基于jQuery CSS3鼠标点击动画效果
2024-10-11 10:23:07
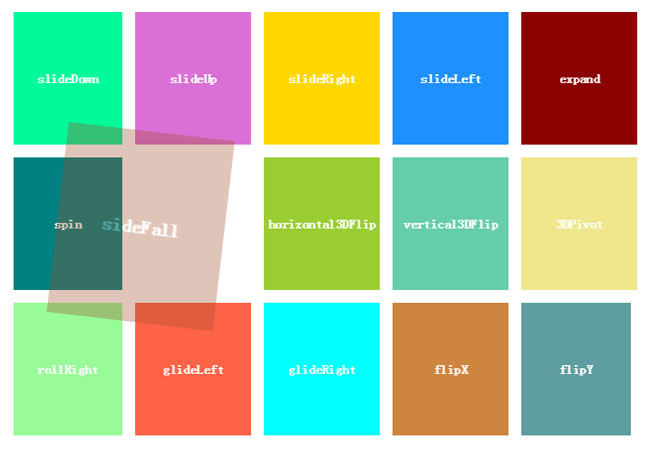
分享基于jQuery CSS3鼠标点击动画效果支持图片或内容滑动,允许设置动画延迟效果。效果图如下:

实现的代码。
html代码:
<div class="container">
<div class="clearfix">
<div class="grid12 small12">
<div class="demos fl" id="demos">
<div class="elementDemos clearfix">
<div class="row fl">
<div class="grid12 small2">
<div class="elementDemos-single" data-transition="slideDown" style="background: mediumspringgreen;">
<h4>
slideDown</h4>
</div>
</div>
<div class="grid12 small2">
<div class="elementDemos-single" data-transition="slideUp" style="background: orchid;">
<h4>
slideUp</h4>
</div>
</div>
<div class="grid12 small2">
<div class="elementDemos-single" data-transition="slideRight" style="background: gold;">
<h4>
slideRight</h4>
</div>
</div>
<div class="grid12 small2">
<div class="elementDemos-single" data-transition="slideLeft" style="background: dodgerblue;">
<h4>
slideLeft</h4>
</div>
</div>
<div class="grid12 small2">
<div class="elementDemos-single" data-transition="expand" style="background: darkred;">
<h4>
expand</h4>
</div>
</div>
<div class="grid12 small2">
<div class="elementDemos-single" data-transition="contract" style="background: darkmagenta;">
<h4>
contract</h4>
</div>
</div>
</div>
<div class="row fl">
<div class="grid12 small2">
<div class="elementDemos-single" data-transition="spin" style="background: Teal;">
<h4>
spin</h4>
</div>
</div>
<div class="grid12 small2">
<div class="elementDemos-single" data-transition="sideFall" style="background: sienna;">
<h4>
sideFall</h4>
</div>
</div>
<div class="grid12 small2">
<div class="elementDemos-single" data-transition="horizontal3DFlip" style="background: yellowgreen;">
<h4>
horizontal3DFlip</h4>
</div>
</div>
<div class="grid12 small2">
<div class="elementDemos-single" data-transition="vertical3DFlip" style="background: mediumaquamarine;">
<h4>
vertical3DFlip</h4>
</div>
</div>
<div class="grid12 small2">
<div class="elementDemos-single" data-transition="3DPivot" style="background: khaki;">
<h4>
3DPivot</h4>
</div>
</div>
<div class="grid12 small2">
<div class="elementDemos-single" data-transition="rollLeft" style="background: powderblue;">
<h4>
rollLeft</h4>
</div>
</div>
</div>
<div class="row fl">
<div class="grid12 small2">
<div class="elementDemos-single" data-transition="rollRight" style="background: palegreen;">
<h4>
rollRight</h4>
</div>
</div>
<div class="grid12 small2">
<div class="elementDemos-single" data-transition="glideLeft" style="background: tomato;">
<h4>
glideLeft</h4>
</div>
</div>
<div class="grid12 small2">
<div class="elementDemos-single" data-transition="glideRight" style="background: cyan;">
<h4>
glideRight</h4>
</div>
</div>
<div class="grid12 small2">
<div class="elementDemos-single" data-transition="flipX" style="background: peru;">
<h4>
flipX</h4>
</div>
</div>
<div class="grid12 small2">
<div class="elementDemos-single" data-transition="flipY" style="background: cadetblue;">
<h4>
flipY</h4>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
via:http://www.w2bc.com/Article/40458
最新文章
- 浅谈Eclipse寻找JVM(JRE)的顺序机制(转)
- Java实现二维码QRCode的编码和解码
- SilkTest天龙八部系列1-初始化和构造函数
- python常用函数 库 转
- DataSet与DataTable基本用法
- asp.net自动打卡、签到程序
- Response.Write输出导致页面变形和页面白屏解决办法
- HDU 1013.Digital Roots【模拟或数论】【8月16】
- 小技巧:在线生成按钮Shape的网站
- Linux就该这么学(3)-管道符、重定向与环境变量(学习笔记)
- 如何在servlet刚启动时候获取服务器根目录?
- nodemcu使用心得1
- python中进制之间的转换
- IE10以下优雅降级(作为范例)
- Java第一天——环境变量的配置与破解myeclipse2013
- 中南林业科技大学第十一届程序设计大赛-C:有趣的二进制
- 前端福利之overflow-scrol 怎么隐藏滚动条(转)
- ONS发布订阅消息
- Cordova - 禁用整个应用页面的上下拖动效果(防止拖动出现黑边)
- MAC 'readonly' option is set (add ! to override)错误解决