微信小程序-封装请求(GET、POST)
2024-09-07 06:38:13
使用:先导入到util.js

最后在页面上导入util.js(路径自改)
var util = require('../../util.js');
使用示例GET:util.SEND(url,'GET',res=>,res=>);
使用示例POST:util.SEND(url,'POST',res=>,res=>);
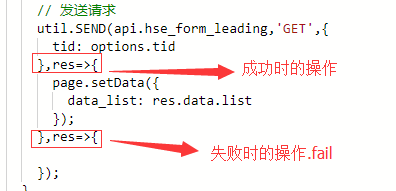
使用实例:

源码:
function SEND(url, method, data, success, fail) {
wx.request({
url: url,
header: {
'content-type': 'application/json',
},
method: method,
data: data,
success(res) {
success(res);
},
fail(res) {
fail(res);
}
});
}
最新文章
- js学习笔记---事件代理
- jquery的html,text,val
- 【BZOJ】3916: [Baltic2014]friends
- CentOS 7 防火墙和端口配置
- python学习笔记:文件操作和集合(转)
- Ceph的客户端安装
- #import vs. @class
- django 学习-16 Django会话Cookie
- Java学习笔记(1)
- cocos2d_x_08_游戏_FlappyBird
- javascript深度克隆与javascript的继承实现
- Atlassian、Slack 以及 ChatOps 未来的前景如何?
- win7(64位)php5.5-Apache2.4-环境安装
- 自学PHP 环境搭建
- Android两个注意事项.深入了解Intent和IntentFilter(两)
- 第55节:Java当中的IO流-时间api(下)-上
- MapperFacade自动导入失败
- MySQL外键使用详解
- HTTP报文头Accept和Content-Type总结
- Ubuntu系统下Jenkins的本地构建基本方法