使用Vue-cli脚手架
使用vue-cli脚手架开发vue项目,有以下好处:
(1)成熟的Vue项目架构设计。
(2)本地测试服务器(热更新)。
(3)集成打包上线方案。
Vue-cli系统要求:
Node.js(>=4.x)
Git
一个能使用node命令行的终端
基本使用步骤(基于Windows7的命令行工具):
(1)打开cmd命令行,定位到指定目录。

(2)安装vue-cli包:
cnpm install vue-cli

安装完毕之后可以通过指令“vue -V”查看vue-cli的版本号:

(3)初始化项目:
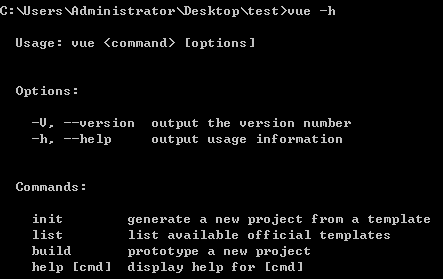
安装完vue-cli包之后可以通过输入vue -h查看所有指令及用法:

可以看到指令其实比较有限,用法其实并不复杂。
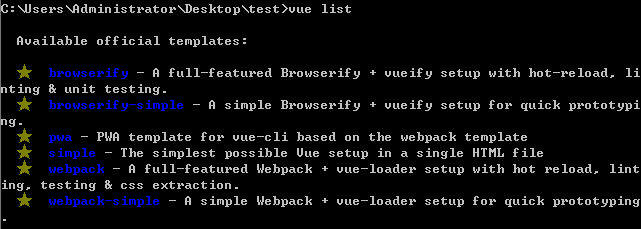
通过指令“vue list”可以查看官方提供的可供使用的模板:

这里以使用webpack作为模板为例。
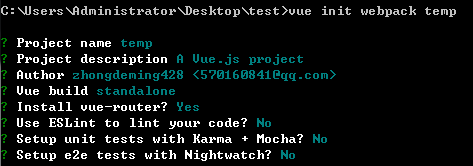
使用vue init指令初始化项目:
vue init webpack project-name
之后会询问一堆关于创建项目的问题:

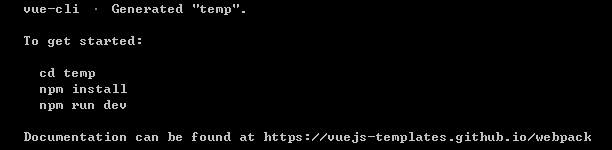
然后会提示你项目已经生成,以及如何开始:

接下来第一步要把目录切换到生成的项目文件夹下面:
cd temp

(4)安装项目依赖
开始项目之前一定要记得安装项目依赖,如果不安装项目依赖就启动测试服务器,会导致报错。
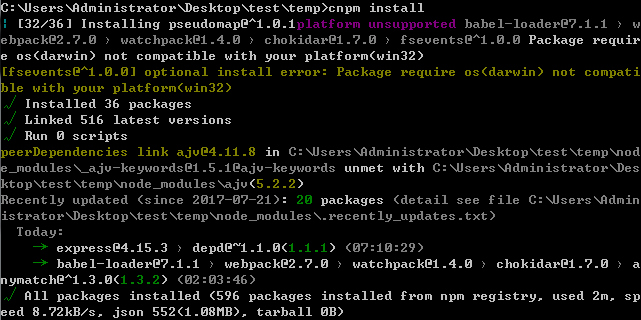
cnpm install
这里需要安装许多依赖模板,所以需要耐心等待,具体依赖哪些木块可以在package.json配置文件里查看。

安装完毕后会提示所有包都已经安装完成,接下来就可以启动测试服务器了。
(5)在localhost启动测试服务器
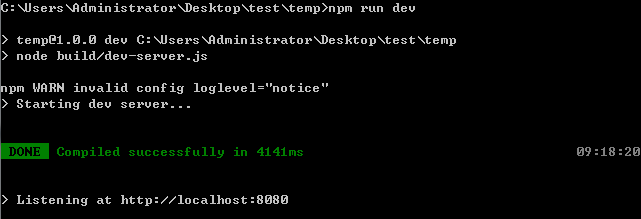
npm run dev

注意这里如果启动失败提示npm或者cnpm版本太低,需要先升级npm或者cnpm。
启动成功之后的页面如下:

如果提示启动失败,提示error:‘event’,一般则是服务器监听的8080端口被占用所导致。具体怎么KILL占用8080端口的程序请翻阅上一篇博客。
(6)生成上线(部署)目录
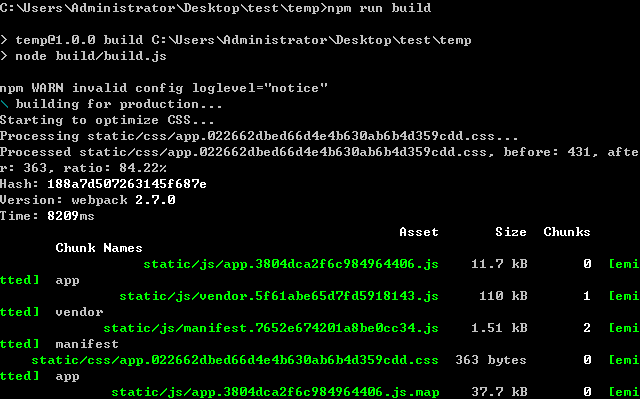
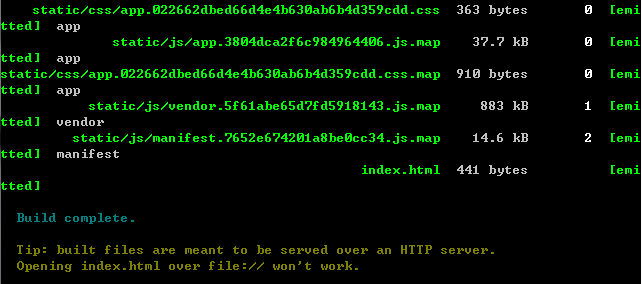
npm run build


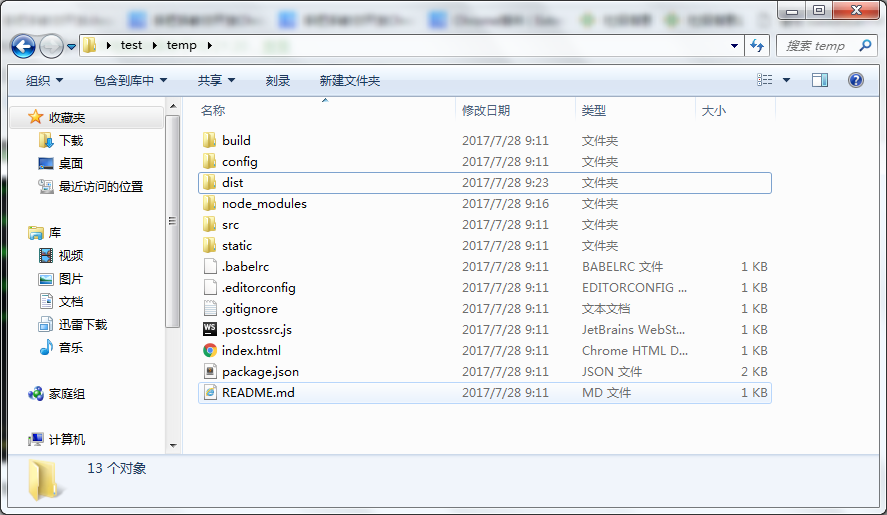
这样就会在temp目录下生成一个dist文件夹,用于存放部署文件。

对于这个开发目录,需要了解的是dist存放部署文件,src存放源文件(开发主要在src文件夹中进行),node_modules存放npm安装的依赖。
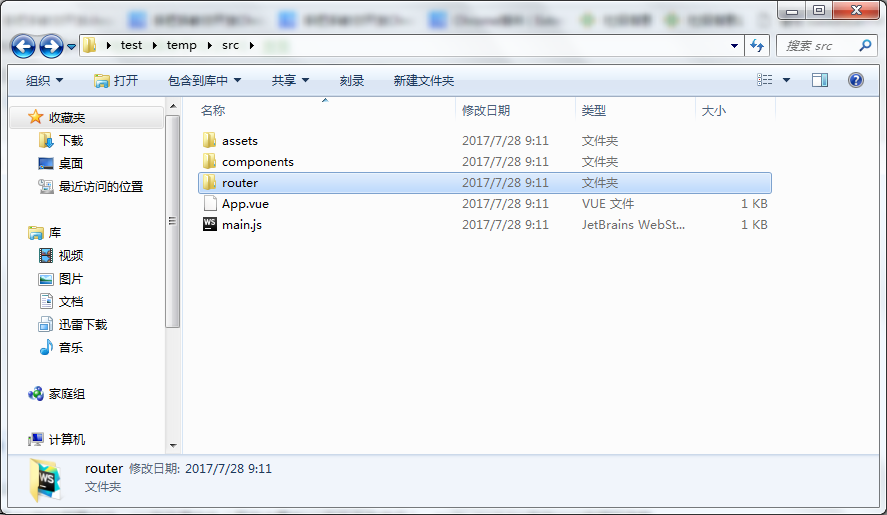
开发目录src文件夹中主要有一下文件或者文件夹:

assets存放所引用的资源文件,components存放vue组件文件,router存放vue-router配置文件index.js,main.js是页面js文件入口,App.vue是页面根组件。
最新文章
- CSharpGL - Object Oriented OpenGL in C#
- java发送 email
- Nodejs开发(1.Sublime Text 3配置)
- [Tool] 使用Visual Studio Code开发TypeScript
- Java Hour 12 Generic
- 2-sat(石头、剪刀、布)hdu4115
- Find them, Catch them
- SQL中的模糊查询
- Java学习日记-4 StringBuffer类和数组
- VB 要求对象
- BZOJ 3790: 神奇项链 [Manacher 贪心]
- 用canal同步binlog到kafka,spark streaming消费kafka topic乱码问题
- Unity ECS 视频笔记
- 洛谷P1443 马的遍历
- vue项目 使用Hbuilder打包app 设置沉浸式状态栏
- 一位ML工程师构建深度神经网络的实用技巧
- [转载] erp开发-数据查询优化方法
- Nginx 日志文件 access_log 详解
- [Ting's笔记Day4]将Ruby on Rails项目部署到Heroku
- windows10 专业版激活工具