使用vue-cli+webpack搭建vue开发环境
在这里我真的很开心,好久没有用过博客,今天突然看到了我的博客有不少人看过,虽然没有留下脚印,但是还是激起了我重新拿起博客的信心,感谢大家。
在这里我们需要首先下载node,因为我们要用到npm包下载,是基于node的
废话不多说,我们直接进入正题
下载node,同时需要下载git,以后我们就在git上输入命令来搭建我们的vue环境
git用的是linux命令
不要问为什么,能用就行,你说是不是?
windows系统,下载完git以后我们再桌面右击鼠标会看到git Bash,点开它,然后就打开了git,
git有很多功能,同时git可以往github上push你的文件,github是一个很不错的仓库管理工具哦
好,我们直接开始,打开git之后会显示

然后我们执行npm install webpack
就会自动下载webpack最新版本了
在这里我们直接进入正题,怎么使用vue-cli搭建vue的开发环境
在这里我们需要全局安装vue-cli
在git里执行npm install vue-cli -g 安装vue命令环境
执行vue --verson查看是否安装成功,
显示vue的版本,就是安装成功了
这样就是全局安装了
现在我们再命令行输入vue init webpack-simple<模板名,就是你的项目的名称>,
在这里我们用webpack-simple搭建,因为他没有严格的规范,相对于大多数程序员来说比较好,他与webpack的区别在这里我就不细说了,如果需要的话大家可以在下面留言,我们给大家分享
在这里我的项目名称为myvue
所以我执行vue init webpack-simple myvue
桌面会有一个myvue的文件夹
我们执行cd myvue进入到我们的项目下

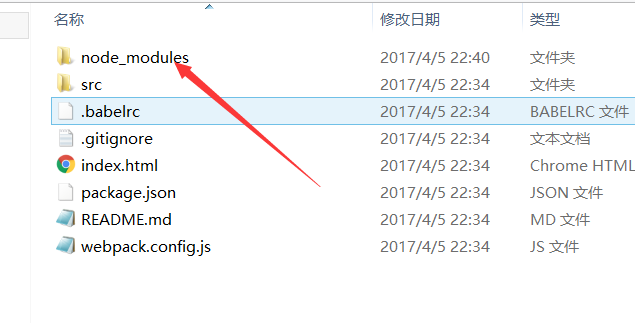
会发现文件夹下会有这些文件,这就是vue-cli自动为我们搭建的环境了
我们执行npm install
这时候我们需要等待一小会,npm在为我们下载基于node的一些文件,

然后你会发现多了一个node——modules文件,里面是node的一些模块
然后我们再命令行执行npm run dev
vue自动打开了浏览器,运行了此vue项目

这样,我们使用vue-cli搭建vue的开发环境就算成功了,大家有没有学会呢?
最新文章
- SQL递归查询(with cte as)
- Ecshop商品详情页显示当前会员等级价格
- 测试管理_下属谈话[持续更新ing]
- C# WebApi传参之Post请求-AJAX
- Codeforces Round #249 (Div. 2)
- (收藏)C#实现截屏
- Objc中2维指针作为输出参数时由ARC及@autoreleasepool引发的血案
- 结构体 row_prebuilt_t
- js常用内置对象、Dom对象、BOM对象
- 3Sum Closest——LeetCode
- 【HDU】1754 I hate it ——线段树 单点更新 区间最值
- hdu 5506 GT and set(dfs爆搜)
- android-数据持久化
- ubuntu无法进入桌面的修复
- 【TCP网络协议问题】
- 如何正确使用const、static、extern
- 「造个轮子」——cicada 源码分析
- Nginx 解析PHP的原理 | CGI、FastCGI及php-fpm的关系
- TempDB--临时表的缓存
- 4543: [POI2014]Hotel加强版
热门文章
- 电子设备的使用方法-第5版(佳明智能腕表小米手机联想轻薄笔记本群晖存储)我的腾讯QQ电子邮箱地址是 595076941@qq.com - 2021年9月5日
- 华为分析X HUAWEI Ads,上线深度转化事件回传功能,让ROI 看得见!
- Python__requests模块的基本使用
- 测试开发【提测平台】分享9-DBUntils优化数据连接&实现应用搜索和分页功能
- [第一篇]——Docker 教程之Spring Cloud直播商城 b2b2c电子商务技术总结
- Collections集合工具类和可变参数
- 回忆之placeholder
- 🤩全套Java教程_Java基础入门教程,零基础小白自学Java必备教程👻002 # 第二单元 常量,变量,数据类型 #
- P3971-[TJOI2014]Alice and Bob【贪心】
- 《HelloGitHub》第 66 期