flex布局 (回顾)
2024-09-04 13:15:42

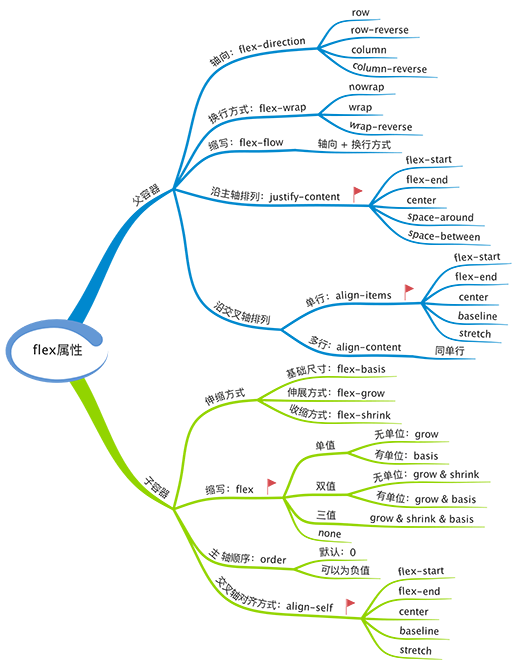
1.父元素 属性
display:flex; // 必写 justify-content: XXX; // 设置子容器沿主轴排列 align-items: XXX; // 设置子容器如何沿交叉轴排列 flex-direction: XXX; // 决定主轴的方向,交叉轴的方向由主轴确定。 flex-wrap: XXX; // 设置换行方式 align-content: XXX; // 多行沿交叉轴对齐
2.子元素 属性
flex: XXX; //必写 在主轴上如何伸缩 align-self: XXX; // 单独设置子容器如何沿交叉轴排列 flex-basis: XXX; // 设置基准大小 flex-grow: XXX; // 设置扩展比例 flex-shrink: XXX; // 设置收缩比例 order: XXX; // 设置排列顺序
.
最新文章
- C# I/O
- JS:事件处理程序
- CE 文件读写操作
- [BZOJ2423][HAOI2010]最长公共子序列
- hashCode()和equals()的用法
- VB学习笔记
- Hibernate执行流程和关系映射
- Object-C知识点
- Android:ImageView控件显示图片
- ELK 6.2.4搭建
- webclient 操作超时
- 如何下载最新Xshell版本、免费官方正版软件的技巧过程
- java之 22天 GUI 图形界面编程(二)
- No result defined for action and result input
- Java基础教程(6)--数组
- 不愿看到Java开发者再做的10件事
- CSS技巧和经验
- python:一个轻松的递归逻辑
- HDU 1298 T9【字典树增加||查询】
- lua基础知识笔记