FastReport.Net使用:[10]报表栏目说明
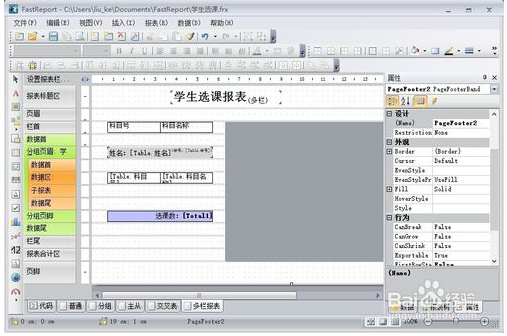
报表栏目说明
报表标题(Report Title):在每个报表的开始时打印。
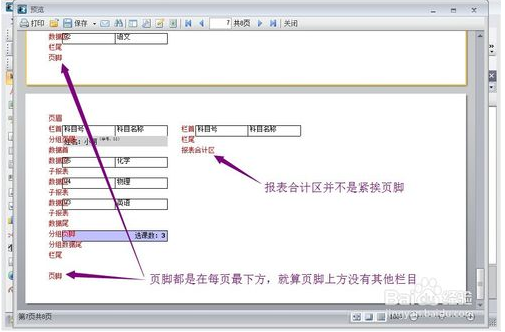
报表合计区(Report Summary):在报表结尾时打印,显示在最后一行数据后,页脚前。
页眉(Page Header):在报表的每页开头打印。
页脚(Page Footer):在报表的每页结尾打印。
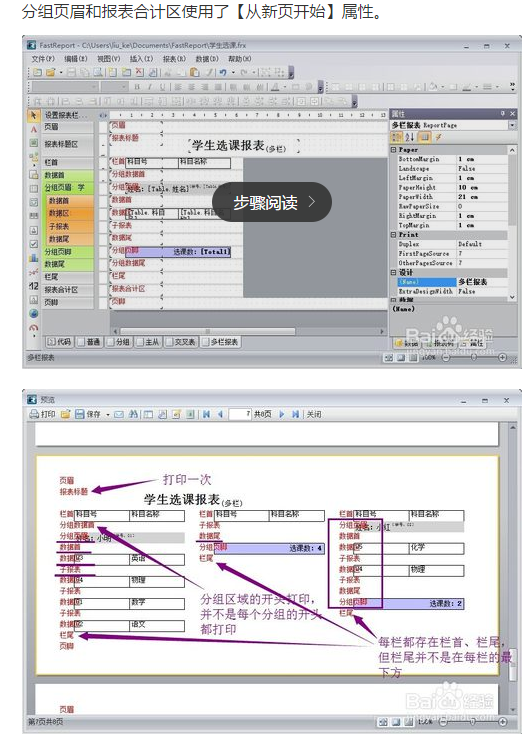
栏首(Column Header):用于多栏报表(Page Columns>1的情况),在每栏的开头(页眉下方)打印。
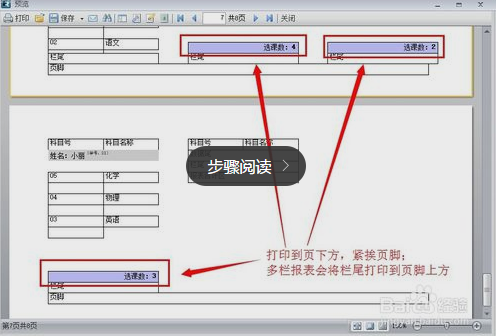
栏尾(Column Footer):用于多栏报表,在每栏的结尾(页脚上方)打印。
数据区(Data):显示数据区域。
数据首(Data Header):在数据的第一行前打印。
数据尾(Data Footer):在数据的最后一行后打印。
分组页眉(Group Header):在每个分组的开头打印。
分组页脚(Group Footer):在每个分组的结尾打印。
子报表(Child):可用于每个报表栏目,包括子报表。
覆盖(Overlay):做为每个报表的背景打印。

其他几点说明
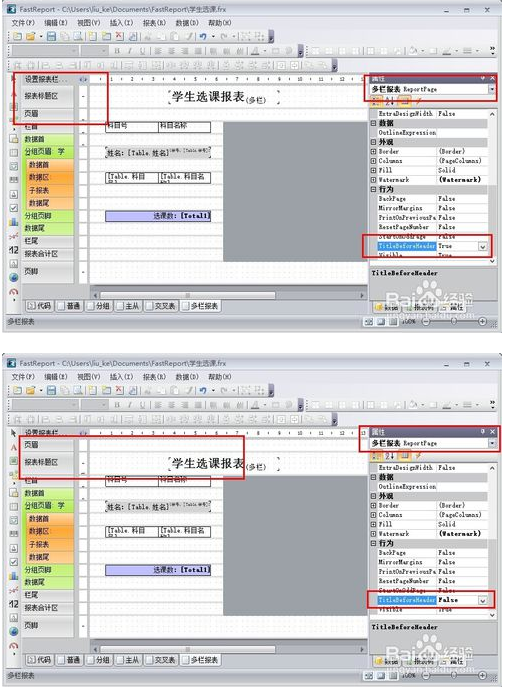
1.报表标题与页眉的位置
可通过报表页(ReportPage)的TitleBeforeHeader属性更改标题和页眉的先后顺序。

如何配置报表栏
1.如何配置报表栏已在【简单报表一】中说明,这里就不在详细说明。
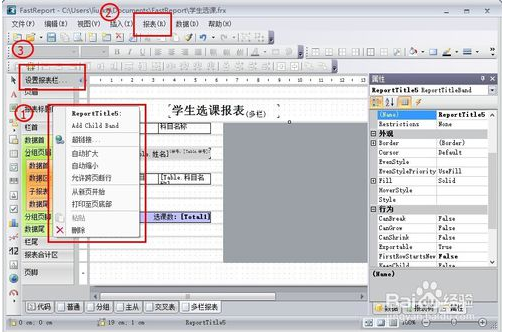
有3种方法:
●直接对报表栏右键删除或添加菜单
●点击菜单栏的【报表】菜单进行设置
●点击【设置报表栏】进入“报表栏编辑器”进行设置

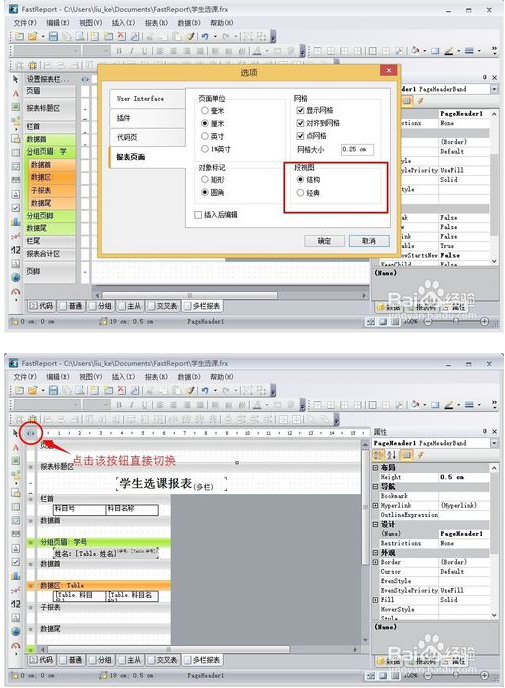
2.报表栏的两种显示方法
可通过菜单栏的【视图】菜单中的【选项】菜单进入“选项对话框”,切换“报表页面”标签中的“段视图(Band View)”属性。
也能直接点击设计界面左上方的按钮直接切换。

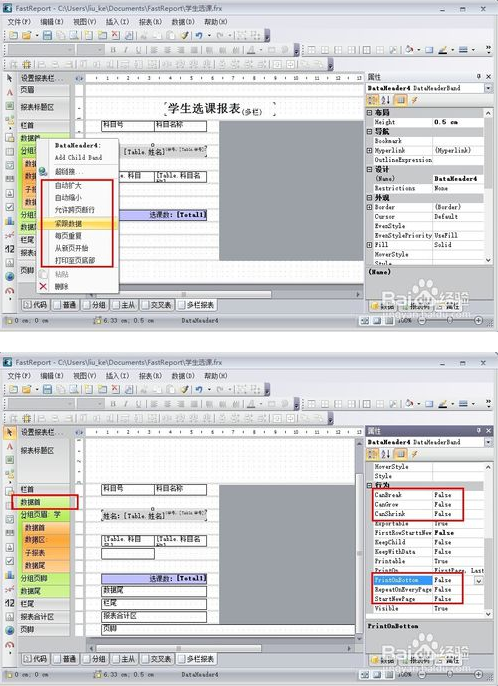
报表栏属性介绍

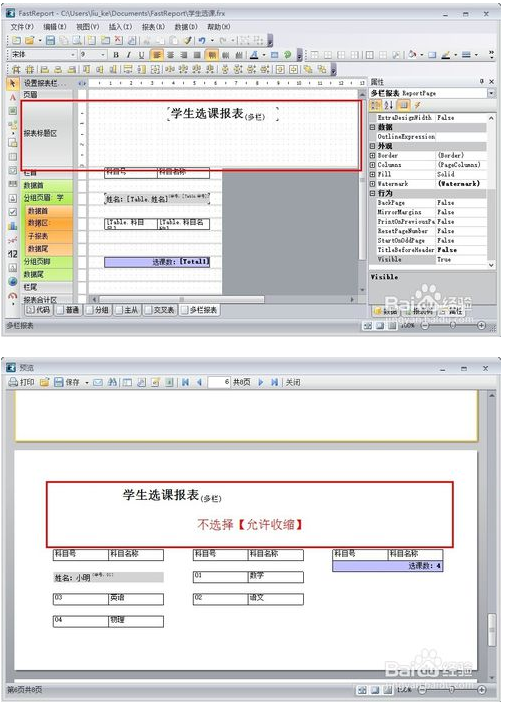
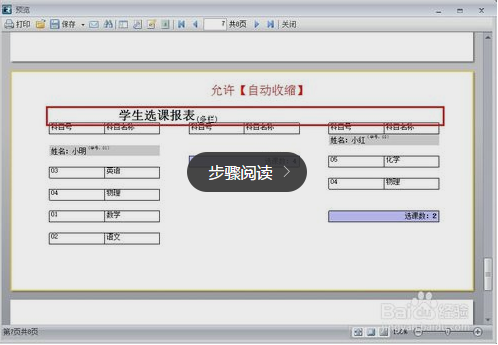
允许扩大(Can Grow)、允许收缩(Can Shrink)
该栏目能根据其中的内容扩大/收缩其大小,否则为设计时的大小。


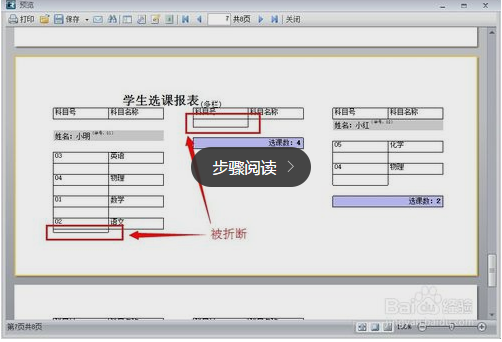
允许跨行断页(Can Break)
栏目能够被截断

从新页开始(Start New Page)
栏目从新的一页开始,尽管当前页还有足够的空间。
打印至页底部(Print On Bottom)
将栏目打印到页的下方区域,紧挨页脚。

每页重复(Repeat On Every Page)
数据首,数据尾,分组页眉,分组页脚具有该属性。将该栏目在每个页上被打印。
所有栏目预览


最新文章
- ASP.NET MVC Anti-XSS方案
- 前端开发面试题收集(html部分)
- 一键保存Feedly里的文章到有道笔记
- 对一个二维数组进行升序排列a[0][1]为最小
- API Design
- 我的bootstrap使用的历程
- SGU 180 Inversions(离散化 + 线段树求逆序对)
- Python-S13作业-day4-之登陆,管理后台
- Eclipse Mars: How to Stop Updating Error Reporting Database
- UVA 10985 - Rings'n'Ropes(floyd)
- C#运行时鼠标移动控件 - 调用Windows API(ReleaseCapture)
- Farpoint Spread 常用事件
- ural1613 For Fans of Statistics
- HTML 学习笔记 JQuery(表单,表格 操作)
- Android Studio 升级到3.0 提示 java.lang.NoClassDefFoundError
- net框架运行原理
- Android BLE与终端通信(四)——实现服务器与客户端即时通讯功能
- MyCat基础安装配置-笔记(一)
- 容器云技术选择之kubernetes和swarm对比
- Vs Code 中文包设置