JS作用域-面向对象
1. 其它语言是以代码块作为作用域的。下面程序会报错(如C,C++中),因为局部变量name只在{ }代码块中生效。打印console.writeline(name)中的name时就会报错。
public void Func(string v) {
if(1==1){
string name='Jave';
}
console.writeline(name);
}
Func( ) //报错
修改如下,才能正常运行:
public void Func(string v) {
if(1==1){
string name='Jave';
console.writeline(name);
}
}
Func( ) //正常运行
2.Python:冒号+缩进作为一个代码块。在其它语言中是以代码块作为作用域的,在Python中是以函数作为作用域的。如下模块可以正常运行。
def func(): if 1==1: name='alex' print(name) func()
如下就会报错:
def func():
if 1==1:
name='alex'
print(name) 还在作用域范围内
func()
print(name) 已经出了作用域,此处会报错。
3. Javascript:
1)Javascript 默认是以函数作为作用域的。(let关键字函数除外)。与Python一样。下列代码可以正常运行。
function func(){
if(1==1){var name="alex";}
console.log(name);
}
func()
2)函数的作用域在函数未被调用之前,就已经创建。当解释器去解释它或者编译它的时候,这个作用域就已经被创建了。尽管此时函数还未被调用。
3)函数的作用域存在作用域链(函数里面套函数 or 作用域里面套作用域),并且也是在被调用之前创建。
执行结果是tony,先从内部找,找不到的话,一层一层往外找。
在浏览器中写代码的时候,有回车的话,需要shift+回车。否则立马就执行了。
a="alex"
function func(){
var a="eric";
function inner(){
var a="tony";
console.log(a);
}
inner()
}
func()
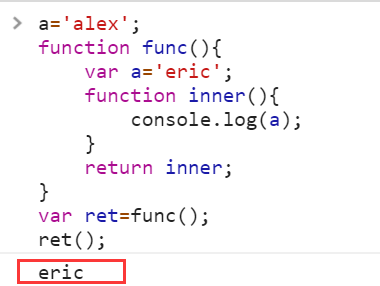
在JS中探讨一下如下代码,可以在浏览器中看执行结果,
a='alex';
function func(){
var a='eric';
function inner(){
console.log(a);
}
return inner;
}
var ret=func();
ret();
截图:

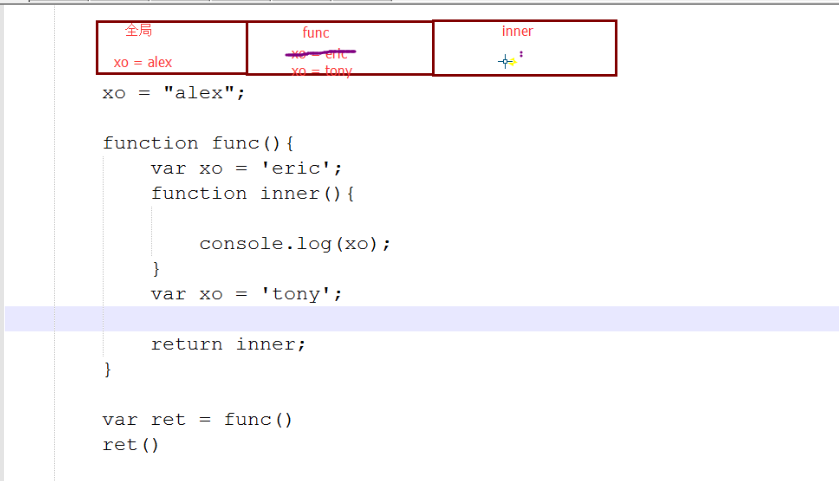
修改代码,继续探讨:此时的输出结果是Tony。
a='alex';
function func(){
var a='eric';
function inner(){
console.log(a);
}
var x="tony";
return inner;
}
var ret=func();
ret();
分析作用域:

4.) JS中,函数内部的局部变量会又一个提前声明的操作。
当一个变量根本就没有定义的时候,如果此时调用的话,程序会直接报错。
当一个变量声明了,但是没有赋值的时候,如果此时调用的话,程序会返回undefined。
在这里要注意,解释器解释的时候,遇到局部变量,会在内部执行一句 var xxoo的代码,相当于定义了一个xxoo的变量,只不过没有赋值。所以此时的返回结果是undefined,而不会报错。
function func()
console.log(xxoo);
var xxoo="alex";
func()
//undefined 执行结果返回undefined
如下代码,没有定义变量就直接引用,会报错。
function func()
console.log(xxoo);
func()
//报错
4. JavaScript也支持面向对象。
1)一般函数如下:
function foo(){
var xo="alex";
}
foo()
面向对象的函数:this相当于Python中的self。接下来不是调用函数,而是创建对象。对象前面都必须要加上new.
function Foo(n){
this.name="alex";
}
var obj=new Foo("we");
obj.name
A- this 代指当前调用它的那个对象(相当于Python中的 self)
B-创建对象时,new 函数()
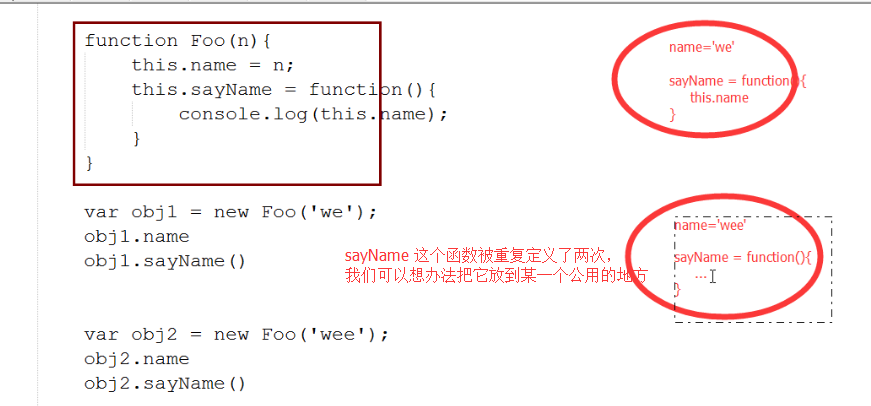
再复杂一点,类里面可以定义字段(变量),也可以定义函数。
//创建了一个类
function Foo(n){
this.name="alex";
this.sayName=function(){
console.log(this.name)
}
}
//创建对象obj1
var obj1=new Foo("we");
obj1.name
obj1.saNname() //会执行那个函数
var obj2=new Foo("wee");
obj2.name
obj2.saNname() //会执行那个函数
JS中,调用几次,就会创建几次函数,这样太浪费空间。

在Python中,是把函数定义到类里面,只定义一次就可以了。

所以需要把函数放到一个公共调用区域。
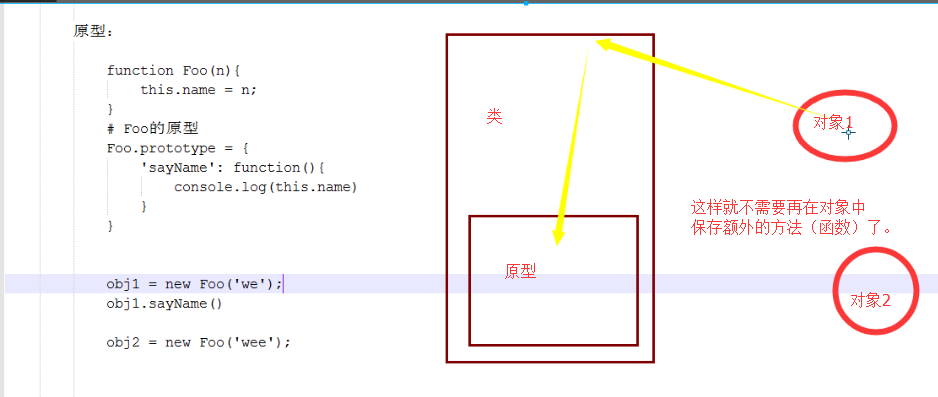
#创建了一个类,也就是构造方法。
function Foo(n){
this.name=n;
}
#prototype是当前Foo的原型,Foo只创建一次,Foo的原型也就只创建一次。
Foo.prototype={
'sayName':function(){
console.log(this.name)
}
} obj1=new Foo('we');#此时obj1里面只封装了一个name
obj1.sayName() #通过obj1先找到Foo这个类,然后去类的原型里面再去找sayName函数。
obj2=new Foo('wee');
obj2.sayName()
图解:
类里面可以指向原型,当通过 对象.方法 执行类的时候,类会自动帮我们去原型里面找。

最新文章
- EF With SQLite
- Sass预一:
- EF框架 转载
- 联通宽带家庭网关HG110-B破解步骤
- 【推荐】oc解析HTML数据的类库(爬取网页数据)
- div+css文字垂直居中 解决左侧头像右侧姓名,姓名多换行后相对于头像仍居中显示
- PHP的cURL库:抓取网页,POST数据及其他,HTTP认证 抓取数据
- 网络操作与AFNetworking
- 使用Gson进行json数据转换(list to json 和json to list)
- SpringMVC项目中中文字符乱码问题及解决办法总结(非专业最优解决办法) -- ajax传值乱码; request.getParameter()乱码;
- pl sql练习(2)
- Android杂谈--ListView之BaseAdapter的使用
- .NET中webservice如何使用,调用
- 使用Browser请求 和 在cli中运行程序的分析
- 51Nod 博弈模板题
- React开发笔记
- Python3 自定义请求头消息headers
- U盘如何去除写保护
- 区间DP石子合并问题 & 四边形不等式优化
- Downloading files from a server to client, using ASP.Net, when file size is too big for MemoryStream using Generic Handlers (ashx)