AngularJS的稍复杂form验证
2024-09-29 19:34:57
代码下载:https://files.cnblogs.com/files/xiandedanteng/angularjsSoccerFormCheck.rar
代码:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html ng-app="notesApp">
<head>
<title> New Document </title>
<style>
.username.ng-valid{
background-color:lightgreen;
}
.username.ng-invalid{
background-color:pink;
}
.userage.ng-valid{
background-color:lightgreen;
}
.userage.ng-invalid{
background-color:pink;
}
.usermail.ng-valid{
background-color:lightgreen;
}
.usermail.ng-invalid{
background-color:pink;
}
.userdate.ng-valid{
background-color:lightgreen;
}
.userdate.ng-invalid{
background-color:pink;
}
.usersn.ng-valid{
background-color:lightgreen;
}
.usersn.ng-invalid{
background-color:pink;
}
.userurl.ng-valid{
background-color:lightgreen;
}
.userurl.ng-invalid{
background-color:pink;
}
</style>
<meta charset="gbk">
<script src="angular1.4.6.min.js"></script>
</head>
<body ng-controller="MainCtrl as ctrl">
<form ng-submit="ctrl.submit()" name="myForm">
<table>
<tr>
<td width="50px">姓名:</td>
<td>
<input type="text" class="username" name="uname" ng-model="ctrl.user.name" required ng-minlength="4"/>
</td>
<td>
<span ng-show="myForm.uname.$error.required">This a required field</span>
<span ng-show="myForm.uname.$error.minlength">Minimum length required is 4</span>
<span ng-show="myForm.uname.$invalid">This field is invalid</span>
</td>
</tr>
<tr>
<td width="50px">年龄:</td>
<td>
<input type="number" class="userage" name="uage" ng-model="ctrl.user.age" required ng-minlength="2"/>
</td>
<td>
<span ng-show="myForm.uage.$error.required">This a required field</span>
<span ng-show="myForm.uage.$error.minlength">Minimum length required is 2</span>
<span ng-show="myForm.uage.$invalid">This field is invalid</span>
</td>
</tr>
<tr>
<td width="50px">邮件:</td>
<td>
<input type="email" class="usermail" name="umail" ng-model="ctrl.user.mail" required ng-minlength="3"/>
</td>
<td>
<span ng-show="myForm.umail.$error.required">This a required field</span>
<span ng-show="myForm.umail.$error.minlength">Minimum length required is 3</span>
<span ng-show="myForm.umail.$invalid">This field is invalid</span>
</td>
</tr>
<tr>
<td width="50px">入职日期:</td>
<td>
<input type="date" class="userdate" name="udate" ng-model="ctrl.user.date" required ng-minlength="8"/>
</td>
<td>
<span ng-show="myForm.udate.$error.required">This a required field</span>
<span ng-show="myForm.udate.$error.minlength">Minimum length required is 8</span>
<span ng-show="myForm.udate.$invalid">This field is invalid</span>
</td>
</tr>
<tr>
<td width="50px">SN:</td>
<td>
<input type="text" class="usersn" name="usn" ng-model="ctrl.user.sn" ng-pattern="/^SN-\d{4}$/"/>
</td>
<td>
<span ng-show="myForm.udate.$invalid">This field is invalid</span>
</td>
</tr>
<tr>
<td width="50px">URL:</td>
<td>
<input type="url" class="userurl" name="uurl" ng-model="ctrl.user.url" />
</td>
<td>
<span ng-show="myForm.uurl.$invalid">This field is invalid</span>
</td>
</tr>
<tr>
<td ></td>
<td colspan="2"><input type="submit" value="Submit" ng-disabled="myForm.$invalid"/></td>
<td>
</tr>
</table>
</form>
</body>
</html>
<script type="text/javascript">
<!--
angular.module('notesApp',[])
.controller('MainCtrl',[function(){
var self=this;
self.submit=function(){
console.log("User name="+self.user.name+
" age="+self.user.age+
" mail="+self.user.mail+
" date="+self.user.date+
" sn="+self.user.sn+
" url="+self.user.url);
alert("Form submitted.");
};
}]);
//-->
</script>
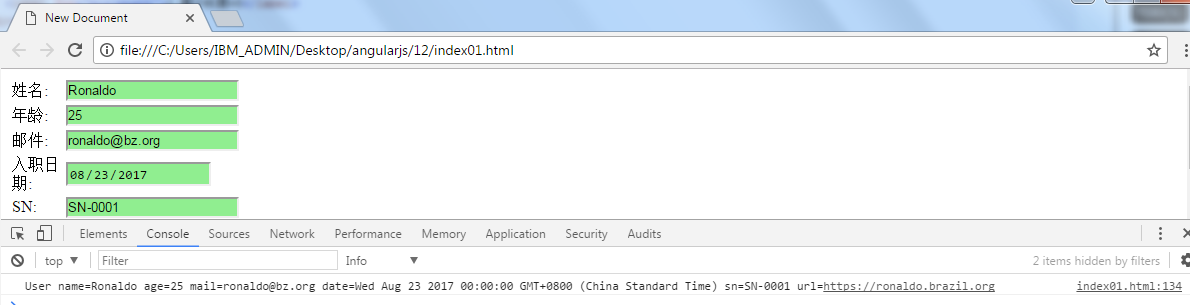
效果:


要点:
目前我感觉AngularJS对复杂表单的验证不是那么方便,对浏览器的依耐性也强。常规验证的JS代码其实不复杂,AngularJS的优势在此并不明显。
最新文章
- zabbix-proxy3.0.4编译安装
- UDKtoUE4Tool-UDKUE3资源移植UE4工具
- Sql Server 数据库之间如何进行跨网远程连接访问
- InterlliJ调试:Method breakpoints may dramatically slow down debugging
- Bluetooth LE(低功耗蓝牙) - 第五部分
- Jira在linux上安装与部署
- OpenCV五学习: 如何使用命令来启动或关闭OpenCV的CPU指令系统CV_SSE2,CV_SSSE4和其他优化
- 获取子物体数量---Transform.childCount
- laravel 自动加载 自定义的文件/辅助函数
- ansbile Tags && Block
- GitHub linux 提交文件及403错误处理
- H3C交换机端口安全技术之端口隔离的应用
- C++语言实现-邻接矩阵
- lua第三方库
- oracle创建表空间 授权
- web3.js编译Solidity,发布,调用全部流程(手把手教程)
- Python算法基础
- Vue.js简介及指令
- jQuery mobile 初始化页面的过程
- NodeJs实现简单的爬虫