Using Browser Link in Visual Studio 2013
题记:Browser Link是VS 2013开始引入的一个强大功能,让前端代码(比如AngularJS的代码)在VS中的修改更加轻而易举。
前 端代码是运行在浏览器中,而Visual Studio通常只会和服务端代码交互。微软通过Browser Link技术在VS和浏览器之间架起了一个桥梁。这一技术是基于SignalR来实现的,虽然感觉把他们连接起来没有什么大不了的。但是,当你无数次在浏 览器上按F12来查看前端代码,你可知道Browser Link可以让你方便的回到VS中去浏览和修改他们。当你厌烦了在浏览器中修改出所需效果之后,还要把CSS代码复制回VS中的时候,你可知道 Browser Link可以简化这一流程。
当然为了实现以上效果,除了在VS中启用Browser Link功能外,还需要安装Web Essentials这个扩展。如果我们使用的是类似AngularJS这样的前端框架的话,由于它的前端页面一般是html而非csthml,那么我们还需要添加静态页面的支持。
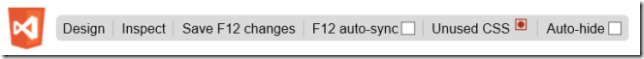
在以上环境都准备好之后,在调试的时候会在下部会浮动一个工具条(也可以通过Ctrl来开关),如下图:

这 个工具条上,最常用的按钮就是“Inspect”和“Save F12 Changes”。你可以用“Inspect”按钮来在VS中定位和查看元素标签或CSS、JS代码。如果你习惯在浏览器的F12工具中调整CSS的话, 那么用“Save F12 Changes”按钮来把修改自己保存回VS的源代码中。
关于Browser Link的更多详细用法,可以访问Browser Link的官方文档:http://www.asp.net/visual-studio/overview/2013/using-browser-link,或者“阅读原文”查看Angular First上的介绍文章。
原文地址:http://angularfirst.com/client-side-productivity-with-browser-link/
Browser Refresh
With Browser Refresh, you can refresh multiple browsers that are connected to Visual Studio through Browser Link.
To use Browser Refresh, first create an ASP.NET application, using any of the project templates. Debug the application by pressing F5 or clicking the arrow icon in the toolbar:

You can also use the dropdown to select a specific browser for debugging.

To debug with multiple browsers, select Browse With. In the Browse With dialog, hold down the CTRL key to select more than one browser. Click Browse to debug with the selected browsers. Browser Link also works if you launch a browser from outside Visual Studio and navigate to the application URL.

The Browser Link controls are located in the dropdown with the circular arrow icon. The arrow icon is the Refresh button.

To see which browsers are connected, hover the mouse over the Refresh button while debugging. The connected browsers are shown in a ToolTip window.

To refresh the connected browsers, click the Refresh button or press CTRL+ALT+ENTER. For example, the following screenshot shows an ASP.NET project, which I created using the MVC 5 project template. You can see the application running in two browsers at the top. At the bottom, the project is open in Visual Studio.

In Visual Studio, I changed the <h1> heading for the home page:

When I clicked the Refresh button, the change appeared in both browser windows:

Notes
- To enable Browser Link, set
debug=truein the <compilation> element in the project’s Web.config file. - The application must be running on localhost.
- The application must target .NET 4.0 or later.
Viewing the Browser Link Dashboard
The Browser Link dashboard shows information about the Browser Link connections. To view the dashboard, select the Browser Link dropdown menu (the small arrow next to the Refresh button). Then click Browser Link Dashboard.

The dashboard lists the connected Browsers and the URL to which each browser has navigated.

The Prerequisites section shows any steps needed to enable Browser Link for that project. For example, the following screenshot shows a project where “debug” is set to false in the Web.config file.

Enabling Browser Link for Static HTML Files
To enable Browser Link for static HTML files, add the following to your Web.config file.
<configuration>
<system.webServer>
<handlers>
<add name="Browser Link for HTML" path="*.html" verb="*"
type="System.Web.StaticFileHandler, System.Web, Version=4.0.0.0, Culture=neutral, PublicKeyToken=b03f5f7f11d50a3a"
resourceType="File" preCondition="integratedMode" />
</handlers>
</system.webServer>
</configuration>
For performance reasons, remove this setting when you publish your project.
Disabling Browser Link
Browser Link is enabled by default. There are several ways to disable it:
- In the Browser Link dropdown menu, uncheck Enable Browser Link.

- In the Web.config file, add a key named “vs:EnableBrowserLink” with the value “false” in the appSettings section.
<appSettings>
<add key="vs:EnableBrowserLink" value="false"/>
</appSettings> - In the Web.config file, set debug to false.
<system.web>
<compilation debug="false" targetFramework="4.5" />
</system.web>
How Does It Work?
Browser Link uses SignalR to create a communication channel between Visual Studio and the browser. When Browser Link is enabled, Visual Studio acts as a SignalR server that multiple clients (browsers) can connect to. Browser Link also registers an HTTP module with ASP.NET. This module injects special <script> references into every page request from the server. You can see the script references by selecting “View source” in the browser.

Your source files are not modified. The HTTP module injects the script references dynamically.
Because the browser-side code is all JavaScript, it works on all browsers that SignalR supports, without requiring any browser plug-in.
最新文章
- Android 手机卫士--导航界面2
- Selenium3.0 自动化测试
- 【转】深入理解SQL的四种连接-左外连接、右外连接、内连接、全连接
- 【转】ACM搜索算法总结 --By GreenHand
- 使用INFORMATION_SCHEMA.Columns查询数据表结构
- Mongodb 笔记05 创建副本集
- 8、web入门回顾/ Http
- C陷阱与缺陷 2
- 监控和管理Cassandra
- fastjson使用示例
- MySQL 分区表 partition线上修改分区字段,后续进一步学习partition (1)
- windows中java读目录空格变成%20 处理方法
- VBS 自动发送邮件
- iOS 开发之照片框架详解
- CDbConnection failed to open the DB connection: SQLSTATE[28000] [1045] Access denied for user 'root'@'localhost' (using password: YES)
- java I/O :RandomAccessFile
- [USACO12JAN]Video Game Combos
- python基础之centos6.5 升级 python2.7, 安装pip, MySQLdb
- 使用Python解析JSON详解
- HDU 1241 Oil Deposits(石油储藏)
热门文章
- iOS6和iOS7代码的适配(6) —— NSLocalizedString
- 【spring源码学习】spring的IOC容器之BeanFactoryPostProcessor接口学习
- LA3890 Most Distant Point from the Sea
- fn project 试用之后的几个问题的解答
- 关于ant及svnant的一点随记
- Android Studio----- 无法打印---log----问题总结----华为坑深(转)
- (转)在二元树中找出和为某一值的所有路径,java版本
- selenium - 控制浏览器窗口的大小和浏览器最大化
- 关于yii2的中文乱码问题
- 我的HibernateSearch笔记