3dContactPointAnnotationTool开发日志(十一)
2024-08-29 17:25:31
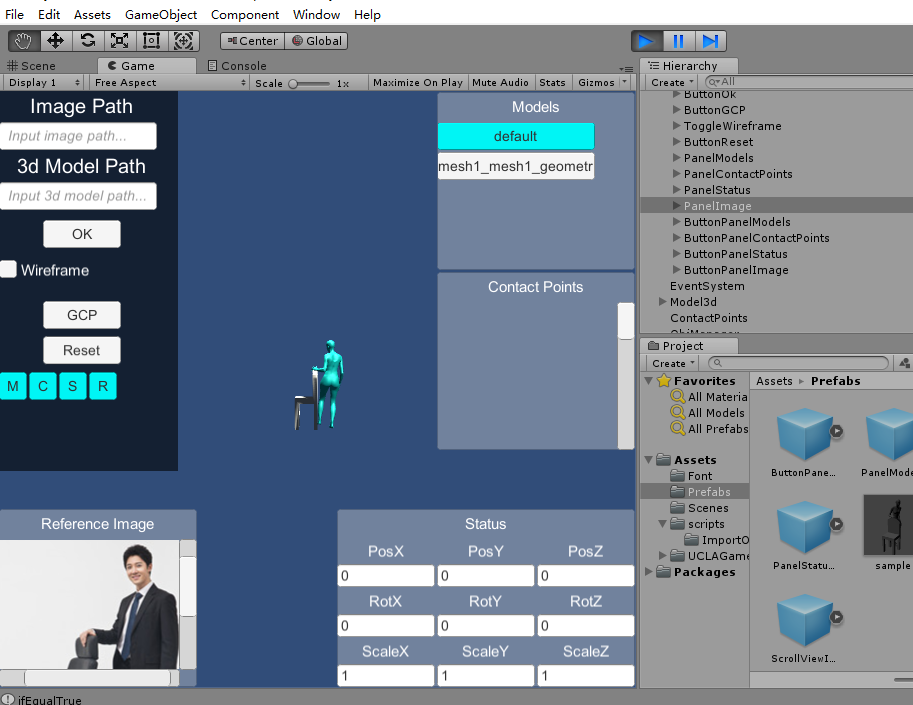
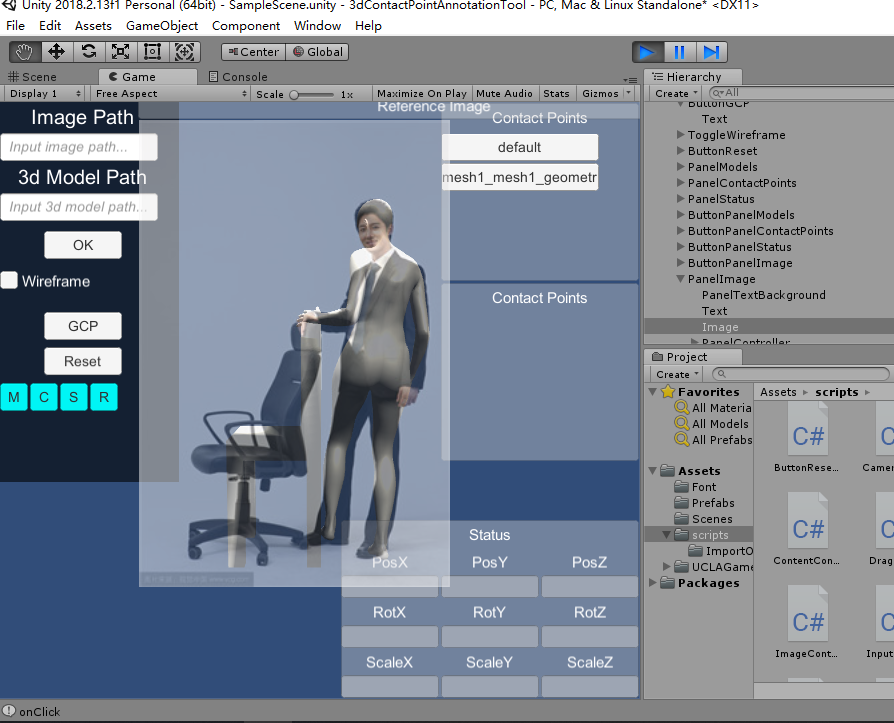
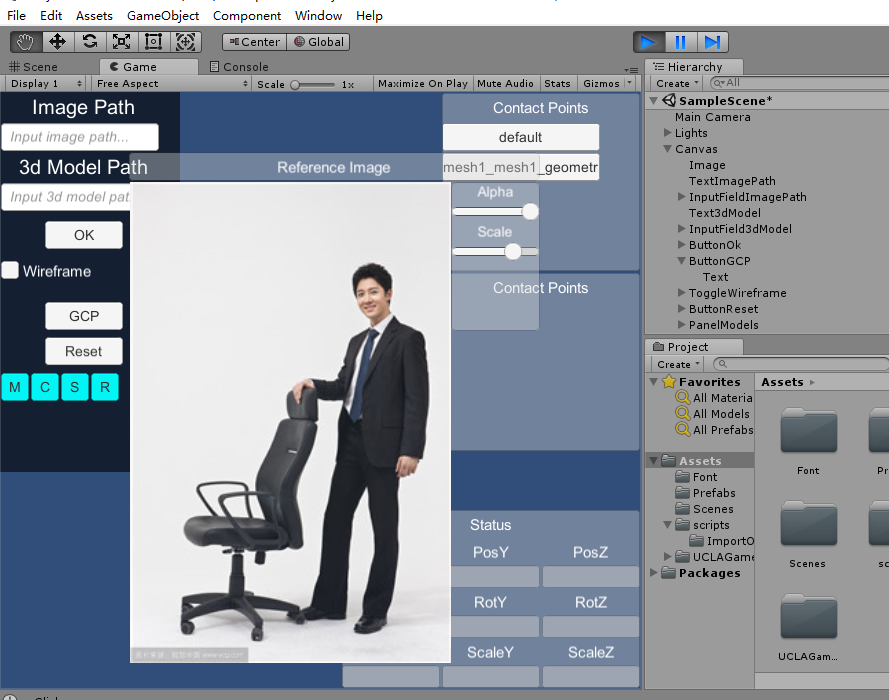
把image也做成panel的形式了,并且放进了scrollView里,真实地显示出图像:

其它两个scrollView的content也做成自适应大小了,就是添加一项content的height就会增加相应的那么多。

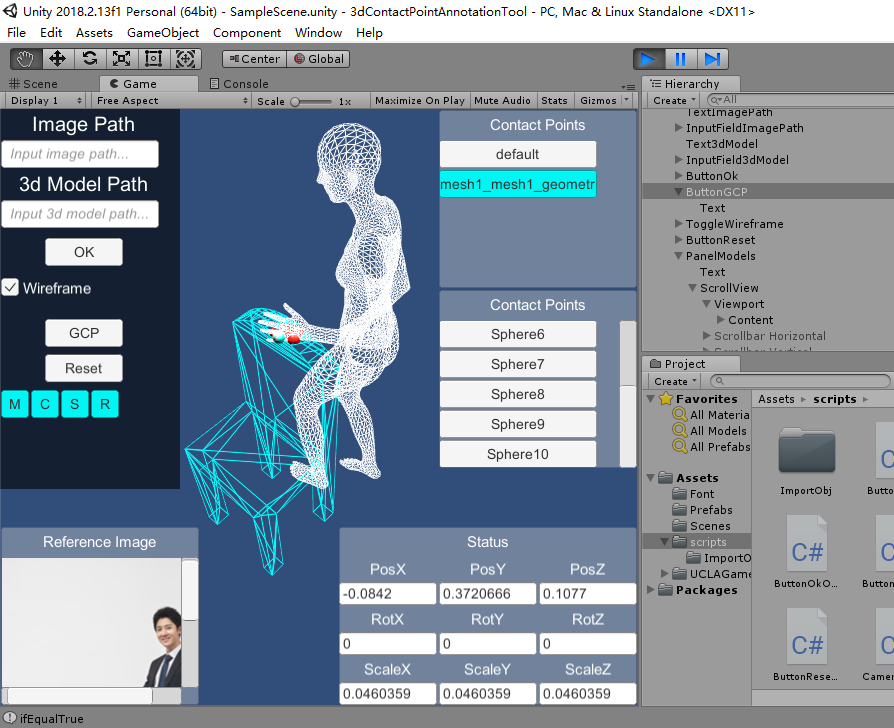
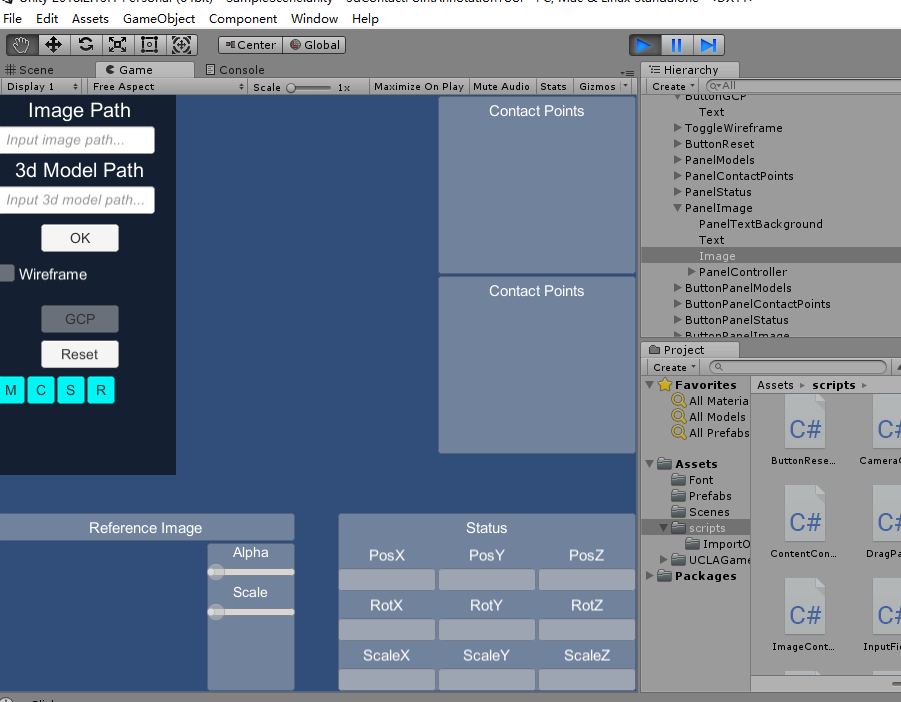
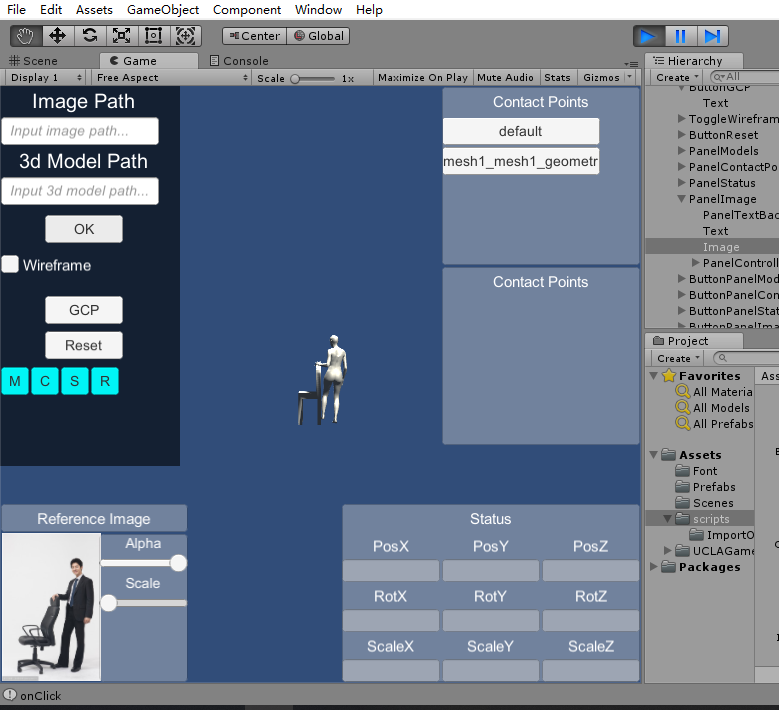
为了把三维模型投影到图片上,之前的做法显然不行于是又做了个图片自适应的panel用来对齐三维模型和图片。

可以通过调整alpha来控制图片透明度,scale控制图片大小。


slider和图片离得太远了,还得使PanelImage的宽度和高度能够自动更新才行。

发现这么简单的功能实现起来还是挺麻烦的,网上也没有很好的示例,只能靠自己yy。
最新文章
- SpringBoot源码分析:spring的基本架构
- 自动化服务安装部署工具-Ansible
- android之HttpClient
- JS中的Navigator 对象
- Angularjs路由.让人激动的技术.真给前端长脸了.
- asp.net dataTable添加列
- SAS、R以及SPSS的比较__统计语言大战
- Transact-SQL
- [MODx] 5. WayFinder
- vue防止闪烁
- PHP中输出缓冲
- JDBC连接mysql,TOMCAT错误: Cannot convert value '0000-00-00 00:00:00' from column 10 to TIMESTAMP
- 用canvas绘制一个时钟
- git变基--rebase
- Dashboard二次开发简明教程
- jdbc crud
- shell中关于file的判断(转载)
- springMVC_07乱码及restful风格
- windows下彻底删除jenkins
- Quartz基础知识了解(一)