【Web】JavaScript 语法入门
一、 简介
- 动态性和交互性
1.由浏览器解释执行
2.常见的脚本语言:JavaScript和VBScript
P.S. Node.js 是使用JavaScript编写的服务器端框架。
二、 JavaScript脚本语言概述
- ECMAScript,描述了该语言的语法和基本对象
- 文档对象模型(DOM,document object model),描述处理网页内容的方法和接口
- 浏览器对象模型(BOM,browser object model),描述与浏览器进行交互的方法和接口
1.JavaScript是一种基于对象和事件驱动式的脚本语言。
2.JavaScript是一种嵌入HTML的脚本语言,它不需要编译,在客户端可以通过浏览器解释执行。
3.JavaScript的主要功能是:动态修改HTML页面内容;对浏览器事件作出响应 ;读写HTML元素;在数据被提交到服务器之前验证数据 ;检测用户的浏览器信息;控制cookies,包括创建和修改等
JavaScript和Java的关系
1.商业:JavaScript与Java名称上的近似,是当时NetScape为了营销考虑与SUN达成协议的结果。
2.使用:Java是面向对象的程序设计语言,即使是开发简单的程序,也必须从类定义开始。
JavaScript是基于对象的,本身提供了非常丰富的内部对象供设计人员使用。
3.执行方式:Java语言必须经过编译生成字节码,然后由JVM运行这些字节码。JavaScript是一种脚本语言,其源代码无需经过编译,由浏览器解释执行。
4.变量声明:Java是强类型变量语言,所有变量必须先经过声明才可以使用,所有变量都有其固定的数据类型。JavaScript是弱类型语言,其变量在使用前无需声明,而由解释器在运行时检查其数据类型。
三、 JavaScript导入
1.导入
<body>
/*Method1:使用javascript:前缀构建执行JavaScript代码的URL*/
<a href="javascript:alert('运行JavaScript!');">运行JavaScript</a>
/*Method2:使用<script…/>元素来包含JavaScript代码*/
<script type="text/javascript">
alert("直接运行的JavaScript!");
</script>
</body>
- 在XHTML中导入JavaScript
<script src=“test.js” type=“text/javascript”></script>
3.教材中的language语句段可省略
<script language = "JavaScript">
JavaScript语句段
</script>
4.其他说明
1)Javascript区分大小写
2)JavaScript中使用换行符作为一条语句的结束标志。
四、 Javascript数据类型
1.数值型数据
//Caution:十进制不要以0开始
//16进制 0x13
//八进制 014
2.Inifity
Infinity(无穷大,表示数值大于数值类型的最大值)和 –Infinity(负无穷,表示数值小于数值类型的最小值)。
Infinity和-infinity与其他数值进行运算时,整个算数表达式将变成另一个特殊的值NaN。但Infinity和-infinity可以进行比较运算,即Infinity等于Infinity,而-Infinity等于-Infinity
<script>
//定义y为最小的数值
var y = -1.79e3000;
alert(y);//"-infinity"
alert(y + 3E3000);//"NaN"
//定义a为Infinity
a = Number.POSITIVE_INFINITY;
//定义b为-Infinity
b = Number.NEGATIVE_INFINITY;
//使用警告对话框输出a+b的值
alert(a + b);//"NaN"
//使用显式定义变量的方式定义变量d
var d = 3e30000;
//使用显式定义变量的方式定义变量e
var e = 5e20000;
//比较d是否等于e
alert(d == e);//infinity = infinity
</script>
3.NaN(Not a Number)
<script>
i=5;
m=-1;
n=0;
alert(i/0);//+N除0,infinity
alert(m/0);//-N除0,-infinity
alert(n/0);//0除0,NaN
//NaN不会与任何数值相等,也就是NaN==NaN也会返回false,
//如果要判断某个变量是否是NaN,可以应用函数isNaN( )。
</script>
4.浮点数——精度问题
不要直接比较。
推荐使用差值比较-判断两个浮点数是否相等,可以计算两个浮点数的差,只要差小于一个足够小的数即可认为相等
5.字符串
JavaScript字符串的第一个字符索引为0。
五、 变量
1.声明方法
/*显式定义:使用关键字“var”声明变量。*/
var v1;
var v1 = 3.1415;
/*隐式定义:不使用关键字“var”,直接使用赋值语句声明变量(不建议使用)。*/
v1 = 3.1415;
2.自动类型转换
- 让字符串变量和数值执行运算,到底是算术运算,还是字符串运算呢?
对于减号运算符,因为字符串不支持减法运算,所以系统自动将字符串转换成数值。
对于加法运算符,因为字符串可用加号作为连接运算符,所以系统自动将数值转化成字符串,并对两个字符串进行连接运算。
<script>
//定义字符串变量
var a = "3.145";
//减号运算符:字符串不支持减法。自动将字符串转换成数值。
var b = a - 2; //b=1.145
//加法运算符:字符串连接符。
var c = a + 2; //c=“3.1452”
//输出b和c的值
alert (b + "\n" + c);
</script>
3.变量作用域
- 全局变量
- 局部变量
1)没有代码块的概念
function(o)
{
if (typeof o == "object")
{
//定义变量j,变量j的作用范围是整个函数内,而不是if块内。
var j = 5;
for(var k = 0; k < 10; k++)
{
//因为JavaScript没有代码块范围
//所以k的作用范围是整个函数内,而不是循环体内
document.write(k);
}
}
//即使出了循环体,k的值依然存在
alert(k + "\n" + j);
}
2)局部变量undefined?
<script>
//定义全局变量
var scope = "全局变量";
function test()
{
//因此全局变量被局部变量覆盖
//而此时scope局部变量尚未赋值,故此处输出undefined
document.writeln(scope + "<br />");
//定义scope的局部变量,其作用范围为整个函数内
var scope = "局部变量"; //若无此句,则两次输出均为“全局变量”
//再次输出scope的值。
document.writeln(scope + "<br />");
}
test();
</script>
4.其他运算符
1)不短路或
<script>
var a = 5;
var b = 10;
var c = 10;
//不短路或
if (a > 4 | b++ > 10)
alert(a + '\n' + b); //5 11
//短路或,若左边一项成立,则不再执行右边一项
if (a > 4 || c++ > 10)
alert(a + '\n' + c);//5 10
</script>
2)逗号表达式
v1 = (b=5,c=6,d=57); //v1=57
v2 = 7,8,9; //v2=7
3)instanceof
instanceof 判断某个变量是否为指定类的实例。
- Javascript中所有类都是Object的子类。
六、 控制语句
1)循环语句for in
无需知道个数即可遍历所有属性
关键代码动手写一遍!!!
<!--for_in.html文件代码-->
<html>
<head>
<title>for...in语句使用示例</title>
<script language="JavaScript">
function Student(Name,StuNum,Age)
{
this.name = Name;
this.stunum = StuNum;
this.age = Age;
}
function displayProp(obj)
{
var property;
//使用for_in语句访问对象obj中的所有属性(property = name,stunum,age)
for(property in obj)
document.writeln(obj[property]+" ,");
document.writeln("<br>");
}
</script>
</head>
<body>
<script language="JavaScript">
var Students=new Array();
Students[0]=new Student("Mike","s001",20);
Students[1]=new Student("Jenny","s002",21);
Students[2]=new Student("Emma","s003",20);
</script>
<br>
<center>
<script language="javascript">
var i=0;
while(i<3){
displayProp(Students[i]);
i=i+1;
}
</script>
</center>
</body>
</html>
2)with语句
//with(对象名){
//语句段
//}
例:document.writerln(“hello<br>”);
document.writerln(“world<br>”);
document.writerln(“JavaScript<br>”);
可改写为:
with(document)
{
writerln(“hello<br>”);
writerln(“world<br>”);
writerln(“JavaScript<br>”);
}
- 可用于替换for in
function displayProp(obj){
var property;
//使用with语句访问对象obj中的所有属性
with(obj) {
document.writeln(name+" ,");
document.writeln(stunum+" ,");
document.writeln(age);
}
document.writeln("<br>");
}
七、JavaScript函数
7.1 匿名(Anonymous)函数
//Demo1: new
<script>
//定义匿名函数,并将函数赋给变量f
var f = new Function('name', "document.writeln('Function定义的函数<br />');" + "document.writeln('你好' + name);");
//通过变量调用匿名函数
f('Neo');
</script>
//Demo2:funbtion
<script>
var f = function(name)
{
document.writeln('匿名函数<br />');
document.writeln('你好' + name);
};
f('Neo');
</script>
7.2 类和函数
- Javascript函数的本质是一个类
<script>
//定义一个函数
function test(name)
{
return "你好," + name ;
}
//
//直接调用函数
var rval = test('Neo');
//将函数作为类的构造函数
var obj = new test('Neo');
//alert(rval + "\n" + obj);
</script>
- JavaScript是一种动态语言,允许随时为对象增加属性和方法,在直接为对象某个属性赋值时,可视为给对象增加属性。
关注 s1的subject属性:undefined!
<script>
function Student(grade , subject)
{
//定义一个grade实例属性,
//将grade形参的值赋值给该实例属性。
this.grade = grade;
//定义一个subject静态属性,
//将subject形参的值赋值给该静态属性。
Student.subject = subject;
}
s1 = new Student(5, 'Java');
with(document)
{
writeln('s1的grade属性:' + s1.grade + "<br />");
writeln('s1的subject属性:' + s1.subject + "<br />");
writeln('Student的subject属性:' + Student.subject + "<br />");
}
// s1的grade属性:5
// s1的subject属性:undefined
// Student的subject属性:Java
//为s1对象的subject属性赋值,即为它增加一个subject属性
s1.subject = 'Ruby';
s1.name="Tom;"
with(document)
{
writeln('<hr />为s1的subject属性赋值后<br />');
writeln('s1的subject属性:' + s1.subject + "<br />");
writeln('s1的name属性:' + s1.name + "<br />");
writeln('Student的subject属性:' + Student.subject + "<br />");
}
// 为s1的subject属性赋值后
// s1的subject属性:Ruby
// s1的name属性:Tom;
// Student的subject属性:Java
</script>
3)局部变量 实例变量 静态变量
同一个类只有一块静态属性内存.
每个对象有单独的一块内存。
- 局部变量:在函数中以普通方式声明的变量,包括以var或不加任何前缀声明的变量。局部变量只有在函数内部才可以被访问。
- 实例变量:在函数中义this前缀修饰的变量。实例变量属于单个对象,必须通过对象来访问。
- 静态变量:在函数中以函数名前缀修饰的变量。静态变量属于整个类,必须通过类(也就是函数)来访问。
敢于写空参数Undefined!!!
JavaScript会将没有传入实参的参数自动设为undefined
重点关注:
- p1.national
- p1.bb
function Person(national, age)
{
//this修饰的属性为实例属性——一个对象一片内存
this.age = age;
//Person修饰的属性为静态属性——类,静态
Person.national =national;
//以var定义的变量为局部变量——函数内部才可访问,类比私有变量
var bb = 0;
}
var p1 = new Person('中国' , 29);
OUTPUT:
创建第一个Person对象
p1的age属性为29
p1的national属性为undefined!!!
通过Person访问静态national属性为中国
p1的bb属性为undefined!!!
八、 JavaScript 对象和数组
8.1 数组
- 数组属于复合数据类型(复合数据类型包括对象,数组和函数)。
- JavaScript数组的长度可以随意变化,总等于所有元素索引最大值+1(原因:数组下标从0开始)
- 访问数组元素不会产生数组越界,访问未赋值的数组元素时,该元素的值为undefined。
8.2 数组对象
JavaScript中可以通过内置对象Array来创建数组对象。
var Students=new Array() //创建数组对象
8.3 对象的属性赋值
Javascript中的对象本质上是一个关联数组。
KEY-VALUE
方式一: student.name = "John"
student.stunum = "12345 "
student.age = 20
方式二: student[0] = "John"
student[1] = "12345 "
student[2] = 20
方式三: student[name] = "John"
student[stunum] = "12345 "
student[age] = 20
8.4 JavaScript的伪继承机制
- prototype 原型
JavaScript的所有类都有一个prototype属性,在为Javascript类的prototype属性增加函数、属性时。即可视为对原有类的扩展。可以理解为:增加了prototype属性的类继承了原有的类--JavaScript的伪继承机制。
P.S.JavaScript中没有继承的概念
//将walk方法增加到Person的prototype属性上
Person.prototype.walk = function()
{
document.writeln(this.name + '正在慢慢溜达...<br />');
}
8.5 JavaScript创建对象的三种方式
//1.使用关键字new创建对象
var p1 = new Person('中国' , 29);
//2.使用Object创建即时对象
//创建空对象
var myObj = new Object();
//3.使用JSON语法创建对象
var p={
“name”:’neo’,
“gender”:’male’
}
//JSON创建对象:最后一个属性定义后不再有英文逗号。
九、 闭包
闭包的含义:就是在函数嵌套条件下,内层的函数可以使用外层函数的所有变量,即使外层函数已经执行完毕
- 强行延长了变量的生命周期
<script>
//创建Person函数
function Person()
{
//locVal是个局部变量,原本应该该函数结束后立即失效
var locVal = '疯狂Java';
this.info = function()
{
//此处会形成闭包
document.writeln("locVal的值为:" + locVal);
return locVal;
}
}
var p = new Person();
//调用p对象的info()方法
var val = p.info();
//输出val返回值,该返回值就是局部变量locVal。
alert(val);
</script>
十、 JavaScript的事件处理
JavaScript具有事件驱动的特点。
事件就是用户对计算机所进行的相关操作,如鼠标的移动、鼠标键的点击等等。
事件驱动(Event Driver)就是鼠标或热键所引发的一系列动作。
事件以消息的形式由OS传递给浏览器,浏览器拥有BOM对象集合以及当前网页加载时所创建的DOM对象集合,根据一定的规则将这些消息与DOM或BOM对象对应起来。
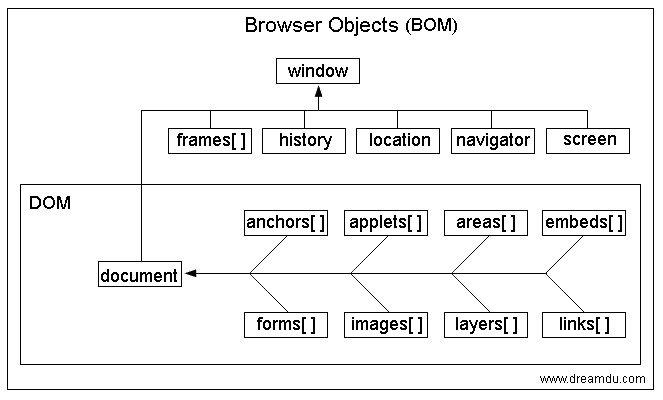
10.1 JavaScript浏览器对象模型BOM(Browser Object)
就是指当用户打开浏览器时,浏览器中的JavaScript runtime engine将在内存中自动创建一组对象,用于对浏览器及HTML文档对象模型中数据的访问和操作。

document对象:是window对象的成员对象。这个对象的独特之处是唯一一个既属于BOM又属于DOM的对象。从BOM角度看,document对象由一系列集合构成,这些集合可以访问文档的各个部分。
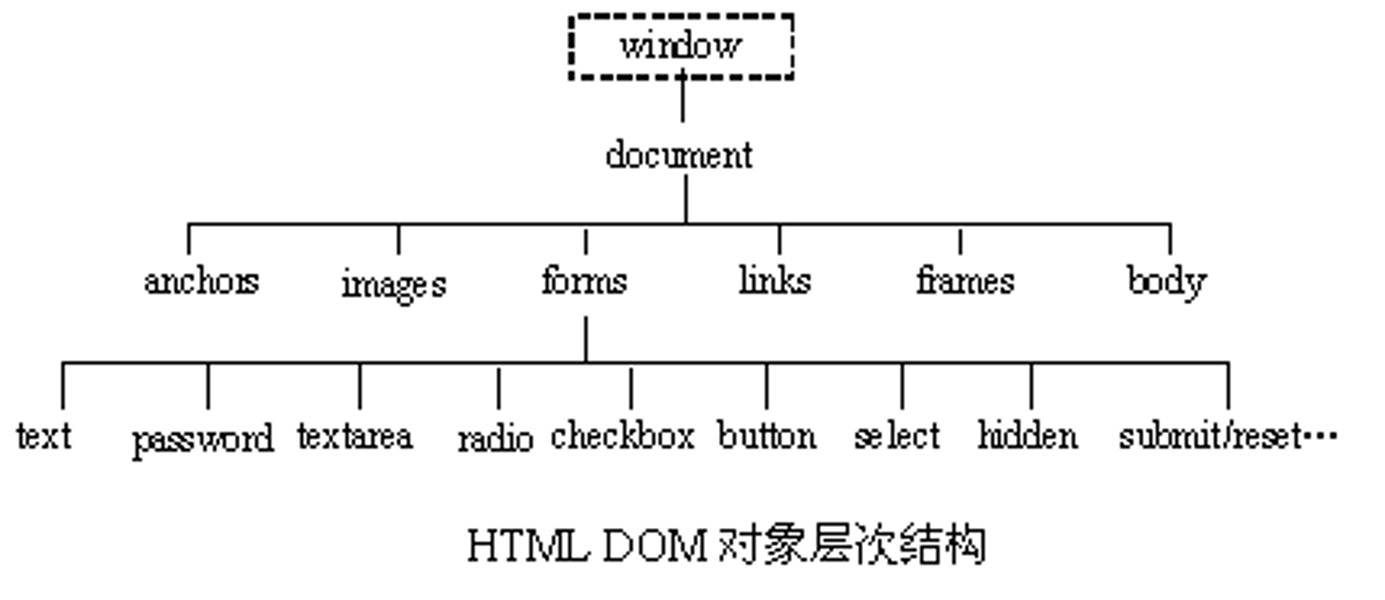
10.2HTML文档对象模型DOM(Document Object)
- 标签——>对应对象
对于网页中的每一个标签元素,都在内存中创建一个相应的内存对象。这些对象按照树型结构组织,这就是文档对象模型DOM。

10.3 事件处理方法(Event Handler)
对事件进行处理的函数称为事件处理程序(Event Handler)或事件处理方法。
事件处理的过程可以这样表示:发生事件 - 启动事件处理程序 - 事件处理程序作出反应。
其中,要使事件处理程序能够启动,必须先告诉对象,如果发生了什么事情,要启动什么处理程序,否则这个流程就不能进行下去。
最新文章
- keepalived mariadb 主主
- SQLite3中自增主键归零方法
- 关于拉格朗日乘子法和KKT条件
- JS 捕获 input 中 键盘按键
- Linux学习笔记(15)shell基础之Bash基本功能
- 【转】MYSQL入门学习之五:MYSQL的字符集
- C# asp.net IIS 在web.config和IIS中设置Session过期时间
- 内置对象之Cookie
- 运行phpize时出现:Cannot find autoconf. Please check your autoconf installation
- jquery学习(2)toggle
- yii CGridView colum 链接
- Volist标签 key值的使用
- 生活中的大数据 hadoop
- wpf之数据触发器DataTrigger
- spring学习总结——装配Bean学习二(JavaConfig装配bean)
- 使用nginx反向代理实现隐藏端口号
- Python 面向对象的特性2-----继承
- pyglet----画一个矩形
- 向量体系结构(2)----SIMD指令集扩展和GPU
- mybatis generator工具的使用