与Hot Spare
- Linux vim命令详解
- [k8s] kubelet单组件启动静态pod
- 一个简单的Python字符串处理文件
- centos 搭建 docker sentry
- 高性能Mysql学习笔记之事务
- Java集合源码 -- List列表