实现 JSON 高亮
2024-09-08 13:18:32
JSON 转换 HTML
function formatJson(json) {
let regexp = /("(\\u[a-zA-Z0-9]{4}|\\[^u]|[^\\"])*"(\s*:)?|\b(true|false|null)\b|-?\d+(?:\.\d*)?(?:[eE][+\-]?\d+)?)/g;
return json.replace(regexp, (substring) => {
let cls = "number";
if (/^"/.test(substring)) {
if (/:$/.test(substring)) {
cls = "key";
} else {
cls = "string";
}
} else if (/true|false/.test(substring)) {
cls = "boolean";
} else if (/null/.test(substring)) {
cls = "null";
}
return '<span class="' + cls + '">' + substring + "</span>";
});
}
JSON 代码高亮 CSS
pre {
width: 900px;
height: 500px;
display: block;
overflow-x: auto;
padding: 20px;
background: #2b2b2b;
color: #bababa;
font-family: Consolas, Monaco, Andale Mono, Ubuntu Mono, monospace !important;
font-size: 14px !important;
}
.string {
color: green;
}
.number {
color: darkorange;
}
.boolean {
color: blue;
}
.null {
color: magenta;
}
.key {
color: red;
}
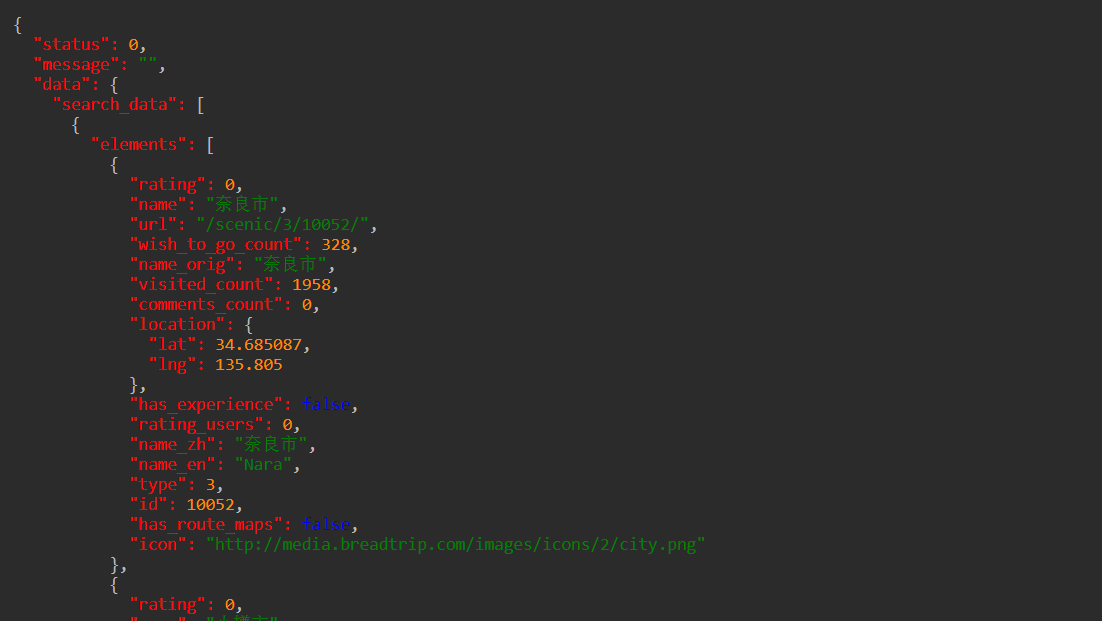
使用效果
import jsonFile from "./data.json";
let htmlJson = formatJson(JSON.stringify(jsonFile, null, 2));
$("#app > pre").append(htmlJson);
一般拿到的 JSON 字符串是没有缩进的,所以用JSON.stringify()缩进 2 个空格,再转换 HTML:

注意:一定要把转换之后的 HTML 插入到 <pre> 标签里,否则没有缩进效果。
最新文章
- 你应该在开始API开发之前知道的事(下)(翻译)
- 谈谈Ruby中的类变量
- [DBW]格式化时间
- NFS工作原理及配置文件详解
- IOS6屏幕旋转详解(自动旋转、手动旋转、兼容IOS6之前系统)
- Laxcus大数据管理系统2.0(2)- 第一章 基础概述 1.1 基于现状的一些思考
- Google Chrome浏览器各版本直接下载地址
- Backbone.js学习之View
- java io异步
- Winform使用DevExpress的WaitDialogForm画面 z
- sjtu1285 时晴时雨
- Android开发UI之给ListView设置布局动画效果
- Content-Type伪装 - 将jsp伪装成css
- JavaScript高级程序设计52.pdf
- (大数据工程师学习路径)第三步 Git Community Book----Git介绍
- Java中的Class类
- Hadoop集群
- AI_深度学习概论
- Java数字签名——DSA算法
- Basic FIFO Queue