ES6入门——let和const命令
let和const命令
1、let命令
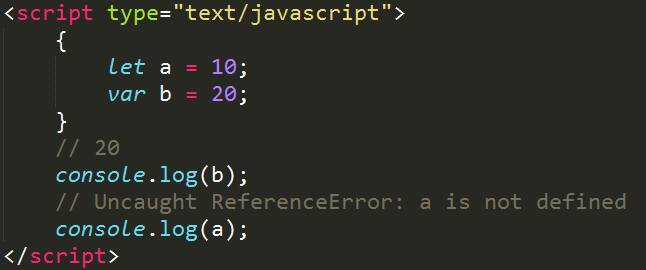
用法:类似于var,用来声明一个变量,区别是所声明的变量只在let命令所在的代码块内有效。

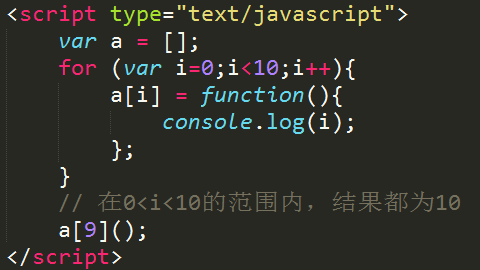
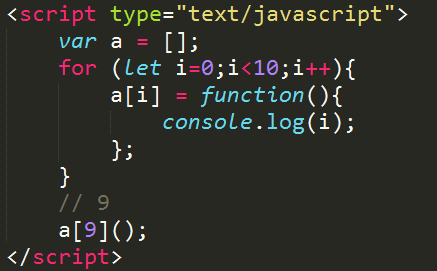
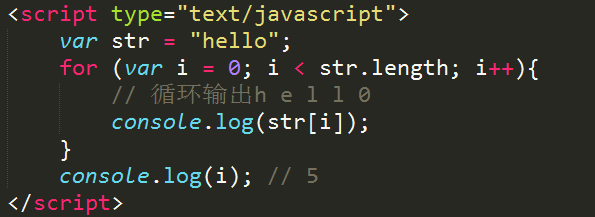
let命令很适合用在for循环的计数器中,因为let声明的变量仅在作用域内有效,下面做个对比:

上述代码由于变量i是var声明,在全局范围内都有效,所以全局只有一个变量i。每一次循环,变量i的值都会发生改变,而循环内被赋给数组a的function在运行时,会通过闭包读到这同一个变量i,导致最后输出的是最后一轮i的值。

出现以上结果是因为被let命令声明的i只在本轮循环有效,所以每一次循环的i都是一个新的变量,然后JavaScript引擎内部会记住每一轮循环的值,调用哪一个就取出哪一个。
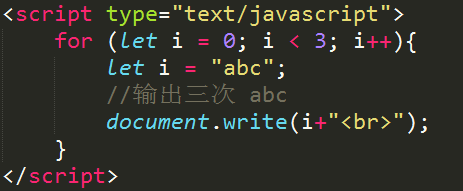
另外,let命令在for循环中还有一个特别之处,就是循环语句部分是一个父作用域,而循环内部是一个单独的子作用域。这表明函数内部的变量i和外部的变量i是分离的。

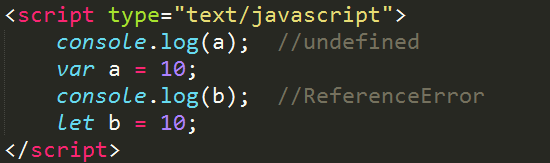
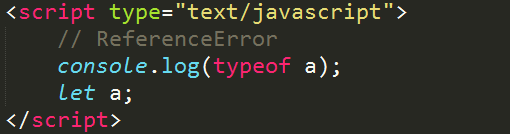
let命令声明的变量不存在变量提升,它所声明的变量一定要在声明后使用,否则会报错,这和var声明的变量是不同的。

(注:变量提升意思是脚本开始运行时,变量就已经存在了)
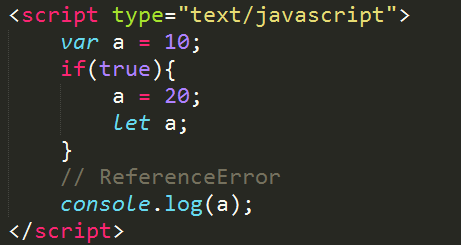
只要块级作用域内存在let命令,它所声明的变量就“绑定(binding)”了这个区域,不再受外部的任何影响。

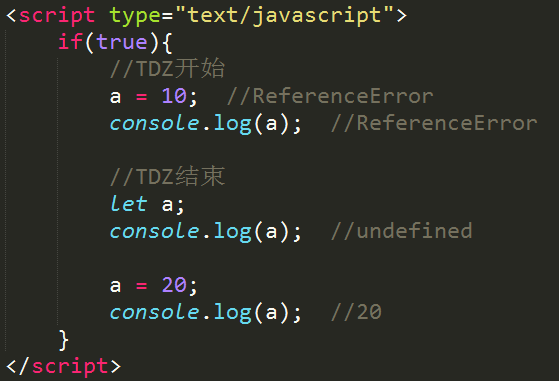
在代码块内,使用let命令声明变量之前,该变量都是不可用的。这在语法上,称为“暂时性死区(temporal dead zone)”,简称TDZ。

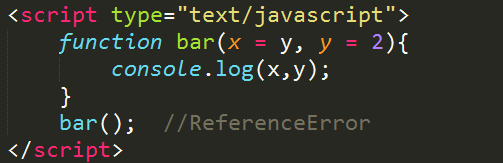
有些“暂时性死区”比较隐蔽,不太容易发现,比如:

报错原因是参数x默认值等于另一个参数y,而此时y还没有声明,属于“暂时性死区”。
在没有let之前,typeof运算符是百分百安全的,永远不会报错,现在这一点不成立了。这样的设计是为了让大家养成良好的编程习惯,变量一定要在声明之后使用,否则就会报错。

小总结:ES6规定暂时性死区和let、const语句不出现变量提升,主要是为了减少运行时错误,防止在变量未声明前就使用这个变量,从而导致意料之外的行为。这样的错误在ES5是很常见的,现在有了这种规定,避免此类错误就很容易了。总之“暂时性死区”的本质就是只要一进入当前作用域,所要使用的变量就已经存在了,但是不可获取,只有等到声明变量的那一行代码出现,才可以获取和使用该变量。
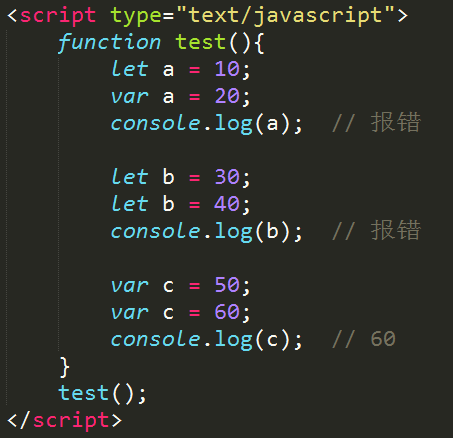
let不允许在相同作用域内,重复声明同一个变量。

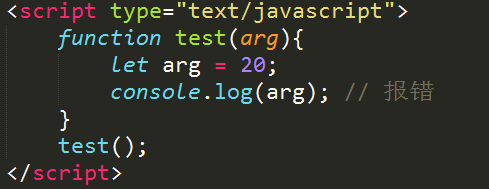
因此,也不能在函数内部重新声明参数

块级作用域:ES5中只有全局作用域和函数作用域,没有块级作用域,这带来了很多不合理的场景。
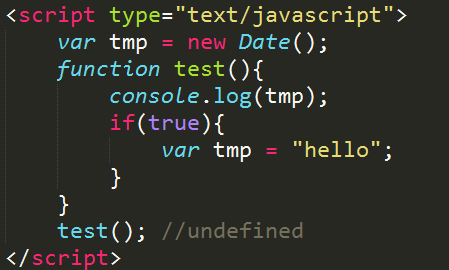
第一种场景,内层变量可能会覆盖外层变量

上述代码的原意是,if代码块的外部使用外层的tmp变量,内部使用内层的tmp变量。但是,函数test执行后,输出结果为undefined,原因在于变量提升,导致内层的tmp变量覆盖了外层的tmp变量。
第二种场景,用来计数的循环变量泄露为全局变量

上述代码中,变量i只用来控制循环,但是循环结束后,它并没有消失,而是泄露成了全局变量。
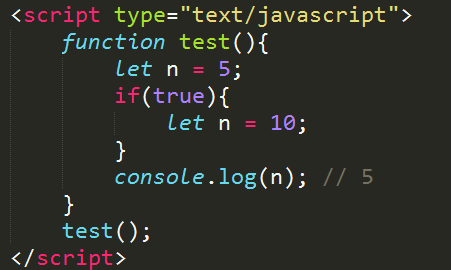
let实际上为JavaScript新增了块级作用域

上面的函数有两个代码块,都声明了变量n,运行后输出5。这表示外层代码块不受内层代码块的影响。如果使用var定义变量n,最后输出的值就是10.
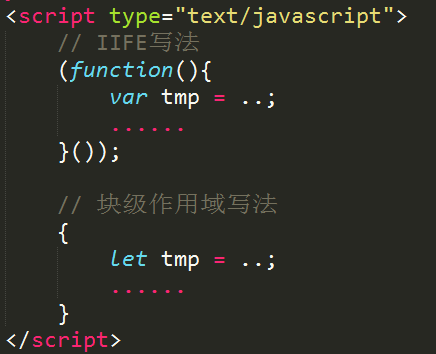
块级作用域的出现,实际上使得获得广泛应用的立即执行函数表达式(IIFE)不再必要了。

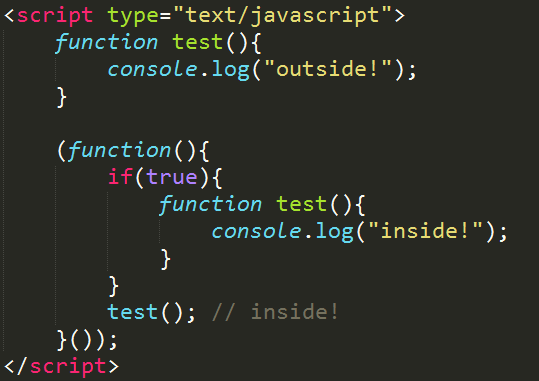
ES6引入了块级作用域,明确允许在块级作用域之中声明函数,规定块级作用域中,函数声明语句的行为类似于let,在块级作用域之外不可引用。

上面代码在ES5中运行,会得到“inside!”,因为在if内声明的函数test会被提升到函数头部。然而在ES6中问题却很多,详情点击这里。
2、const命令
用法:const声明一个只读的常量,一旦声明变量,就必须立即初始化,不能留到以后赋值,而且常量的值不能改变。const的作用域与let命令相同,只在声明所在的块级作用域内有效。

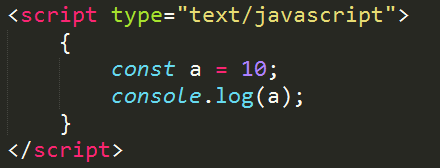
本质:const实际上保证的,并不是变量的值不得改动,而是变量指向的那个内存地址不得改动。对于简单类型的数据(Boolean、String、Number),值就保存在变量指向的那个内存地址,因此等同于常量。但是对于复合类型的数据(主要是对象和数组),变量指向的内存地址,保存的只是一个指针,const只能保证这个指针是固定的,至于它指向的数据结构是不是可变的,就完全不能控制了。因此,将一个对象声明为常量必须非常小心。

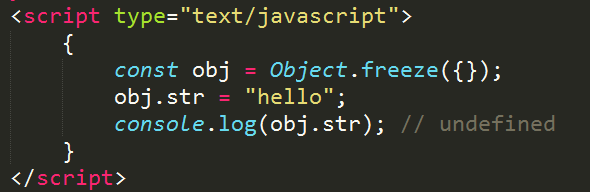
冻结对象,使其不能添加新属性

ES6声明变量的六种方法:var、function、let、const、import、class。
3、顶层对象的属性
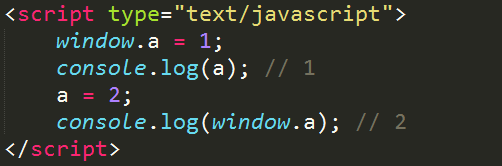
顶层对象,在浏览器环境指的是window对象,在Node指的是global对象。ES5之中,顶层对象的属性与全局变量是等价的。

上面代码中,顶层对象的属性赋值与全局变量的赋值是同一件事。
顶层对象的属性与全局变量挂钩,被认为是JavaScript语言最大的设计败笔之一。这样的设计带来了几个很大的问题,首先是没法在编译时就报出变量未声明的错误,只有在运行时才能知道,因为全局变量可能是顶层对象的属性创造的,而属性的创造是动态的;其次,在编程中很容易在不知不觉中就创建了全局变量,比如打错字。最后,顶层对象的属性是到处可以读写的,这非常不利于模块化编程。另一方面,window对象有实体含义,指的是浏览器的窗口对象,顶层对象是一个有实体含义的对象,也是不合适的。
ES6为了改变这一点,一方面规定,为了保持兼容性,var命令和function命令声明的全局变量,依旧是顶层对象的属性;另一方面规定,let命令、const命令和class命令声明的全局变量,不属于顶层对象的属性。也就是说,从ES6开始,全局变量将逐步与顶层对象的属性脱钩。

4、global对象
ES5的顶层对象,本身也是一个问题,因为它在各种实现里面是不统一的。
1、浏览器里面,顶层对象是window,但是Node和Web Worker没有window;
2、浏览器和Web Worker里面,self也指向顶层对象,但是Node没有self;
3、Node里面,顶层对象是global,但其他环境都不支持。
同一段代码为了能够在各种环境,都能取到顶层对象,现在一般是使用this变量,但是有局限性。
1、全局环境中,this会返回顶层对象,但是在Node模块和ES6模块中,this返回的是当前模块;
2、函数里面的this,如果函数不是作为对象的方法运行,而是单纯作为函数运行,this会指向顶层对象,但是在严格模式下,这时this会返回undefined。
3、不管是严格模式,还是普通模式,new Function('return this')()总是会返回全局对象,但是浏览器如果使用了CSP(Content Security Policy 内容安全政策),那么eval、new Function这些方法都可能无法使用。
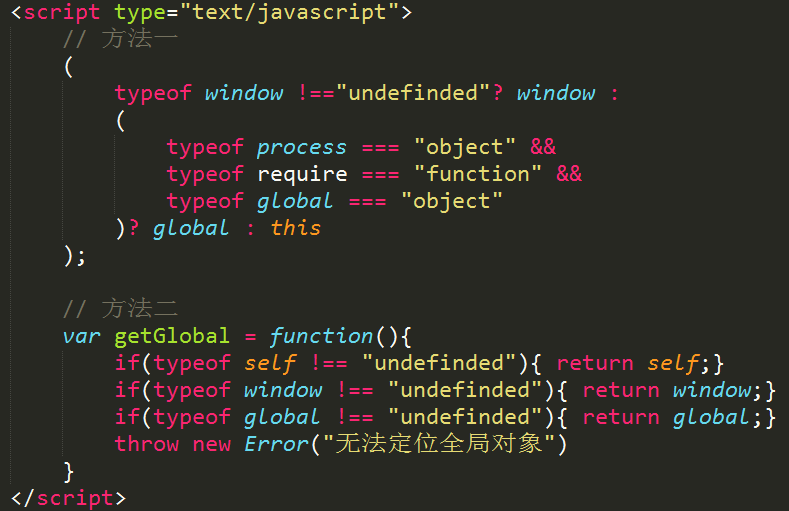
综上所述,很难找到一种方法,可以在所有情况下,都取到顶层对象,下面是两种勉强可以使用的方法:

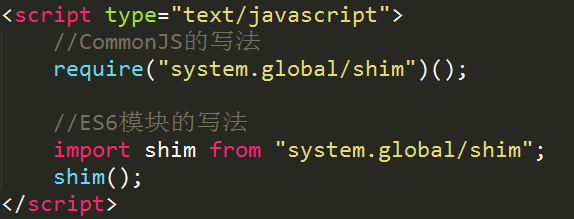
现在有一个提案,在语言标准的层面,引入global作为顶层对象。也就是说,在所有环境下,global都是存在的,都可以从它那里拿到顶层对象。垫片库system.global模拟了这个提案,可以在所有环境中拿到global。

上面代码可以保证各种环境里面,global对象都是存在的。
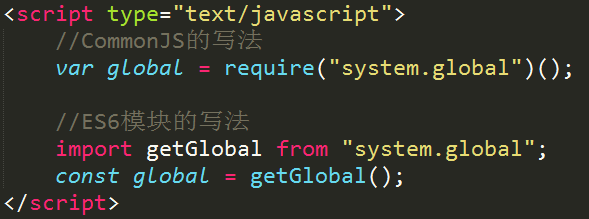
下面代码将顶层对象放入变量global。

最新文章
- Android Context 上下文 你必须知道的一切
- RequireJS 基础(一)
- Python 定制类与其对象的创建和应用
- 93、App Links (应用程序链接)实例
- P3381: [Usaco2004 Open]Cave Cows 2 洞穴里的牛之二
- 关于Excel Networkdays方法的实现
- runloop之于thread
- ACM——直接插入法排序
- WPF的登录界面的排版
- g1gc
- 定制Android开发者专属T恤
- Linux Centos安装及卸载Apache
- 深入理解ES6之—对象
- 操作mysql(import pymysql模块)
- hnsdfz -- 6.21 -- day7
- 关于trim,ltrim ,rtrim 的 移除问题
- Unity中巧用协程和游戏对象的生命周期处理游戏重启的问题
- JQuary中的FullPage属性的用法
- VS2013新建web项目时出错,系统找不到指定文件
- 维护后面的position + 离线 + 线段树 bzoj 3585