【亲妈教学】配置Gzip压缩,含前后端步骤
前言
在使用 vite 进行项目打包时,默认已经帮我们做了一些优化工作,比如代码的压缩,分包等等。
除此之外,我们还有一些可选的优化策略,比如使用 CDN ,开启 Gzip 压缩等。本文会介绍在 vite 中使用插件来开启 Gzip 压缩。
如果你用的是其他脚手架,可以自行前往搜索,这里只基于vite进行介绍。
一、什么是Gzip
Gzip 是一种压缩算法,在网络传输中使用非常普遍。
需要注意的是,Gzip 压缩仅对于文本类型的资源有明显提示,压缩后的体积大约是压缩前的 1/3。
但是对于图片,音视频等媒体资源,本身就采用了有损压缩,所以再使用 gzip 并不能得到很大提升,有时候反而会适得其反。
二、前端项目如何配置开启Gzip
前端项目,打包出的 js,css资源,非常适合使用 gzip 进行压缩。
这样,用户浏览器收到服务器返回的 gzip 类型资源时,会自动解压缩。这样,既能减少带宽的损耗,也能加快资源传输的时间。
1. 首先安装插件:
pnpm add -D vite-plugin-compression
2. 配置文件:
// vite.config.js
import viteCompression from 'vite-plugin-compression'
export default defineConfig({
plugins: [
// ...
viteCompression({
threshold: 1024000 // 对大于 1mb 的文件进行压缩 需要更改大小可以自己进行换算
})
],
});
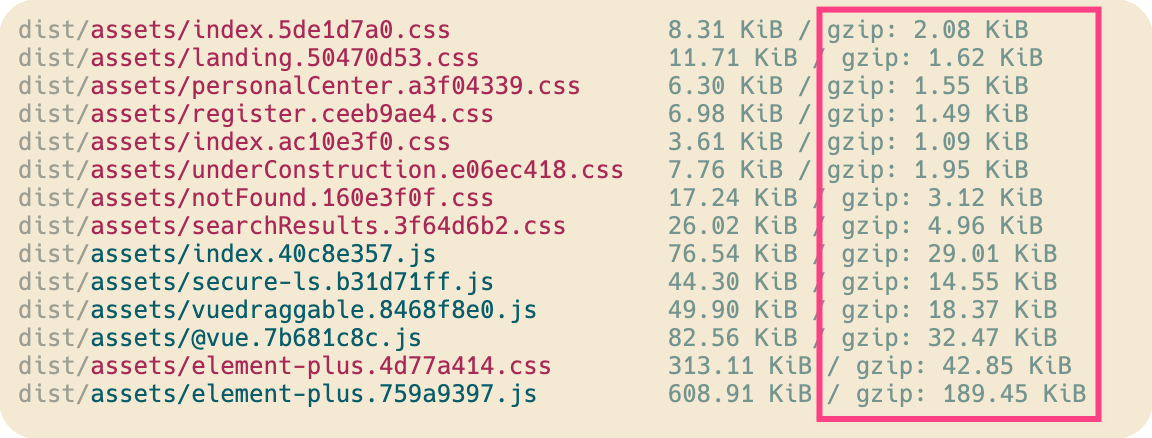
3. 进行项目打包:
可以看到,原来 几百k 的文件,经过压缩后还剩 663 kb,压缩带来的提升非常明显。

三、后端Nginx配置
1、检查nginx模块
首先要检查一下nginx的模块,找到nginx的启动文件,我的是/usr/local/nginx,如果你找不到可以使用 ps -ef | grep nginx 命令找到master进程所在的目录,进入sbin目录然后执行./nginx –V,注意是大写的V,查看结果如下:

第一行是nginx的版本,我的是1.16.1,重点是最后一行,我的nginx安装了很多模块,其中我们需要的就是红框部分 --with-http_gzip_static_module,有的话那就不需要下面的步骤了,可以直接跳到第2步,如果没有那就继续往下看。
2、加入模块重新编译
如果我们在上面步骤里发现nginx没有gzip_static模块的话,那就需要我们重新编译安装一下nginx。
首先需要找到nginx的源码路径,如果不知道可以执行find / -name nginx查找,我的在/usr/local/nginx-1.16.1,然后cd到这个目录,可以先使用ll命令看一下有没有configure文件,如果有说明源码目录找对了,如果没有则再查找一下,实在找不到那就说明源码已经被删了,那就只能卸载当前nginx整个重装了。
如果第一步看到的nginx已有一些模块,则需要把这些已有的模块复制下来,然后再后面加上--with-http_gzip_static_module,执行如下命令:
./configure --prefix=/usr/local/nginx --modules-path=...[整个复制]... --with-http_gzip_static_module
如果第一步看到的一个模块都没有的话,那就直接重新编译,注意 --prefix=后面写ng所在路径:
#再次提醒,注意,这里--prefix=后面,要写上自己的nginx路径,如果这里不仔细,后面会导致nginx无法启动
./configure --prefix=/usr/local/nginx --with-http_gzip_static_module
3、安装
执行命令make,进行安装
make
4、备份
为了确保安全,将旧的nginx做一个备份(目录如果不一样记得更换)
cp /usr/local/nginx/sbin/nginx /usr/local/nginx/sbin/nginx.bak
5、覆盖原来的nginx
先把nginx服务停止掉
ps -ef | grep nginx
# 或者
nginx -s stop
#或者
killall nginx
找到master进程并且将其kill掉。复制安装好的新的nginx文件覆盖旧的:
cp ./objs/nginx /usr/local/nginx/sbin/
6、验证
查看模块
/usr/local/nginx/sbin/nginx -V
如果出现 gzip_module说明安装成功。
7、在nginx.conf添加gzip配置
一般是在http里面加,也可以在某个server里加
http {
gzip on;
gzip_static on;
gzip_min_length 5k;
gzip_buffers 4 16k;
gzip_http_version 1.0;
gzip_comp_level 7;
gzip_types text/plain application/javascript text/css application/xml text/javascript application/x-httpd-php image/jpeg image/gif image/png;
gzip_vary on;
}
其中:gzip_static on; 是为了命中dist里的gz文件,其他的配置是服务器实时压缩配置,一般两种都写上,有静态gz文件的会优先返回gz文件,没有的话就会开启实时压缩,实时压缩是比较耗服务器资源的。
8、配置项释义:
# 开启服务器实时gzip
gzip on;
# 开启静态gz文件返回
gzip_static on;
# 启用gzip压缩的最小文件,小于设置值的文件将不会压缩
gzip_min_length 1k;
# 设置压缩所需要的缓冲区大小
gzip_buffers 32 4k;
# 设置gzip压缩针对的HTTP协议版本
gzip_http_version 1.0;
# gzip 压缩级别,1-9,数字越大压缩的越好,也越占用CPU时间
gzip_comp_level 7;
# 进行压缩的文件类型。javascript有多种形式。其中的值可以在 mime.types 文件中找到。
gzip_types text/plain application/javascript application/x-javascript text/css application/xml text/javascript application/x-httpd-php image/jpeg image/gif image/png application/vnd.ms-fontobject font/ttf font/opentype font/x-woff image/svg+xml;
# 是否在http header中添加Vary: Accept-Encoding,建议开启
gzip_vary on;
# 禁用IE 6 gzip
gzip_disable "MSIE [1-6]\.";
9、完成配置后记得重新启动 nginx
nginx
如果这里你报错,找不到日志文件,或者找不到什么配置文件,大概率就是你第二步的时候,只顾着复制,导致nginx路径错误
你需要去找到你服务器的nginx路径,然后从第二步开始重新走一遍配置流程。
至此配置完毕。
四、成果展示
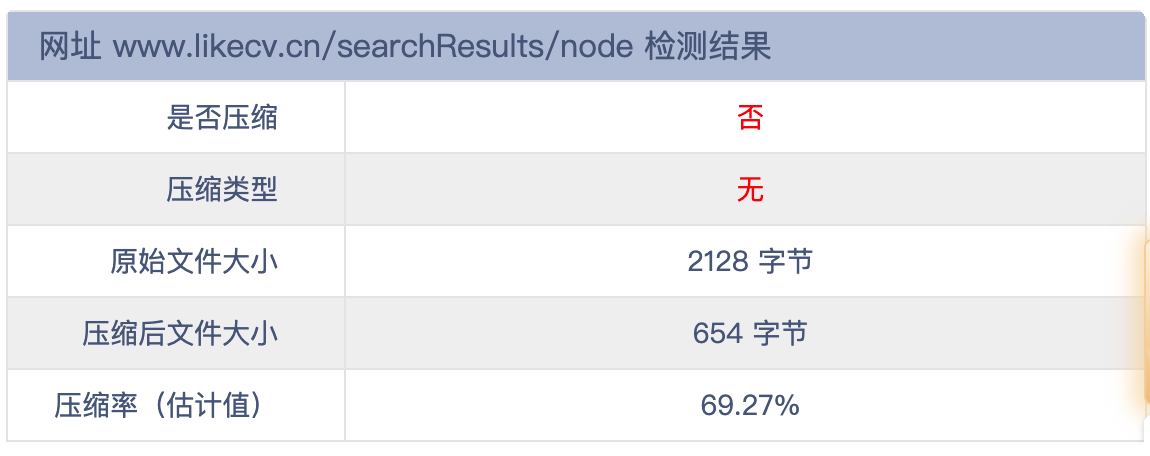
检测网站:网页GZIP压缩检测 - 站长工具 (chinaz.com)
配置之前:

配置之后:

最新文章
- Properties+重温Map+本地计数器
- mysql--1130ERROR
- 根据显示的字符多少来做Label的自适应高度
- JSON基础使用
- c++异常机制实现原理
- ASP.Net MVC与WebForm的区别
- 使用JustDecompile修改程序集
- php中var_dump() 打印出一个对象的时候,信息怎么看?
- angular学习(六)-- Filter
- [LeetCode] Valid Parenthesis String 验证括号字符串
- 自定义Visual Studio.net Extensions 开发符合ABP vnext框架代码生成插件[附源码]
- pip自动生成和安装requirements.txt
- myeclipse使用步骤总结
- Android学习:Notification状态栏通知
- base_review
- python-建造者模式
- Drools解决积分问题
- android -chrome 调试
- jQuery实现简易轮播图的效果
- IDEA06 代码规范检测插件之Alibaba Java Coding Guidelines