利用border制作三角形原理
2024-08-23 01:21:25
网站前端页面中,有时候会使用一些三角形,除了使用图片的方式之外,利用css的border属性也可以做出相对应的三角形。那么,利用border是如何实现三角形的制作的呢?
先看下面一个例子:
CSS代码:
|
1
2
3
4
5
6
|
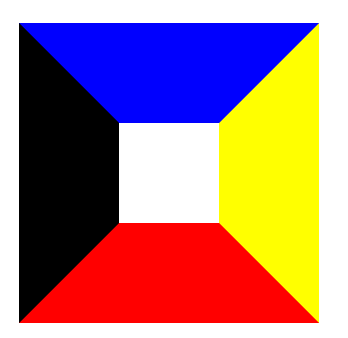
width:100px;height:100px;border-top: solid 100px blue;border-left: solid 100px black;border-right: solid 100px yellow;border-bottom: solid 100px red; |
运行结果:

通过显示的结果可以看到边框的相交的地方都形成45°平分,那么,当元素的宽高都设置为0的时候会是什么样子呢?
代码:
|
1
2
3
4
5
6
|
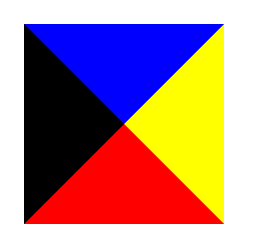
width: 0;height: 0;border-top: solid 100px blue;border-left: solid 100px black;border-right: solid 100px yellow;border-bottom: solid 100px red; |
运行结果:

这样,我们就看到了四个等边的三角形。那么,我们想要的是一个三角形,该怎么办呢?试想一下,假如我们去除一条边之后,会变成什么样子呢?
代码:
|
1
2
3
4
5
|
width: 0;height: 0;border-left: solid 100px black;border-right: solid 100px yellow;border-bottom: solid 100px red; |
运行结果:

这次,我们看到了三个三角形,假如我们把黑色和黄色都换成透明的会不会就剩下一个红色的等边三角形了呢?
代码:
|
1
2
3
4
5
|
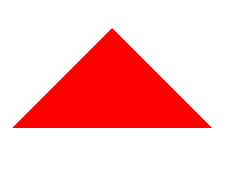
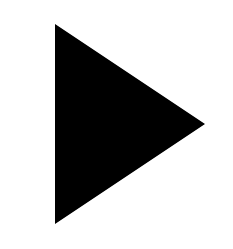
width: 0;height: 0;border-left: solid 100px transparent;border-right: solid 100px transparent;border-bottom: solid 100px red; |
运行结果:

很显然,三角形出现了。我们可以再试着修改一下border的宽度或者隐藏其他的边,就可以得到不同的三角形了。
代码:
|
1
2
3
4
5
|
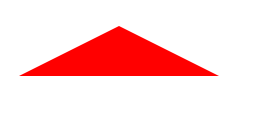
width: 0;height: 0;border-left: solid 100px transparent;border-right: solid 100px transparent;border-bottom: solid 50px red; |
运行结果:

代码:
|
1
2
3
4
5
|
width: 0;height: 0;border-top: solid 100px transparent;border-bottom: solid 100px transparent;border-left: solid 150px black; |
运行结果:

代码:
|
1
2
3
4
|
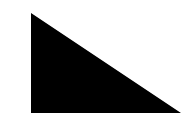
width: 0;height: 0;border-top: solid 100px transparent;border-left: solid 150px black; |
运行结果:

总结:可以通过移除一条或两条边框,设置相应边框透明,实现三角形的制作,可以变换多样,更多例子不再列举。
最新文章
- SQL Server 中怎么查看一个字母的ascii编码或者Unicode编码
- C# winfrom 窗体的StartPosition 属性
- git学习之branch分支
- BZOJ1493 [NOI2007]项链工厂
- android base64 和 aes 加密 解密
- Android两个页面之间的切换效果工具类
- 【五子棋AI循序渐进】——整合完成
- 安装wamp,访问主页提示PHP configuration loaded file……
- hdu1045 Fire Net
- Poj(1469),二分图最大匹配
- php Composer 报ssl证书错误
- HDU 3047
- 【转】Git常用命令备忘
- java中关于类的封装与继承,this、super关键字的使用
- cocos2d-x删除vs2010项目模板
- 在64位Win7操作系统中安装Microsoft Access Engine的解决方案
- 深入浅出JMS 消息队列
- Python爬虫-04:贴吧爬虫以及GET和POST的区别
- ajax 调用webservice 跨域问题
- Lorem 占位符
热门文章
- 【Unity笔记】UGUI中Canvas屏幕适配
- warning: assignment from incompatible pointer type [enabled by default]
- [应用]Linux下" >/dev/null 2>&1 "
- SO_REUSEADDR的作用
- jQuery插件 -- 表单验证插件jquery.validate.js
- 服务器不装Excel读取Excel并转换DataTable
- html2canvas如何在元素隐藏的情况下生成截图
- thikphp 简单的接口骨架
- 关于用Cocos2d-x.3.10运行别人游戏项目的步骤
- 【转】MFC 对话框Border属性设置(None、Thin、Resizing、Dialog Frame)