关于VsCode创建Vue基础项目的步骤以及相关问题
2024-10-21 12:49:46
项目创建步骤:
1. 全局安装vue-cli
安装命令:
npm install -g vue-cli
在vscode上打开一个终端,然后输入此命令(下为截图):

2. 安装webpack,打包js
安装命令:
npm install -g vue-webpack
继续在终端中输入此命令(截图如下):

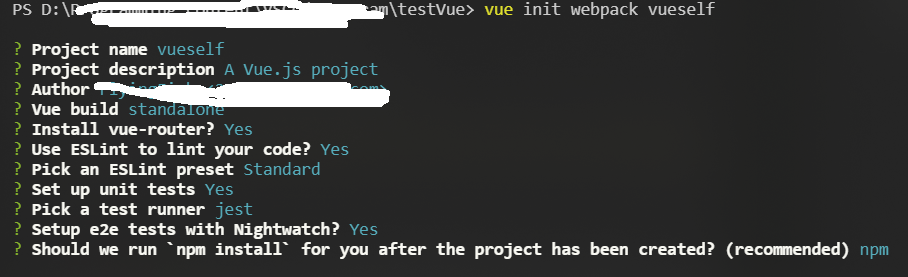
3. 接下来便可以创建我们的vue项目,切换到一个我们要存储的vue项目的目录,然后执行如下的命令,我所用的目录文件夹为testVue
创建项目命令:
vue init webpack vueself
执行此命令后,会出现一系列对该项目的配置项,我们可以根据自己的想法对其进行修改,也可以一直按回车,按照项目的默认配置进行配置。

然后等待该项目的项目依赖安装完成,完成之后便可以运行该项目。
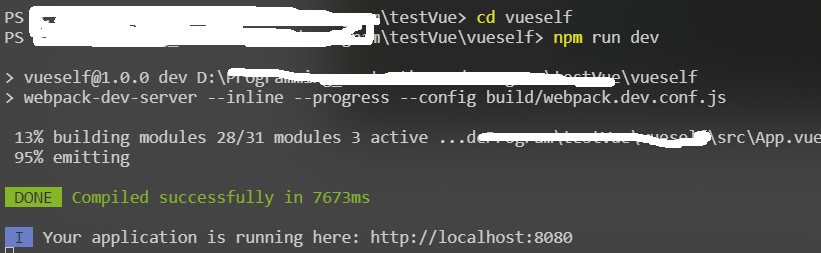
4. 运行项目,现将目录切换到项目的目录,然后将执行运行命令
执行如下命令:
cd vueself //将目录切换到项目目录
npm run dev //运行该项目
运行命令以及执行后的结果如下:

编译成功后,便可在浏览器中输入http://localhost:8080,运行成功后会出现界面,说明该项目创建完成:

遇到的问题以及解决方案
如何停止项目的运行
解决方案:
要想停止正在运行中的项目,可以在终端中按快捷键 Ctrl+C,此时会提示是否停止项目运行,然后输入Y便可以停止项目的运行(如下)。

无法加载D:\Node\node_global\vue.ps1,因为在此系统上禁止运行脚本。
解决方案:
1.以管理员身份运行PowerShell,不是cmd/git bash
2.执行get-ExecutionPolicy命令,如果输出Restricted,则再执行下一步
3.执行set-ExecutionPolicy RemoteSigned,然后选择Y
最新文章
- 设置SQL server服务器的dbo架构
- qq邮箱过滤器 + Foxmail(IMAP)
- java.util.ResourceBundle使用详解
- python\c交互学习网站手机
- Linux3.18.6内核添加系统调用(32位系统)
- transient关键字使用笔记
- C# 多线程网络通信
- nyist 737 相邻石子合并问题
- 关于.net的一些基础知识(一)
- oralce表空间自增长占满磁盘
- wamp目录索引图片不显示
- libeXosip2(2-2) -- eXosip2 network API
- 使用EasyUI实现加入和删除功能
- 学习笔记——门面模式Facade
- Django的admin视图的使用
- Java先比较日期再比较时间
- vue.js 二维码生成组件
- PHP实现异步处理
- JS膏集04
- FZU - 1688 Binary land
热门文章
- 小白的经典CNN复现(三):AlexNet
- Codeforces Round #665 (Div. 2)
- Educational Codeforces Round 17
- poj 2318TOYS
- AtCoder Beginner Contest 188 C - ABC Tournament (模拟)
- 远程连接 出现身份验证错误,要求的函数不受支持(这可能是由于CredSSP加密Oracle修正)
- GitHub Actions 支持 "skip ci" 了
- 注意力(Attention)与Seq2Seq的区别
- 缓冲区溢出实验 2 sizeof/strlen
- 牛客网多校第5场 F take 【思维+数学期望】