4_bootstrap之栅格系统
2024-10-22 02:42:59
4、栅格系统
4.1、简述栅格系统
为了方便在布局容器中进行网页的布局操作。
BootStrap提供了一套专门用于响应式开发布局的栅格系统。
栅格系统将一行分为12列,通过设定元素占用的列数来 布局元素在页面上的展示位置。
帮助手册位置:全局CSS样式-----栅格系统
作用:可以让开发人员更加轻松进行网页布局,并且轻松进行响应式开发。
4.2、栅格系统的特点及入门案例
栅格特点
- “行(row)”必须包含在 .container(固定宽度)或 .container-fluid (100% 宽度)中
- 行使用的样式“.row”,列使用样式“col-屏幕尺寸-列数” 元素内容应当放置于“列(column)”内
- 基本的书写方式必须是:容器---行---列---内容
- HTML表格:定义一个表格----行-----单元格
- 栅格参数:“col-屏幕尺寸-占用列数”
列元素的书写顺序,决定布局顺序,先写的列元素会被先布局到行上。
列元素的占用列数,定义列元素的大小
为了方便显示元素大小,我们为展示元素都赋予了相同样式:
border:1px solid red;height:100px;
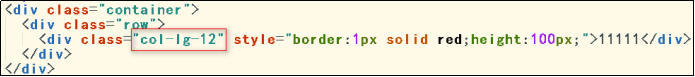
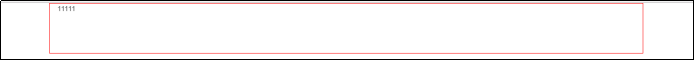
示例1:一个元素占一行

效果1:

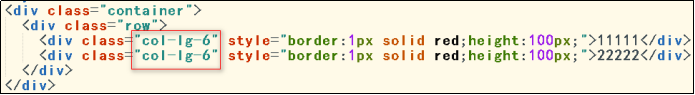
示例2:两个元素占一行

效果2:

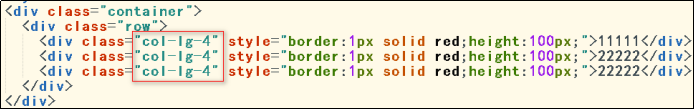
示例3:三个元素占一行

效果3:

示例4:四个元素占一行

效果4:

注:
- 一个row下,如果设置的col列数总和小于等于12,那么该row下元素在一行排列;
- 一个row下,如果设置的col列数总和大于12,那么超出的元素会另起一行排列;
- 行和列可以进行无限嵌套,嵌套方式必须为 列---行---列----行。。。。
- 一个row元素下,有12列的
4.3、栅格屏幕尺寸设置

屏幕尺寸简述:
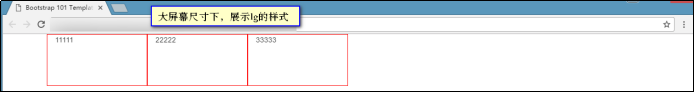
large : lg -------大屏幕,一般PC尺寸
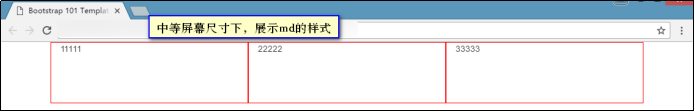
medium : md --------中等屏幕,小PC尺寸
small: sm : sm -----小屏幕 ,iPad尺寸
x small : xs -----超小屏幕,智能手机尺寸
为了方便显示元素大小,我们为展示元素都赋予了相同样式:
border:1px solid red;height:100px;
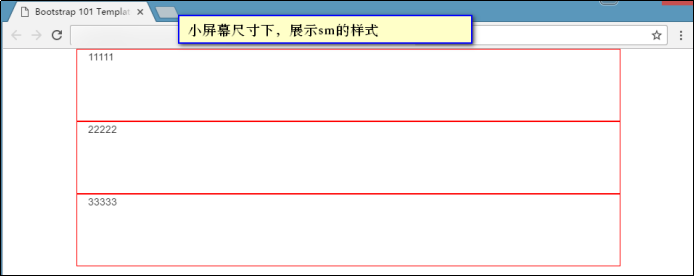
示例:

效果:


4.4、设置屏幕尺寸时的注意事项
若设置了某个屏幕尺寸的样式,那么比该尺寸大的屏幕,会沿用该设置;比该尺寸小的屏幕,会默认一个元素占12列的设置。
例如:设置了col-md-4,那么相当于也设置了col-lg-4。
其他屏幕尺寸均默认为col-sm-12,col-xs-12
4.5、列偏移
通常情况下我们需要将元素居中显示,需要左边空出一定的空白区域,这里我们就可以使用列偏移来达到效果。
|
.col-屏幕尺寸-offset-* |
在指定屏幕尺寸下,向右偏移*个列 |
最新文章
- CSS3自定义滚动条样式 -webkit-scrollbar(转)
- 服务器重启后导致访问ArcServer地图服务须登录
- django获取指定列的数据
- 查找“CDN、负载均衡、反向代理”等大型网络真实IP地址的方法
- springfox.documentation.service.ApiInfo配置示例
- dubbo 2.5.4-SNAPSHOT dubbo-admin 报错
- 自定义获取焦点的TextView
- HeadFirst jsp 03 (MVC)
- 基于Tengine的反向代理详细配置
- 自适应的CSS代码片段(常用)
- 苹果4S
- python之配置logging的几种方式
- TSC打印机使用教程终极版
- Selenium+Python自动化测试实战(2)元素定位
- angularJS的环境搭建--初学
- redis执行lua文件
- LeetCode(77):组合
- RAMPS1.4 3D打印控制板:软件下载\连接\安装\测试
- 【Django】【二】模板
- vue中绑定多个class,多个情况使用同一个class时,用js的或 “||”
热门文章
- Tensorflow一些常用基本概念与函数(一)
- vue项目打包部署到nginx 服务器上
- Input Size VS Time Complexity
- K-Means & Sequential Leader Clustering
- Appium 自动化测试(6) -- 使用Appium操作YY语音例子
- TCP报文格式和三次握手——三次握手三个tcp包(header+data),此外,TCP 报文段中的数据部分是可选的,在一个连接建立和一个连接终止时,双方交换的报文段仅有 TCP 首部。
- SGU 219 Synchrograph tarjian找环,理解题意,图论 难度:3
- ios 怎么禁止点击子视图的时候不响应父视图的点击事件
- SSRS 在订阅的时候,在头值中找到无效的字符。将不重新发送邮件
- L202