ASP.NET WebApi 中使用swagger 构建在线帮助文档
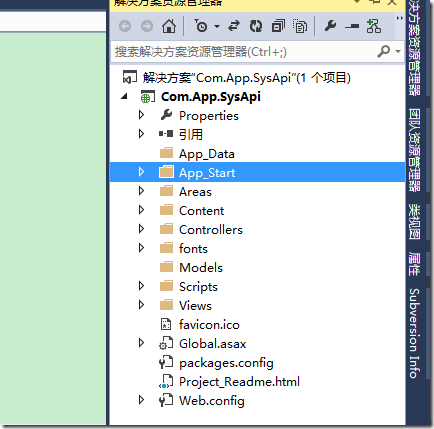
1 在Visual Studio 中创建一个Asp.NET WebApi 项目,项目名:Com.App.SysApi(本例创建的是 .net 4.5 框架程序)

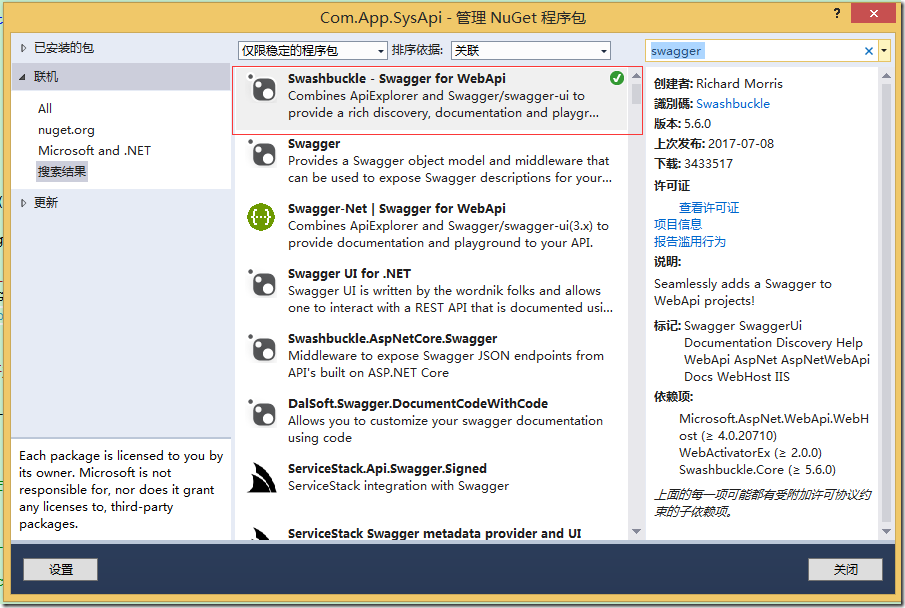
2 打开Nuget 包管理软件,查找 swagger

安装Swashbuckle 组件
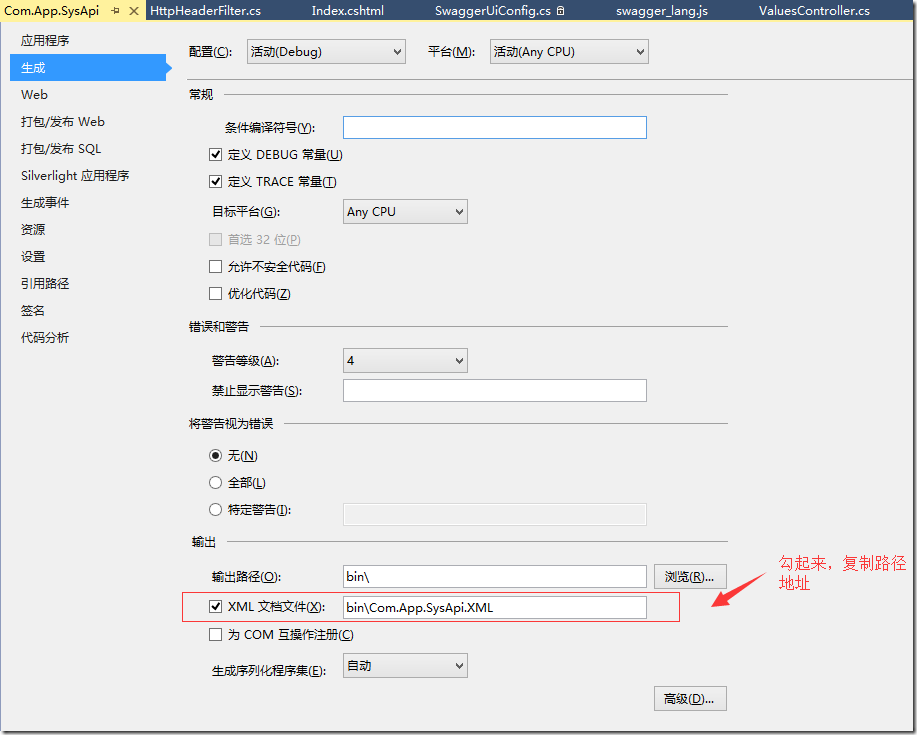
3 开启项目的XML注释位置(选中项目Com.App.SysApi,右键属性)

因为Swagger 是对这些生成的XML注释文件生成在线文档,所以要读取XML文件位置
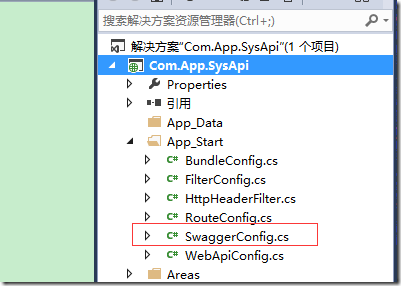
4 在安装Swashbuckle 组件后,会自动生成一个SwaggerConfiger 配置文件类

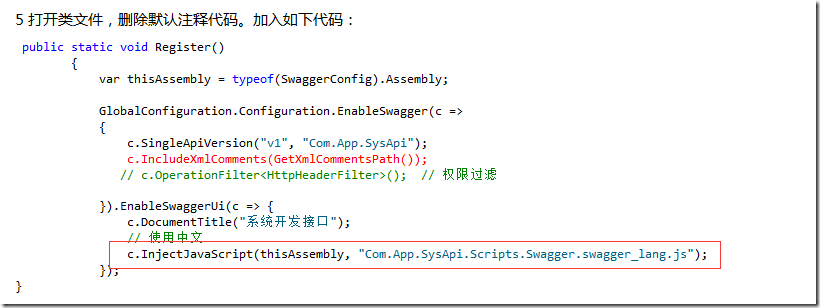
5 打开类文件,删除默认注释代码。加入如下代码:
public static void Register()
{
var thisAssembly = typeof(SwaggerConfig).Assembly; GlobalConfiguration.Configuration.EnableSwagger(c =>
{
c.SingleApiVersion("v1", "Com.App.SysApi");
c.IncludeXmlComments(GetXmlCommentsPath());
// c.OperationFilter<HttpHeaderFilter>(); // 权限过滤 }).EnableSwaggerUi(c => {
c.DocumentTitle("系统开发接口");
// 使用中文
c.InjectJavaScript(thisAssembly, "Com.App.SysApi.Scripts.Swagger.swagger_lang.js");
});
}
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
其中红色标代码,是需要我们手动加的,GetXmlCommentsPath() 这个方法获取上一步XML文件所在路径,
添加一个私有方法代码如下:
private static string GetXmlCommentsPath()
{
return string.Format("{0}/bin/Com.App.SysApi.XML", System.AppDomain.CurrentDomain.BaseDirectory);
}
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
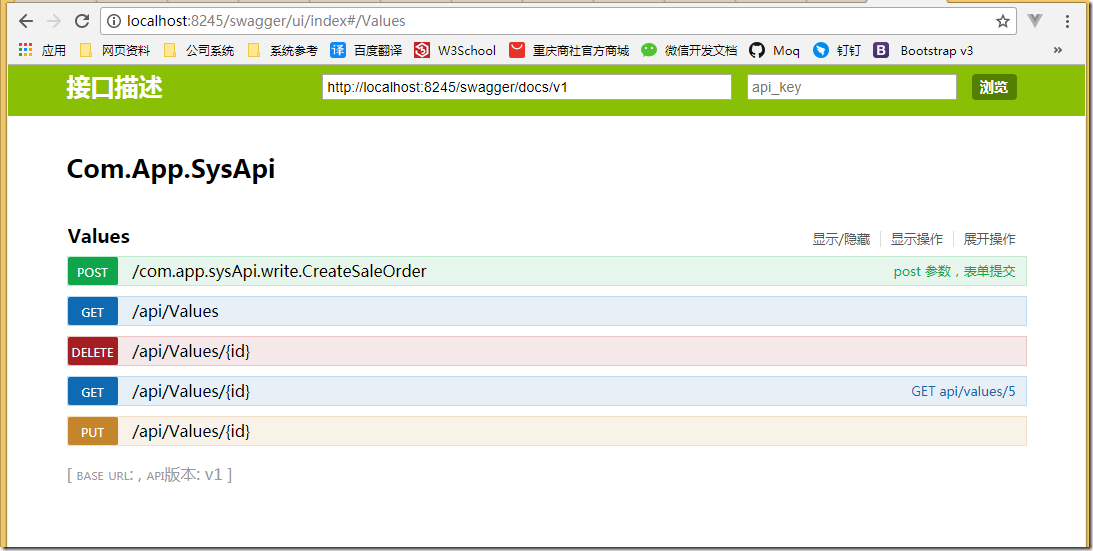
注意修改你自己XML注释文件的位置,到这一步,接口文档就可以访问了,
输入地址:http://localhost:8245/swagger
或者:http://localhost:8245/swagger/ui/index
访问接口文件

6 转英文为中文:
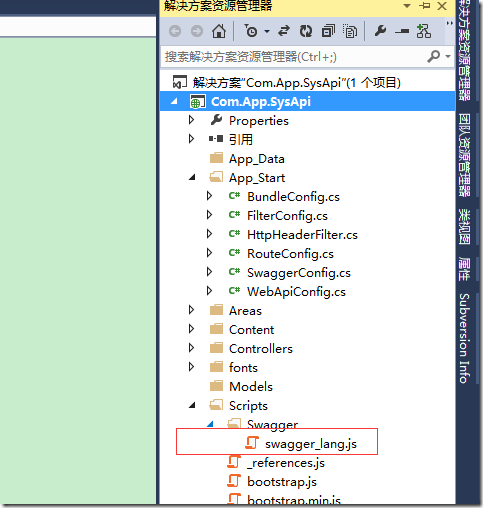
在Scripts 文件中添加js文件,如下:

粘贴如下代码到JS 中( 代码都是网上大神给的)
/// <summary> .csharpcode, .csharpcode pre |
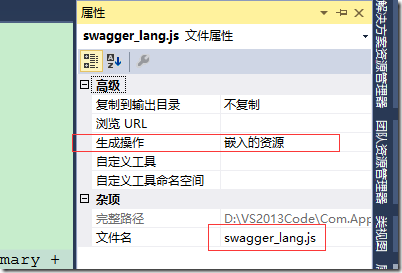
友情提示: 把wagger_lang.js 文件的操作,改成嵌入资源(这一步不改,中文转换不生效)

然后检查第5步是否注入js 脚本:下图红色代码

OK ,保存编译运行。即可看到中文版的在线web API 帮助文档
最新文章
- HTML5 3D爱心动画 晚来的七夕礼物
- NSURLSession & NSCache
- [BZOJ2794][Poi2012]Cloakroom
- DDD 领域驱动设计-看我如何应对业务需求变化?
- jbrowse 的配置与使用gff, vcf, fa, bed, bam
- Android SDK 4.0.3 开发环境配置及运行
- pylinter could not automatically determined the path to `lint.py`
- eclipse 中使用等宽字体 inconsolata
- 【floyd】 poj 2240
- uboot移植前奏
- poj 2528 Mayor's posters 线段树+离散化技巧
- JQuery实现一个轮播图
- [P2058][NOIP2015]海港 (模拟)
- PAT甲级1057 Stack【树状数组】【二分】
- Linux firewalld 防火墙
- java学习-http中get请求的非ascii参数如何编码解码探讨
- word2003设置页码不从第一页开始的方法
- WPF中得到一个控件相对其他控件的坐标
- Hibernate5笔记8--Hibernate事务相关内容
- mjpg-streamer移植