mint-ui框架的使用
2024-08-26 16:59:22
1、安装mint-ui框架:
cnpm install mint-ui --save-dev
在main.js入口文件中引入并命名用mint-ui框架
import Vue from 'vue'
import MintUI from 'mint-ui'
import 'mint-ui/lib/style.css'
import App from './App.vue' Vue.use(MintUI) new Vue({
el: '#app',
components: { App }
})
在app.vue组件中使用:
<template>
<div class="page-tabbar">
<div class="page-wrap">
<div class="page-title">Tabbar</div>
<div>
<mt-cell class="page-part" title="当前选中" :value="selected" />
</div> <!-- tabcontainer -->
<mt-tab-container class="page-tabbar-container" v-model="selected"> <mt-tab-container-item id="外卖">
<mt-cell v-for="n in 10" :title="'餐厅 ' + n" />
</mt-tab-container-item> <mt-tab-container-item id="订单">
<mt-cell v-for="n in 5" :title="'订单 ' + n" />
</mt-tab-container-item> <mt-tab-container-item id="发现">
<mt-cell v-for="n in 7" :title="'发现 ' + n" />
</mt-tab-container-item> <mt-tab-container-item id="我的">
<div class="page-part">
<!-- cell -->
<mt-cell v-for="n in 12" :title="'我的 ' + n" />
</div>
<router-link to="/">
<!-- button -->
<mt-button type="danger" size="large">退出</mt-button>
</router-link>
</mt-tab-container-item>
</mt-tab-container>
</div> <mt-tabbar v-model="selected">
<mt-tab-item id="外卖">
<img slot="icon" src="../assets/logo.png">
外卖
</mt-tab-item>
<mt-tab-item id="订单">
<img slot="icon" src="../assets/logo.png">
订单
</mt-tab-item>
<mt-tab-item id="发现">
<img slot="icon" src="../assets/logo.png">
发现
</mt-tab-item>
<mt-tab-item id="我的">
<img slot="icon" src="../assets/logo.png">
我的
</mt-tab-item>
</mt-tabbar>
</div>
</template> <script>
export default {
name: 'tabbar',
data() {
return {
selected: '外卖'
};
}
};
</script> <style>
.page-tabbar {
overflow: hidden;
height: 100vh;
} .page-wrap {
overflow: auto;
height: 100%;
padding-bottom: 100px;
}
</style>
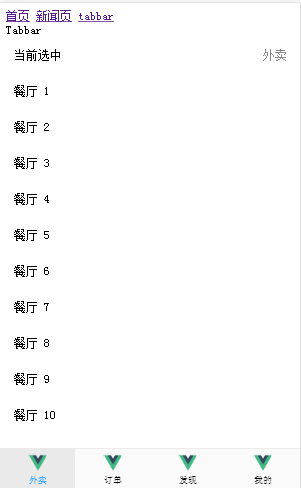
效果如下:

最新文章
- Attendance
- mac ERROR 2002 (HY000): Can't connect to local MySQL server through socket '/tmp/mysql.sock' (2)
- Sublime Text2 jedi插件离线安装
- Maven最佳实践:版本管理
- Changing the Overridden Method’s Characteristics
- C#调用Excel VBA宏
- js学习之原型prototype(一)
- 【原创】Linux下获取命令的帮助与常用命令
- fzu 2035 Axial symmetry(枚举+几何)
- OCP-1Z0-051-标题决心-文章2称号
- golang vs java
- tf.nn.embedding_lookup TensorFlow embedding_lookup 函数最简单实例
- Python数据分析学习(二):Numpy数组对象基础
- yum 安装Mysql
- Android Relative Layout 安卓相对布局详解
- S5PV210 DDR2初始化 28个步骤总结
- Redis (二)_ jedis的使用
- c#去除DataTable空列
- Qt界面(控件)相关设计
- 信鸽推送 C#版SDK