Chrome禁用缓存
2024-08-27 22:21:43
Chrome默认对JS和CSS等静态资源进行缓存,对HTML不启用缓存。
在开发阶段,我们想要更改之后马上看到效果,那就必须禁用JS和CSS。
快捷键是F12+F1,F12相当于打开dev-tool,F1相当于设置dev-tool。
设置Network中的disable-cache为True即可。
禁用缓存仅在dev-tool打开的情况下才是有效的,也就是说禁用缓存这个功能只给开发者使用。
Chrome的开发者工具非常强大,花半小时看一下它的配置和界面布局是意义重大。
下面说一些用法。
在dev-tool设置中,可以设置界面主题为dark。
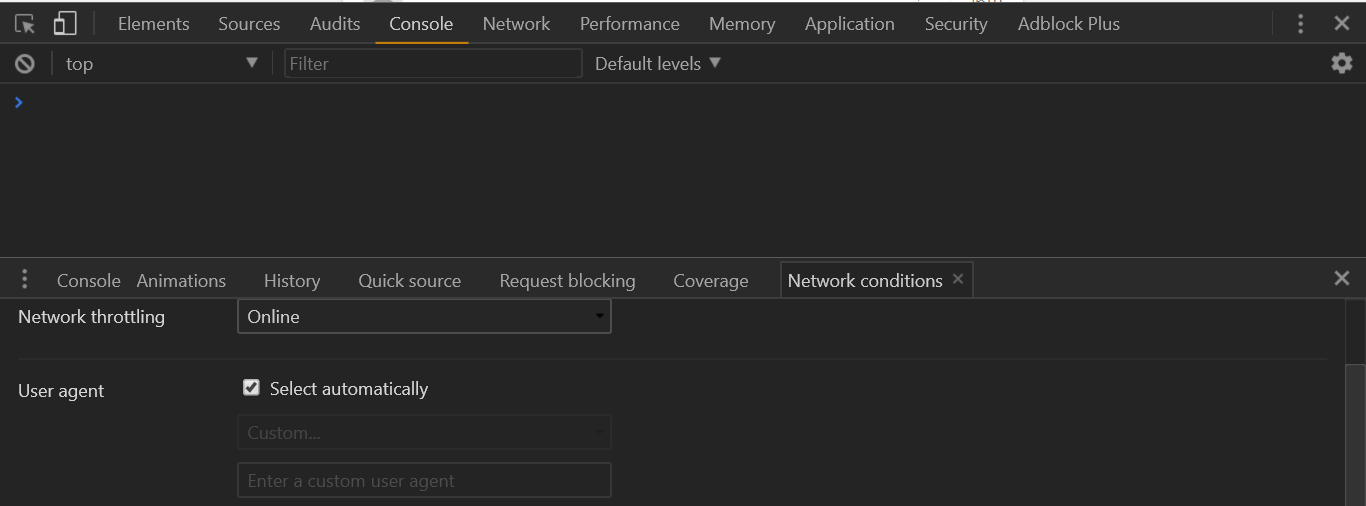
Esc快捷键打开/关闭 Console Drawer(控制台抽屉),控制台抽屉中包含一些小工具。
比如Networkcoditions中可以直接更改user-agent。

在sources中可以打开任意一个文件的源代码(不仅仅是当前页面的html),source是可以编辑的,更改之后是立马重新渲染的,所以更改样式的时候,可以直接在source中进行更改。
在sources中可以给js代码添加断点,然后刷新页面即可进行调试。
在Console-drawer中,有一个animation标签,这里面记录了当前页面所经历过的动画效果,可以方便的查看当前页面有那些动画。
最新文章
- 【原】iOS学习之NSDate在项目中的一些类目扩展
- 基础1.初次接触Jquery
- spring官网下载
- logstash插件
- 【BZOJ3450】Tyvj1952 Easy 期望DP
- VPW Communication Protocol
- Eclipse小技巧<一>
- 【翻译】Android避免内存泄露(Activity的context 与Context.getApplicationContext)
- 设计模式之Application Programs and Toolkits
- C# 仿金山毒霸启动和关闭淡入淡出效果
- 设计模式4 外观模式 FACADE
- 固定GridView标题栏,冻结列功能实现
- CSS3动画以及animation事件
- 用 boost::multi_index 管理玩家
- Caused by: java.lang.IllegalArgumentException: argument type mismatch
- SQL Server死锁的解决过程
- 后台登录(包含验证码)的php代码实现
- Nginx的进程模型及高可用方案(OpenResty)
- Flutter(一)安装配置和几个注意点
- ccf题库中2016年4月2日俄罗斯方块问题