display:table的几个用法(元素平分宽度,垂直居中)
2024-08-24 08:39:26
DIV+CSS的布局已经让表格布局几乎很少用到,除非表格语义性很强的情况。
display:table解决了一部分需要使用表格特性但又不需要表格语义的情况,
尤其是DIV+CSS很不方便解决的问题,比如以下两种情况:
一、父元素宽度固定,想让若干个子元素平分宽度
通常的做法是手动设置子元素的宽度,如果设置百分数不一定能整除,设置具体的数值又限制了父元素的宽度固定,很烦。
可以使用display:table来解决:
<style type="text/css">
.parentDiv {
width: 400px;
height: 400px;
border: 1px solid red;
display: table;
} .sonDiv {
border: 1px solid blue;
display: table-cell;
}
</style>
<div class="parentDiv">
<div class="sonDiv">三个div品均分配父div的空间</div>
<div class="sonDiv">三个div品均分配父div的空间</div>
<div class="sonDiv">三个div品均分配父div的空间</div>
</div>
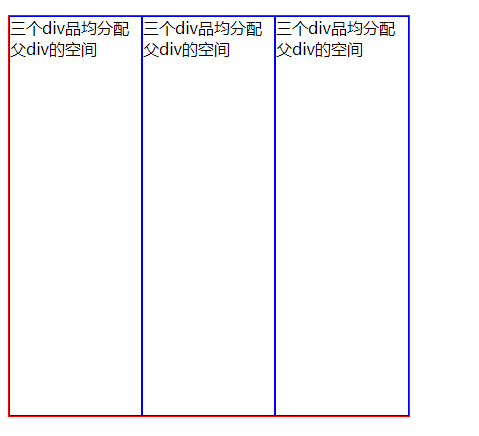
界面显示效果:

如此一来,就算是三个或者六个元素也可以很方便均分父元素的宽度了。
二、块级子元素垂直居中
想让一个div或p在父元素中垂直居中一直是很多人解决不了的问题(注意直接对块级元素使用vertical-align是不能解决这个问题的,vertical-align定义行内元素的基线相对于该元素所在行的基线的垂直对齐),同样可以使用display:table方便解决:
<style type="text/css">
.parentDiv {
width: 400px;
height: 400px;
border: 1px solid red;
display: table;
} .sonDiv {
border:1px solid blue;
text-align:center;
display: table-cell;
vertical-align:middle
}
</style>
<div class="parentDiv">
<div class="sonDiv">
<img src="img/Koala.jpg" />
</div>
</div>
界面显示效果:

将块级子元素的display设置为table-cell之后再使用vertical-align就可以了。
注意:虽然display:table解决了避免使用表格的问题,但有几个需要注意的:
(1)display: table时padding会失效
(2)display: table-row时margin、padding同时失效
(3)display: table-cell时margin会失效
最新文章
- PHP基础 之 数组(一)
- mongodb 维护
- 如何将oc代码转换成运行时代码
- HDU 3400 Line belt【三分套三分】
- Java之美[从菜鸟到高手演变]之HashMap、HashTable(转载)
- 【RoR win32】新rails运行后0.0.0.0:3000不能访问
- 指针转换(C# 编程指南)
- cocos2d-x 添加自定义字体---中文,英文
- INI解析模块的C++实现
- 从汇编来看c语言
- HTTP求
- 深刻认识shift_ram IP core——图像处理学习笔记
- jpeg库的搭建
- 允许外网访问MySQL
- idea设置代码提示不区分大小写
- flask 单个页面多个表单(单视图处理、多视图处理)
- 操作MySQL
- vasa构架
- bzoj1477 poj1061 青蛙的约会
- C#编写强大的SQL Server数据库自动备份服务
热门文章
- 查询字符串中防止SQL注入
- java File基本操作,以及递归遍历文件夹
- JS使用replace替换字符串中的某段或某个字符
- Raising Modulo Numbers(ZOJ 2150)
- 如何使用visual studio 2017创建C语言项目
- Black Beauty
- 洛谷P3138 [USACO16FEB]负载平衡Load Balancing_Silver
- [Xcode 实际操作]三、视图控制器-(5)使用UINavigationController视图入栈和出栈
- 40.QT-QPropertyAnimationdong和QParallelAnimationGroup动画实现
- JVM系列文章汇总