P9_组件-swiper和swiper-item的基本用法
2024-10-20 16:23:50
- swiper 和 swiper-item 组件的基本使用
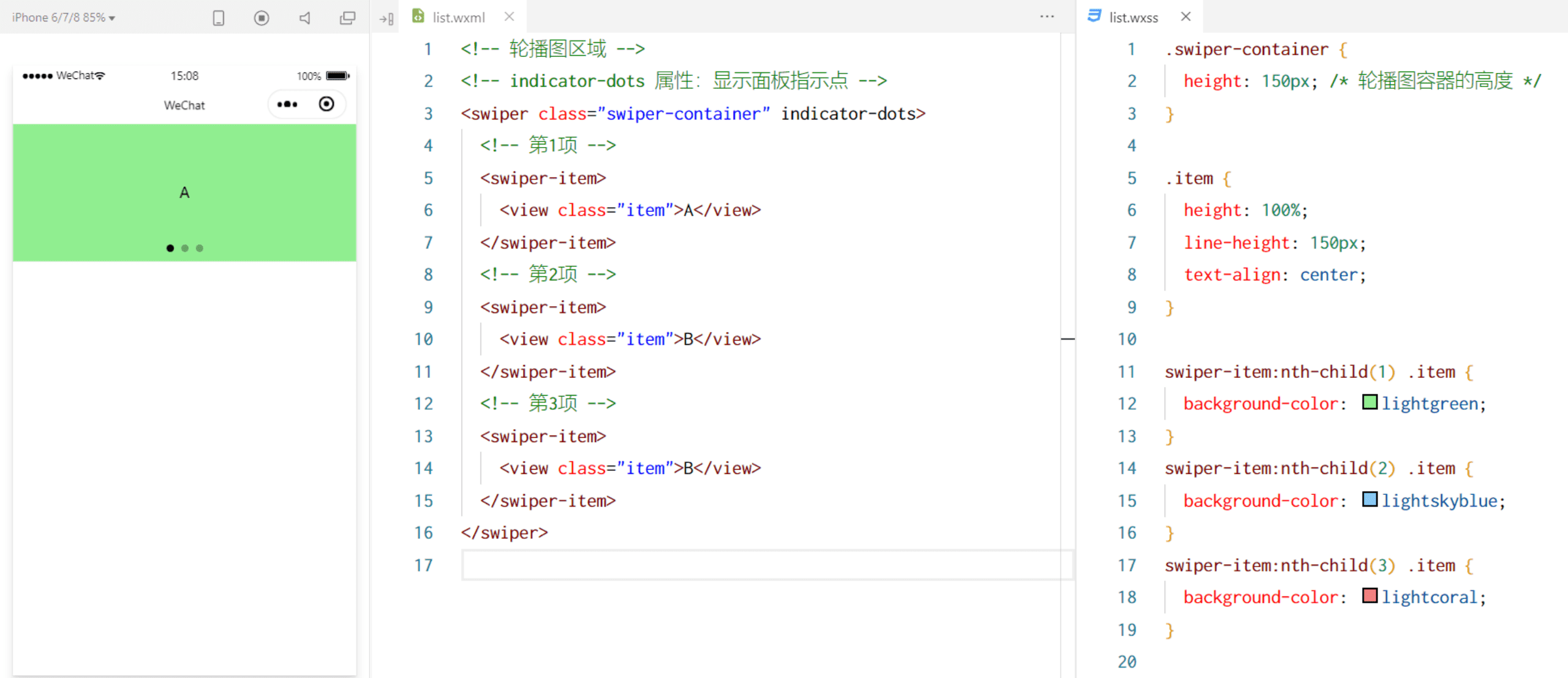
实现如图的轮播图效果:

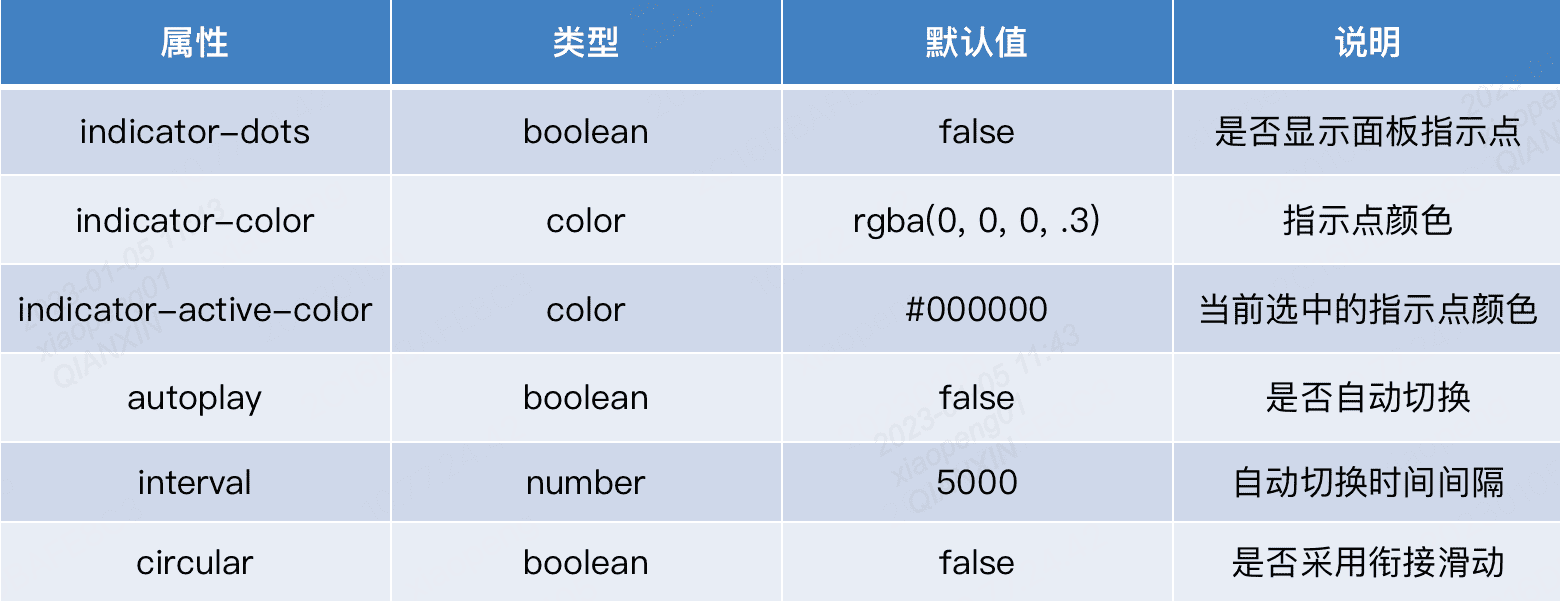
- swiper 组件的常用属性

list.wxml
<swiper class="swiper-container" indicator-dots autoplay interval="1000" circular indicator-color="red" indicator-active-color="yellow">
<swiper-item>
<view class="item">A</view>
</swiper-item>
<swiper-item>
<view class="item">B</view>
</swiper-item>
<swiper-item>
<view class="item">C</view>
</swiper-item>
</swiper>
list.wxss
/* pages/list/list.wxss */
.swiper-container {
height: 150px;
}
.item {
height: 100%;
line-height: 150px;
text-align: center;
}
swiper-item:nth-child(1) .item {
background-color:lightgreen;
}
swiper-item:nth-child(2) .item {
background-color:lightskyblue;
}
swiper-item:nth-child(3) .item {
background-color:lightcoral;
}
最新文章
- 请问如何查看mysql 的端口号?
- 巧用linux服务器的/dev/shm/,如果合理使用,可以避开磁盘IO不给力,提高网站访问速度。
- 最新版EJS的include函数已支持参数传递
- Agg vs. Cairo 二维绘图引擎之比较和选择 .
- 苹果iOS手机系统诊断功能是后门吗?
- JavaWeb(七)之详解JavaWeb路径
- LogicalDOC office预览中文乱码的问题
- Vue(二十九)页面加载过慢问题
- python 等频率切分数据
- 『编程题全队』Beta 阶段冲刺博客一
- Java 第二次测试总结
- 避免使用jQuery的html方法来替换标签,而是使用replaceWith方法
- js this pointer 指针
- php长链接
- js和php的时间戳和时间的转化
- Java--mysql实现分页查询--分页显示
- 17南宁区域赛 J - Rearrangement 【规律】
- Python3+Selenium3+webdriver学习笔记8(单选、复选框、弹窗处理)
- idea取消大小写自动提示
- 38 (OC)* 进程、线程、堆栈