在Vue&Element前端项目中,使用FastReport + pdf.js生成并展示自定义报表
2024-08-31 21:24:36
在我的《FastReport报表随笔》介绍过各种FastReport的报表设计和使用,FastReport报表可以弹性的独立设计格式,并可以在Asp.net网站上、Winform端上使用,由于其主要是使用.net后端生成的报表方式,如果不考虑其在线设计处理,那么可以在在Vue&Element前端项目中使用,通过后端生成报表PDF文件,然后通过前端使用pdf.js来呈现报表最终效果即可。
1、使用FastReport生成自定义报表
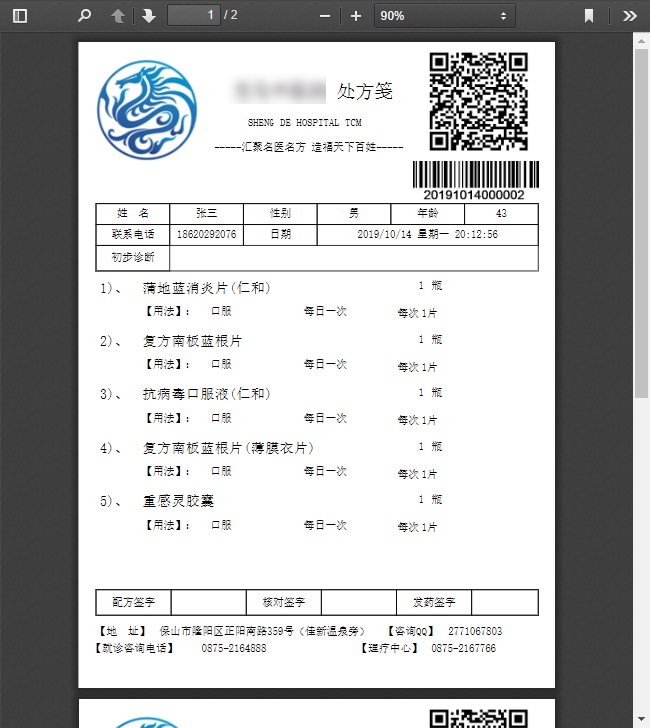
我们通过定义自己FastReport报表格式,然后在后端生成PDF文件存储在指定目录中,并返回路径给前端,前端就可以通过pdf.js进行预览了。
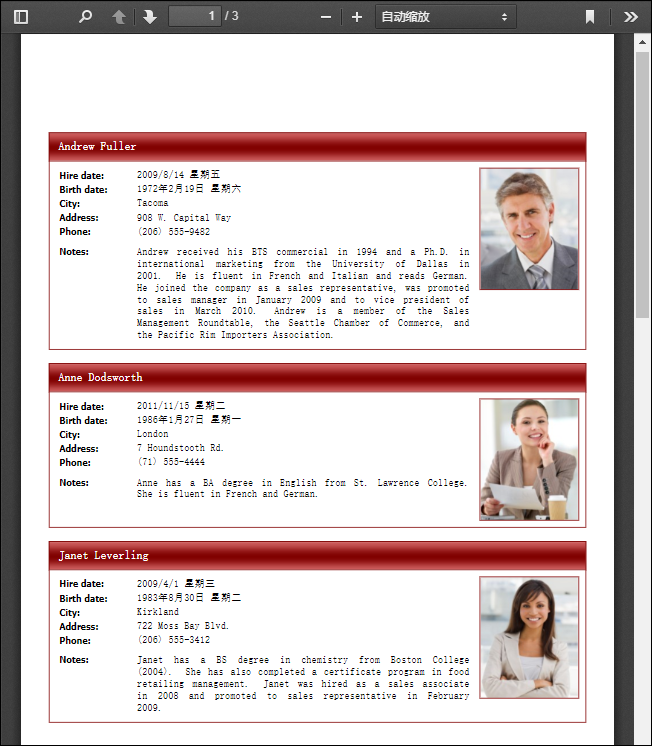
关于FastReport报表的设计,这里不再赘述,主要就是通过几个简单的案例展示生成的报表逻辑。



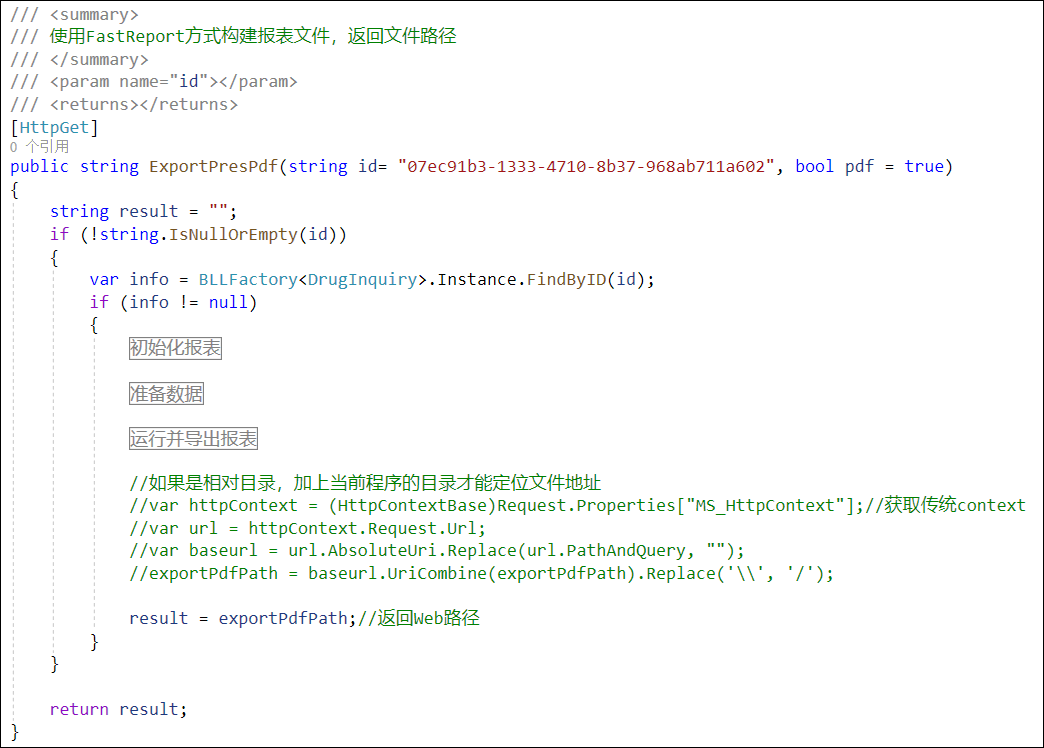
我们来看看其中的报表生成代码,主要分为几个步骤:初始化报表、准备数据、运行并导出报表。

其中从初始化报表如下代码所示。
#region 初始化报表
//报表文件路径
string reportPath = "/Report/Pres.frx";
//转换为物理路径
reportPath = System.Web.Hosting.HostingEnvironment.MapPath(reportPath); //导出PDF/jpg的文件路径
string exportPdfPath = $"/GenerateFiles/Pres/Report_{id}" + (pdf ? ".pdf":".jpg"); //转换为物理路径
string realPath = System.Web.Hosting.HostingEnvironment.MapPath(exportPdfPath);
//确保目录生成
string parentPath = Directory.GetParent(realPath).FullName;
DirectoryUtil.AssertDirExist(parentPath); //生成PDF报表文档到具体文件
Report report = new Report();
report.Load(reportPath); #endregion
而初始化报表后,就需要准备相应的参数和数据等信息了,下面是测试数据代替
dict.Add("Name", "张三");
dict.Add("Gender", "男");
dict.Add("Age", 32);
dict.Add("Telephone", "18620292076");
dict.Add("CreateTime", "2019-10-13 22:30:15");
dict.Add("CheckDoctor", "张医生");
dict.Add("CheckPharmacist", "李药师");
dict.Add("SendUser", "王小姐");
dict.Add("QrCode", "http:www.iqidi.com");
dict.Add("BarCode", "1234567890");
for (int i = 0; i < 5; i++)
{
var dr = dt.NewRow();
dr["ProductName"] = "阿莫西林" + i;
dr["Quantity"] = i;
dr["Unit"] = "盒";
dr["Specification"] = "一盒24粒" + i;
dr["HowTo"] = "口服";
dr["Frequency"] = "一次三次,一次一片";
dt.Rows.Add(dr);
}
准备好数据后,更新相关参数和数据源即可。
//刷新数据源
report.RegisterData(dt, "Detail");
foreach (string key in dict.Keys)
{
report.SetParameterValue(key, dict[key]);
}
然后我们根据是否PDF格式(否则为图片格式)的标志生成文件,如下所示。
#region 运行并导出报表
report.Prepare();
if(pdf)
{
//导出PDF报表
var export = new PDFExport();
report.Export(export, realPath);
}
else
{
//导出JPG报表
var export = new ImageExport();
//export.JpegQuality = 392;
//export.ResolutionY = 226;
report.Export(export, realPath);
}
report.Dispose();
#endregion
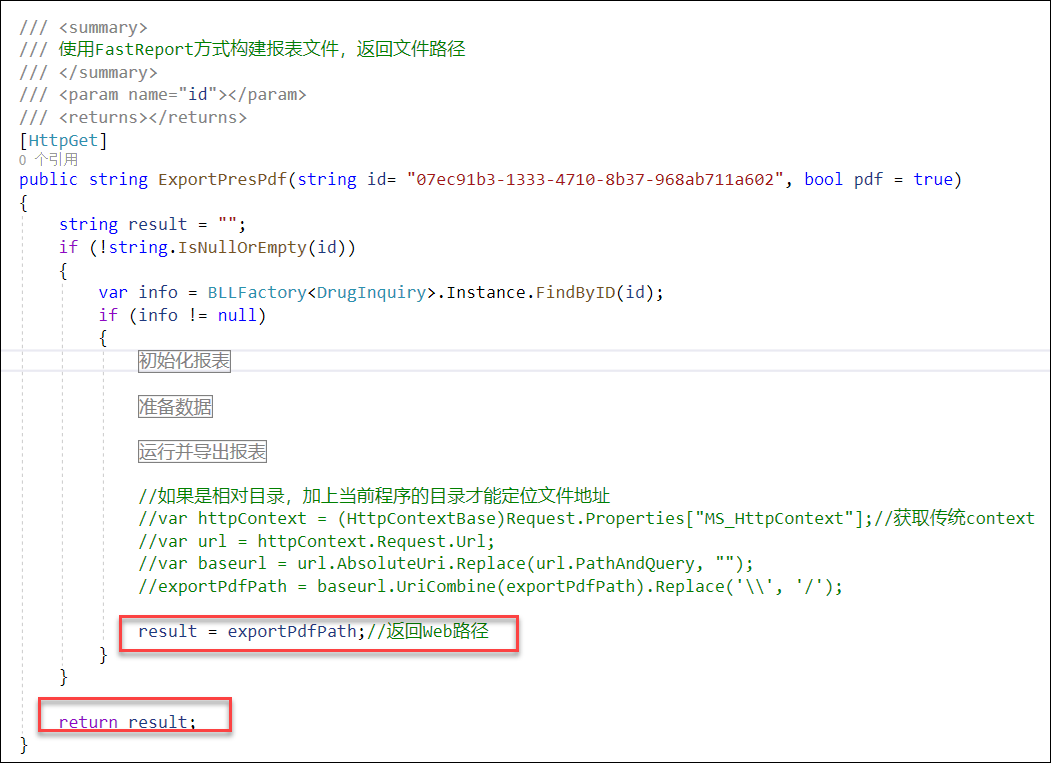
最后返回路径给前端即可。

2、前端调用pdf.js插件生成并展示自定义报表
后端生成PDF文件后,返回路径给前端,由于是PDF文件,我们可以利用 pdf.js生成并展示自定义报表文件。
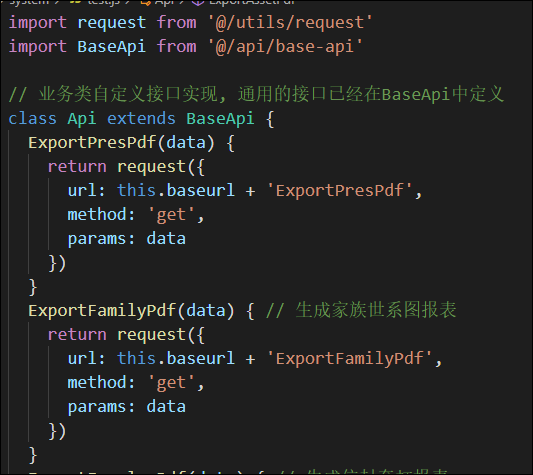
首先在前端的API调用类中构建对应的调用函数,如下所示。

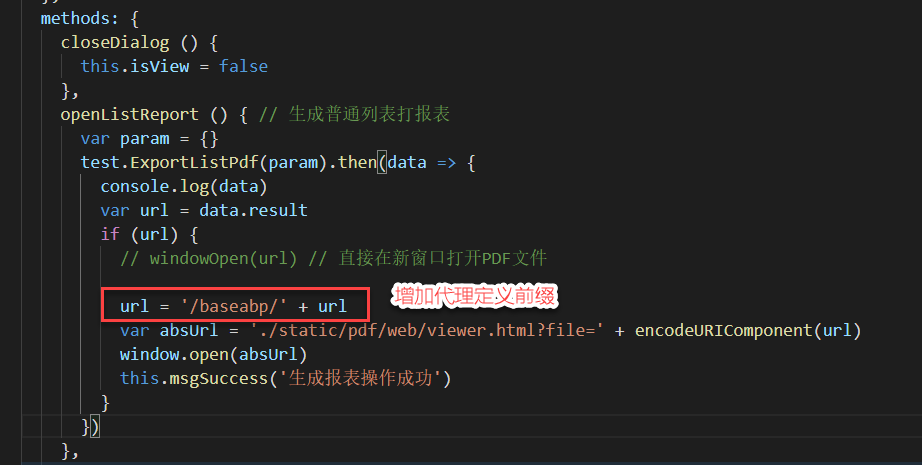
然后在页面中增加对应的处理方式即可。

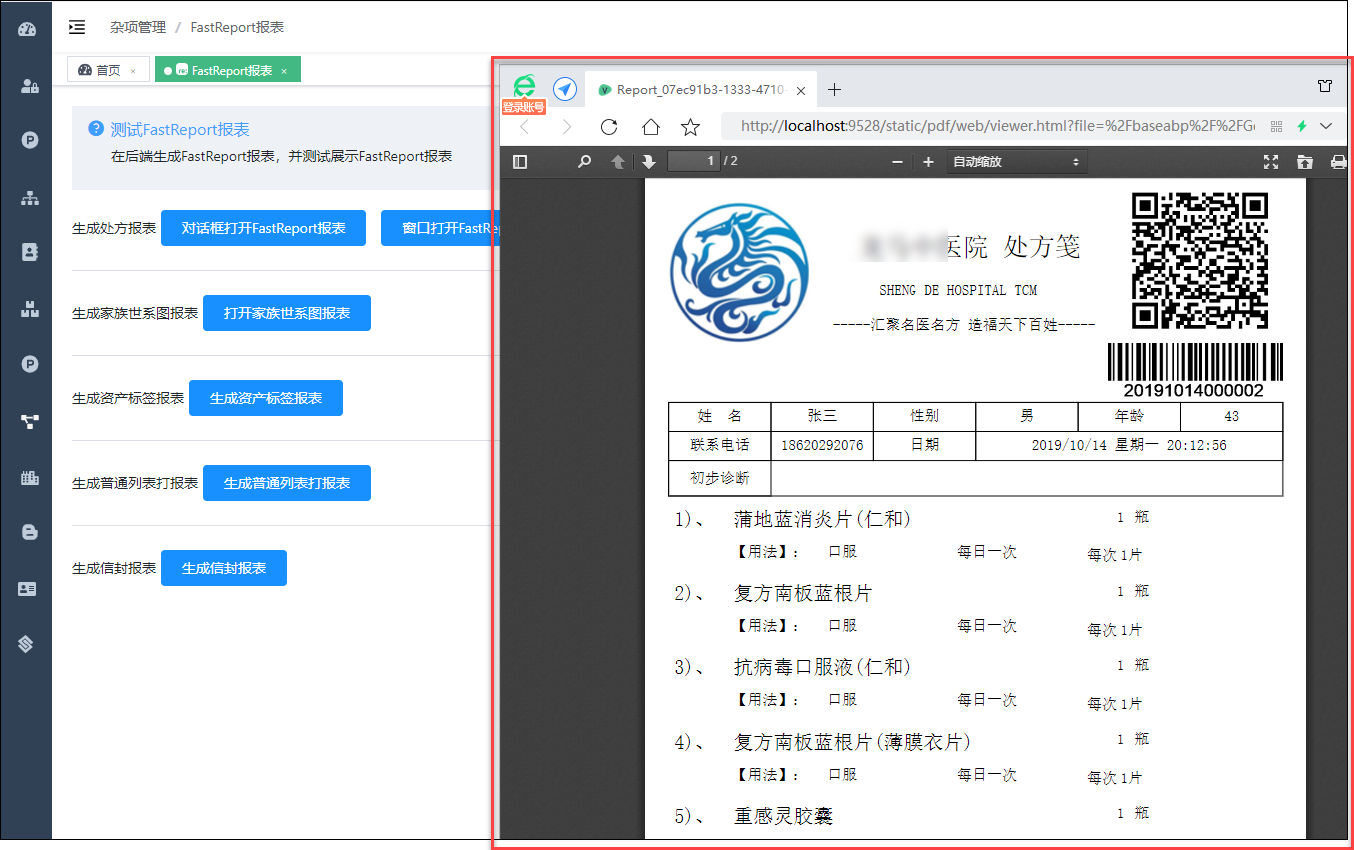
页面中通过按钮的触发调用这个函数,就可以呈现对应的PDF预览窗口了。

最新文章
- 我也来写:数据库访问类DBHelper
- Xpath用法
- myeclipse 在mac中字体模糊问题解决方案
- linux_机器信息查询
- TFS 2010 让安装更简单,也让VSS成为历史
- bzoj3876
- VMware连不上网解决
- 微信JS-SDK说明文档及常见问题处理
- 使用myeclipse生成的HibernateSessionFactory的合理性
- UML之轻松入门(3)-SRP做好厨子,让别人编程去吧
- Jenkins + robot framework自动发送邮件报告
- Java中的二进制及基本的位运算
- LeetCode之“动态规划”:Distinct Subsequences
- 重磅推出TabLayout高级窗口组件
- 列表list切片
- Python函数——列表推导式、生成器与迭代器
- 7.Solr查询参数
- Vladik and Entertaining Flags CodeForces - 811E (并查集,线段树)
- windows下使用tftp工具下载文件到开发板(linux)
- ssh通过密钥进行连接
热门文章
- Javascript - 异步操作和读取文件
- jQuery中的层级选择器(四、二):后代元素、子元素、相邻元素、兄弟元素
- K8S的核心概念
- openswan协商流程之(六):main_inI3_outR3()
- 记一次 .NET 某桌面奇侠游戏 非托管内存泄漏分析
- BeanFactory和ApplicationContext对比
- 找不到方法:“Void System.Data.Objects.ObjectContextOptions.set_UseConsistentNullReferenceBehavior(Boolean)
- 第一类值VS第二类值
- 日期SQL 脚本
- 获取docker镜像的tag列表