vue学习 第三天css基础
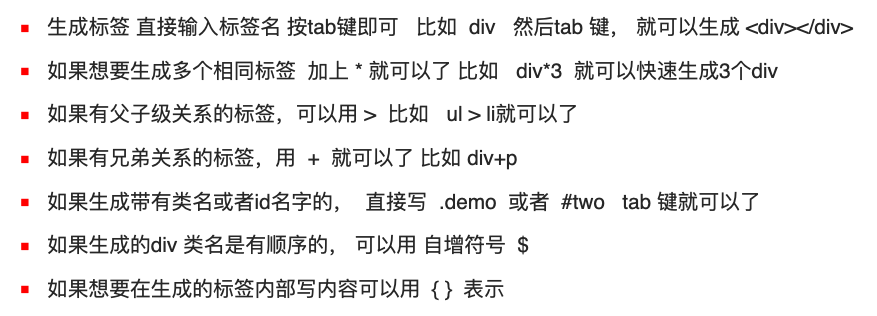
1、emment语法(作用:提升html和css书写速度)

2、 复合选择器
1)由两个或多个基础选择器,通过不同的方式组合而成的,可以更准确、更高效的选择目标元素(标签)
2)后代选择器、子元素选择器、并集选择器
重点
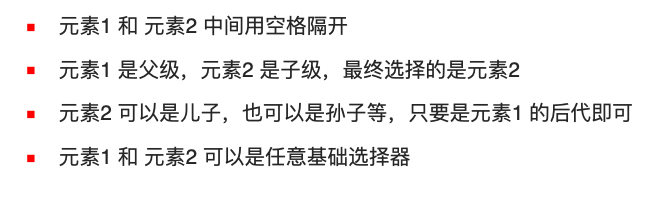
3、后代选择器
1)又叫包含选择器,可以选择父元素里面的子元素(儿子或孙子)
2)格式: 元素1 元素2 { xxx }
// div 内部的所有p标签,文字颜色都会变成红色
div p {
color: red;
}
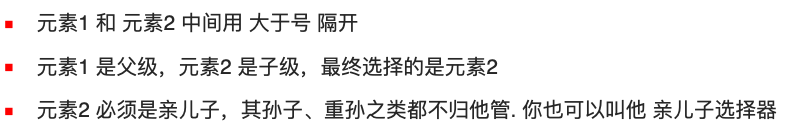
4、子元素选择器
1)也叫子选择器,只能选择父元素的下一级元素(儿子元素)
2)格式: 元素1>元素2 { xxx }

// div下一级p标签,文字颜色变成红色
div>p {
color: red;
}
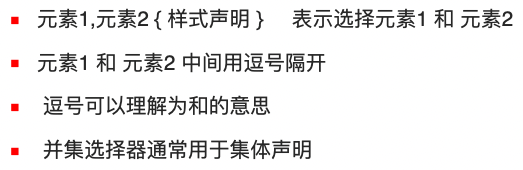
5、 并集选择器
1)并集选择器可以选择多组标签, 同时为他们定义相同的样式。
2)写法元素1,元素2 { 样式声明 } 。

//div标签和p标签
//两类标签都文字颜色都变成红色
div, p {
color: red;
}
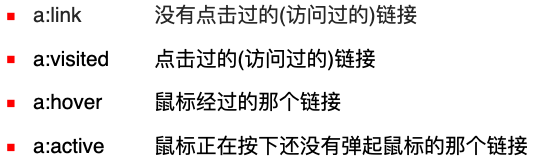
6、链接伪类选择器
1)伪类选择器用于向某些选择器添加特殊的效果。
2)格式: 用冒号(:)表示。
3)书写过程中,顺序不可更改。 link -> visited -> hover -> active

7、focus伪类选择器
1):focus 伪类选择器用于选取获得焦点的表单元素
2)input标签获取焦点后,会执行内部书写的css样式
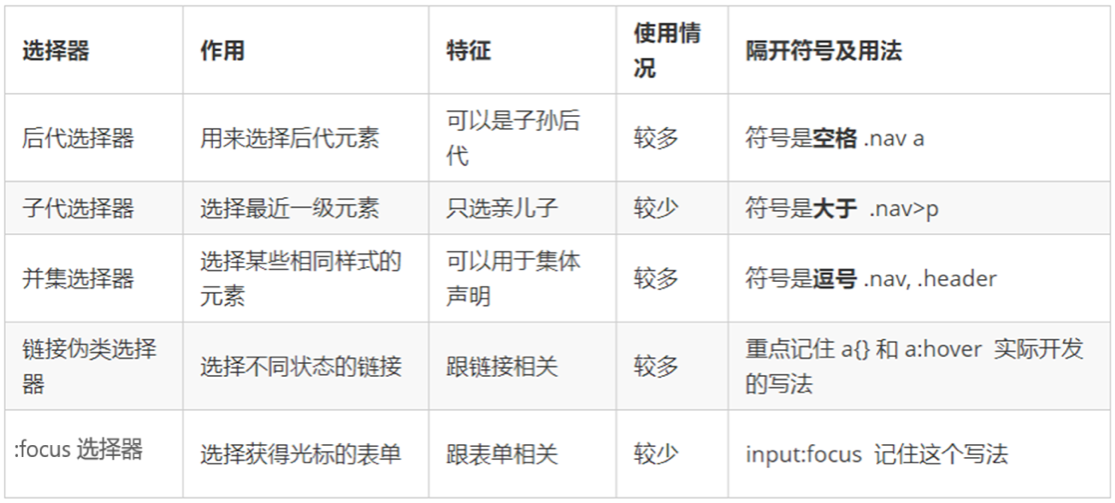
8、复合选择器总结

9、元素显示模式
1)HTML元素一般分为块元素和行内元素两个类型。
2)块元素:<h1>~<h6>、<p>、<div>、<ul>、<ol>、<li>。
a、独占一行、宽度默认容器的100%、相当于一个容器
b、<p>、<h1>~<h6>主要存放文字,里面一般不放块级元素,尤其是<div>
3)行内元素(内联元素):<a>、<strong>、<b>、<i>、等文字样式标签 <span>
a、行内元素可在一行上显示,宽和高由内容的决定、不可直接设置,行内元素只能放文本和其他行内元素
b、<a>转换为块元素后,内部可放块元素
4)行内块元素(部分资料的叫法特殊)<img>、<a>、<td>
a、同时具有块元素和行内元素的特点
b、相邻的行内(行内块)元素在一行上、默认宽度是内容宽度(行内特点),宽高等可以设置(块特点)
5)总结

10、元素显示模式转换***
1)display样式(显示)。block(块)、inline(行内)、inline-block(行内块)
最新文章
- FineUI(开源版)v6.0中FState服务器端验证的实现原理
- String 字符串
- 一则线上MySql连接异常的排查过程
- java分享第一天(java环境及原理)
- C# 通过自定义特性 实现根据实体类自动创建数据库表
- Android之点击切换图片
- GestureDetector封装手势检測上下滑动
- xp每天定时关机命令
- 常用在网站上的30个jQuery插件
- 关于embed的一些使用兼容
- Spring AOP就是这么简单啦
- HTML5 API分享
- 学习Maven POM
- python fabric实现远程操作和部署示例
- be动词
- C# DataReader
- keras backend的修改
- 修改jQuery.validate验证方法和提示信息
- Virtualbox安装Windows 8.1遇到0x000000C4错误解决办法 - 转
- (STM32F4) SysTick理解使用