设置div自适应高度滚动
2024-08-29 23:41:04
<body>
<div id="divc" style="overflow: auto;">
</div>
<a id="btn" class="btn" onclick="sub();" href="#">提交</a> <script type="text/javascript">
$(function(){
//设置自适应高度
var height = window.screen.height-110;
$("#divc").css("height", height);//通过设置CSS属性来设置元素的高
})
</body>
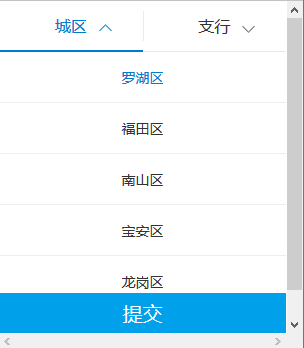
作用描述:div内的内容自动滚动,提交按钮始终处于页面最下方。
按钮的css样式:
.btn{display: block;position: fixed; bottom:; background: #00a0ea; height: 40px;line-height:40px; text-align: center;font-size: 20px;color: #FFF;width: 100%;text-decoration:none; z-index:;}

最新文章
- Spring in Action 学习笔记三-AOP
- 苹果mac电脑中brew的安装使用及卸载详细教程
- Linux 驱动学习笔记05--字符驱动实例,实现一个共享内存设备的驱动
- python数据结构与算法——小猫钓鱼(使用队列)
- free命令、buffer与cache的区别
- IOS学习网址
- 十进制和n进制的转换(10进制转换为36进制)
- Qt下使用的静态链接库------ *.lib转化为mingw使用的.a格式的静态库
- 【Linux命令】杀死僵尸程序
- QML中多样化的ListModel(MultiDelegate)
- C#常见数据格式导出
- 1.centOS安装Mysql
- js获取HTML DOM节点元素方法总结
- k64 datasheet学习笔记52---Universal Asynchronous Receiver/Transmitter (UART)
- docker被屏蔽后下载方法
- maven跳过单元测试-maven.test.skip和skipTests的区别
- SQL SERVER 2008 彻底卸载干净方法 (转)
- div+css样式命名规则,值得收藏
- 约束4:唯一约束,Check约束和null
- linux 文件操作库函数